Changelog
 Prithvish Baidya
Prithvish BaidyaFollowing our recent announcement of Solana API support, we're excited to bring Solana server wallet management directly into the thirdweb dashboard. You can now create, manage, and test Solana wallets through an intuitive interface, no code required.
Dashboard Support for Solana Server Wallets
The Vault in your project dashboard now supports Solana! Upgrade your vault to unlock the ability to create and manage Solana server wallets directly from the UI. Every wallet you create is immediately available for use with the Solana API we announced previously.
Create Solana Server Wallets
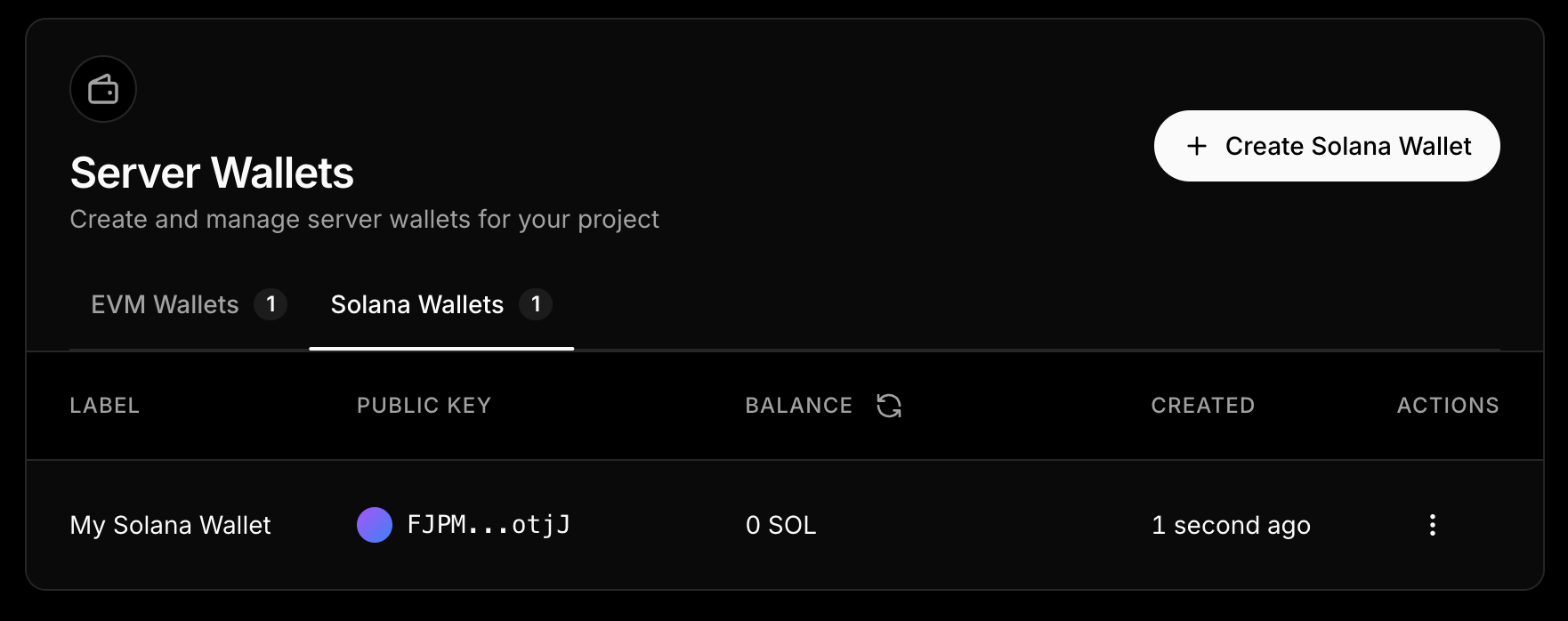
Navigate to Transactions in your project sidebar and locate the Server Wallets card. If you're on an existing project, you'll be prompted to upgrade your vault to enable Solana support. New projects have this enabled by default. Just click "Create Wallet", select Solana as your chain, give it a label, and your wallet is provisioned instantly. No keypair management, no security headaches.
Each wallet gets:
- A unique Solana address (mainnet and devnet supported)
- Automatic secure key management
- Immediate API access via your project's secret key
- Full transaction history and monitoring
Send Test Transactions
Before going live, test your setup directly in the dashboard. The built-in transaction interface lets you send a 0 SOL transaction and view transaction status in real-time.
Perfect for testing integrations, verifying wallet balances, or running through your transaction flows before deployment.
Seamless API Integration
Every dashboard-created wallet works immediately with the Solana API endpoints:
- Use
POST /v1/solana/sendto transfer tokens programmatically - Submit custom transactions with
POST /v1/solana/transactions - Sign messages with
POST /v1/solana/sign-message - List all your wallets with
GET /v1/solana/wallets
Your wallet's label and address are available in both the dashboard UI and via API, making it easy to manage wallets across your team and your applications.

- Navigate to Transactions
From your project dashboard, click "Transactions" in the sidebar. - Upgrade Vault (Existing Projects Only)
In the Server Wallets card, click "Enable Solana" if prompted. New projects can skip this step, Solana support is already enabled. - Create Your First Wallet
Click "Create Wallet", select "Solana" as the chain, choose mainnet or devnet, and give it a descriptive label like "my-treasury-wallet". - Send a Test Transaction
Click into your new wallet and use the "Send" interface to transfer some SOL. Watch the transaction confirm in real-time. - Use with API
Copy your wallet address and start using it with the Solana API endpoints. Authenticate with your project's secret key via thex-secret-keyheader.
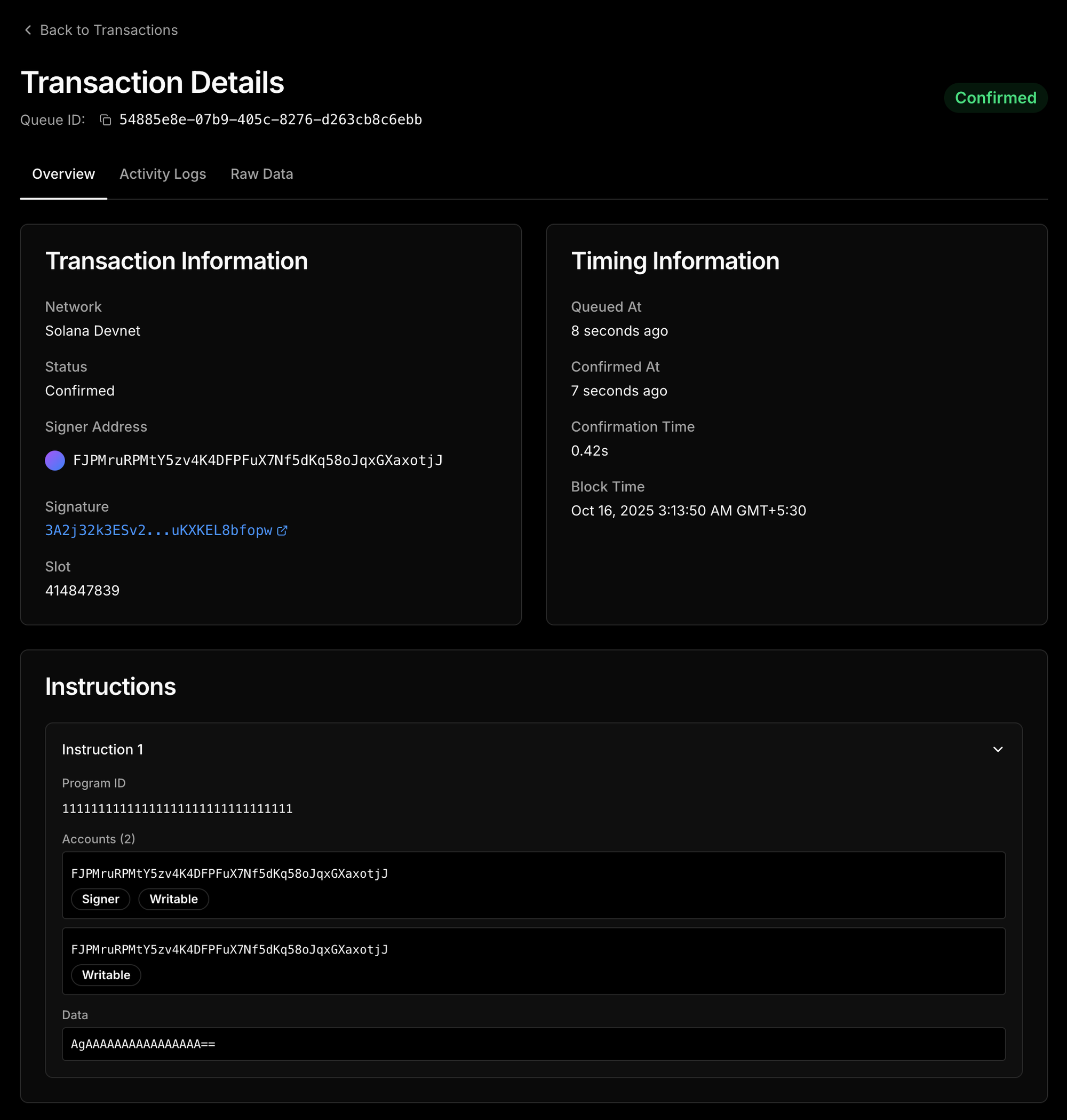
Click on any transaction to view comprehensive information including signature, signer address, slot number, confirmation time, block time, and instruction-level details. The detailed view breaks down each instruction with program IDs, account metadata, and raw transaction data. Perfect for debugging and understanding exactly what happened on-chain.

 Firekeeper
FirekeeperIntroduces a new GET /v1/bridge/routes endpoint to list supported bridge routes with pagination and optional filters for source/destination chains and tokens.
- GET /v1/bridge/routes — list all supported bridge routes
- Supports filters:
- by origin/destination chain
- by token address
- by max steps (e.g. single-hop routes)
- Pagination with
limit,page, andhasMore
 Manan Tank
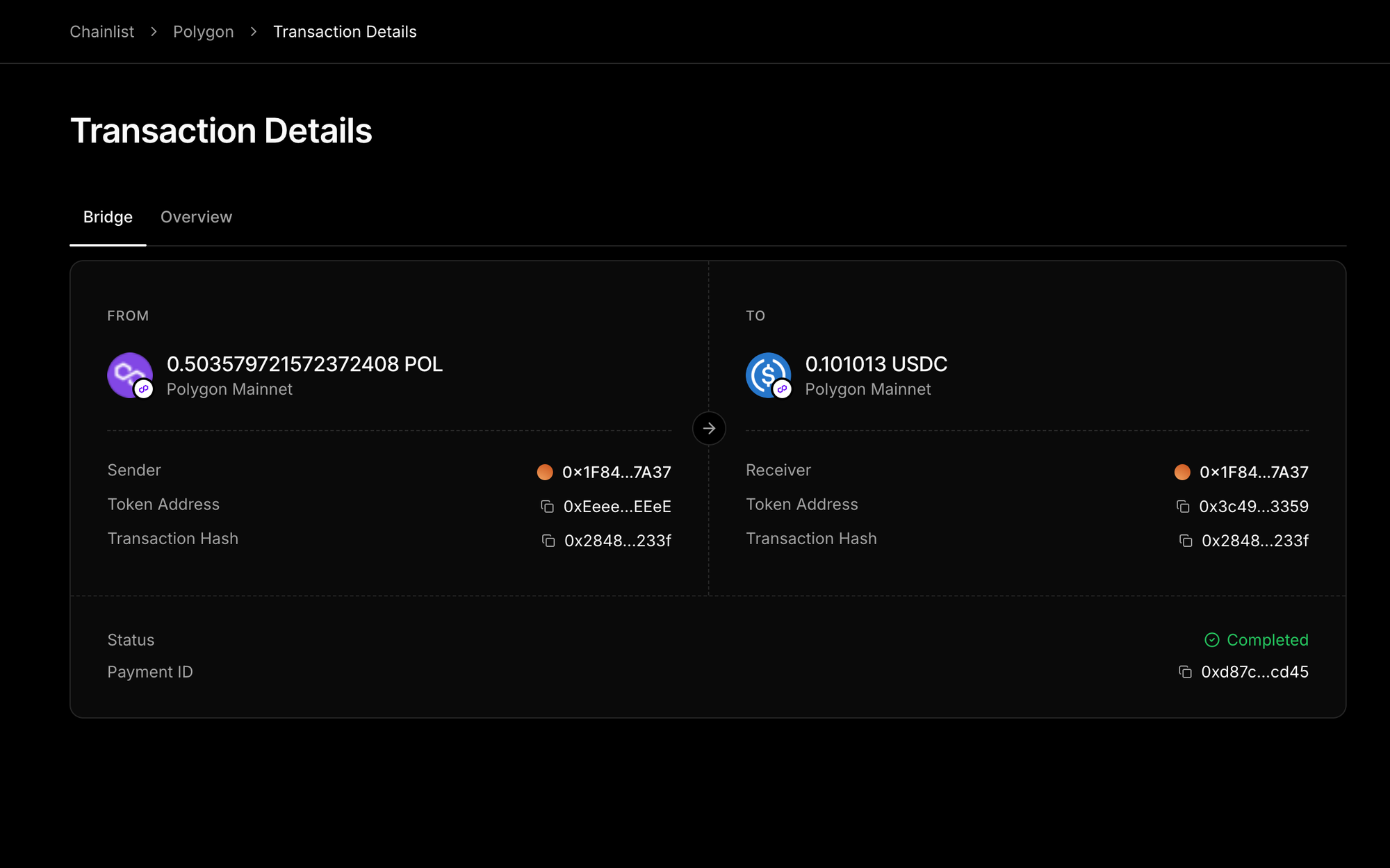
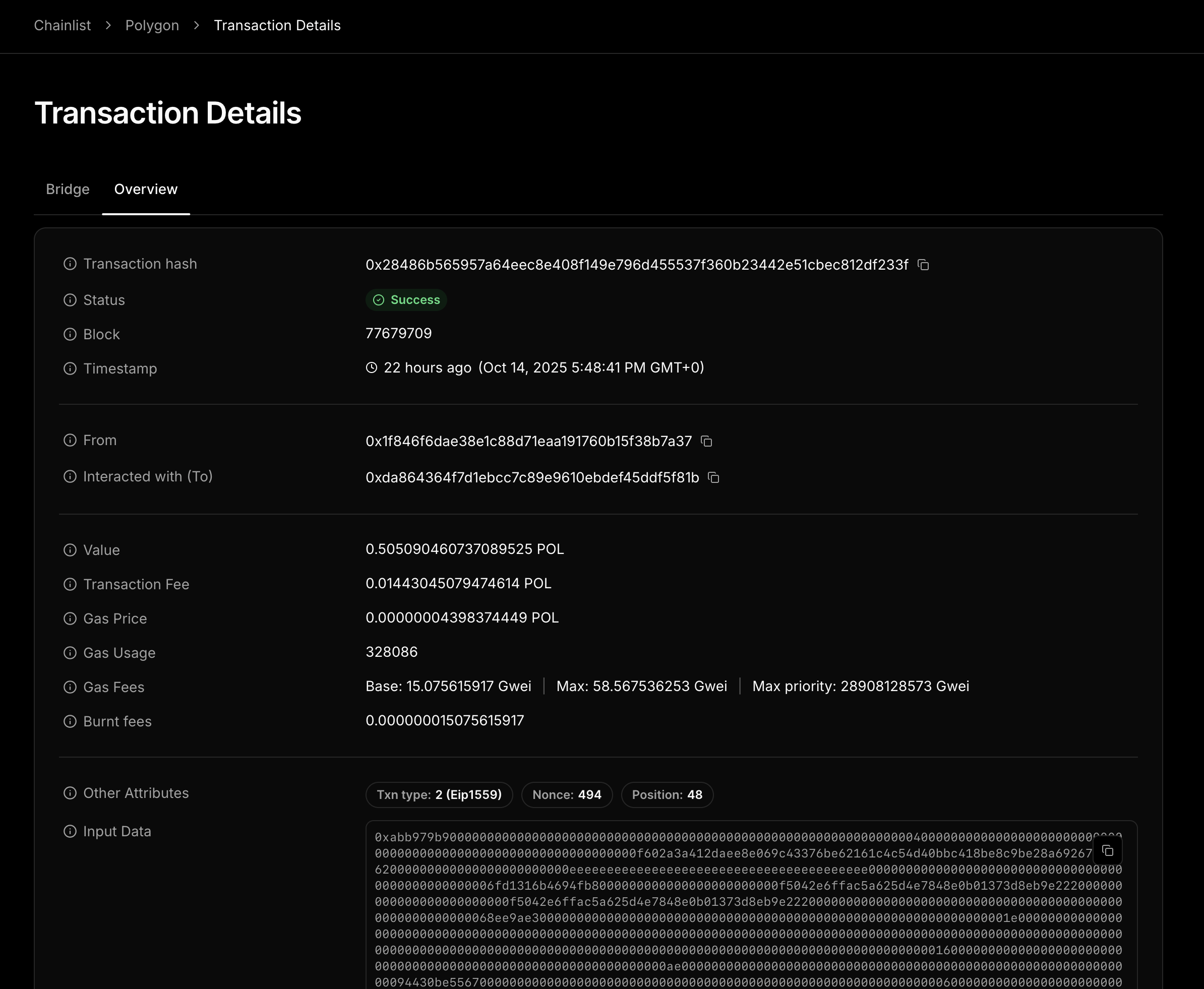
Manan TankImproved Transaction Details page - now with Bridge Status and a cleaner, explorer-style design
Transactions that are part of a bridge now display a dedicated Bridge section showing cross-chain details, token amounts, and status.
Example: https://thirdweb.com/polygon/tx/0x28486b565957a64eec8e408f149e796d455537f360b23442e51cbec812df233f

The general transaction details layout has been updated to align with the standard design used in most chain explorers, making it more user-friendly

 Manan Tank
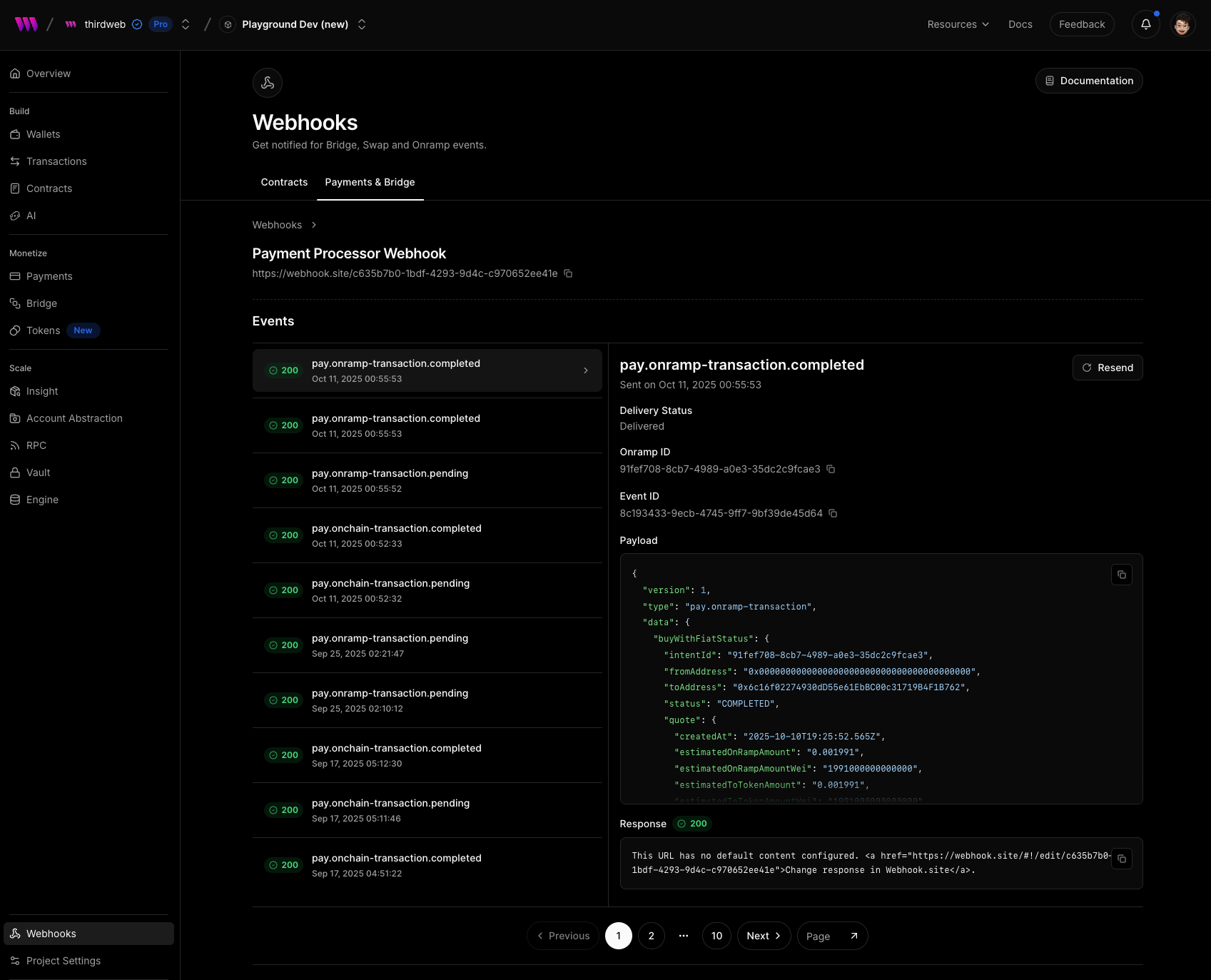
Manan TankWe’ve added a new Webhook Events view for Bridge webhooks to help monitor and debug webhook deliveries more easily.
You can now:
- View all delivery attempts - see every webhook event sent to your endpoint, along with status codes, timestamps, and payload details.
- Inspect payloads and responses - review the exact JSON payload and the response returned by your endpoint.
- Resend webhooks - trigger a webhook delivery again with the same payload, which is useful for testing or retrying failed events.

 Firekeeper
FirekeeperWe're proud to announce initial support for Solana via the thirdweb API. This is the first of many releases making Solana more accessible to Ethereum developers.
Note: For the time being, you must create a new project from the thirdweb dashboard and use its secret key (server-side) to authenticate to the Solana APIs via the x-secret-key header.All Solana endpoints are available at https://api.thirdweb.com/v1/solana/* and require authentication via the x-secret-key header:
The API supports both Solana Mainnet (solana:mainnet) and Solana Devnet (solana:devnet) networks.
Create or retrieve a managed Solana wallet using a unique label. If a wallet with the given label already exists, it will be returned instead of creating a new one.
Endpoint: POST https://api.thirdweb.com/v1/solana/wallets
Example Request:
Example Response:
The wallet is securely stored and can be used for signing transactions and messages.
Retrieve all Solana wallets created for your project with pagination support.
Endpoint: GET https://api.thirdweb.com/v1/solana/wallets
Query Parameters:
page(optional): Page number, defaults to 1limit(optional): Number of wallets per page (1-500), defaults to 100
Example Request:
Example Response:
Transfer native SOL or SPL tokens with a single API call. The API automatically handles SPL token account creation if needed.
Endpoint: POST https://api.thirdweb.com/v1/solana/send
Example Request:
Note: Amounts are specified in lamports (1 SOL = 1,000,000,000 lamports)
Example Request:
Example Response:
Transactions are queued and processed asynchronously. Use the returned transactionId to poll for status.
For advanced use cases, submit custom Solana transactions with one or more instructions. This gives you full control over program interactions.
Endpoint: POST https://api.thirdweb.com/v1/solana/transactions
Example Request (SOL Transfer):
Instruction Fields:
programId: The Solana program to invokeaccounts: Array of account metadata (address, isSigner, isWritable)data: Instruction data in hex or base64 encodingencoding: Either "hex" or "base64" (defaults to "base64")
Example Response:
Check the status of any queued transaction using its transaction ID.
Endpoint: GET https://api.thirdweb.com/v1/solana/transactions/{transactionId}
Example Request:
Example Response:
Transaction Statuses:
QUEUED: Transaction is waiting to be submittedSUBMITTED: Transaction has been submitted to the networkCONFIRMED: Transaction is confirmed on-chainFAILED: Transaction failed (checkerrorMessagefor details)
Sign arbitrary messages with your Solana wallet. Supports both plain text and hexadecimal formats with automatic detection.
Endpoint: POST https://api.thirdweb.com/v1/solana/sign-message
Example Request (Plain Text):
Example Request (Hex Format):
Example Response:
The signature is returned in Base58 format and can be used for authentication and verification.
We're actively working on expanding our Solana support. Here's what's coming next:
High-performance, globally distributed RPC endpoints optimized for Solana applications.
Seamlessly swap tokens on Solana with the best rates from top DEXs like Jupiter and Raydium.
Deploy your own SPL tokens with a single API call, including support for Token-2022 program features.
We can't wait to see what you build with Solana on thirdweb! 🚀
 Yash Kumar
Yash KumarWe have added support for creating and deploying ZK Proof based token contracts with Stylus. The templates provide you with Stylus contracts, ZK circuit files, and a ready-to-deploy Next.js app + API for proof generation and minting.
This guide walks you through building a privacy-preserving ERC721 token system using Zero-Knowledge proofs on Arbitrum Stylus. Users can mint tokens by proving they own a minimum amount of ETH without revealing their exact balance.
- ZK Circuit: Proves token ownership without revealing exact balances
- Stylus Contract: Rust-based ERC721 contract that verifies ZK proofs
- Frontend: Next.js app for generating proofs and minting tokens
- Oracle System: Secure balance verification mechanism
- Node.js (>= 20.18.0)
- pnpm package manager
- Rust with cargo
- circom for ZK circuits
- Stylus CLI for contract deployment
Select "Stylus ZK ERC721" from the dropdown menu. This will:
- Clone the repository to your machine
- Set up the project structure
- Install basic dependencies
Install dependencies for all components:
Run the setup script to generate oracle keys and build the ZK circuit:
This script will:
- Generate a random oracle secret key
- Inject the secret into the ZK circuit
- Compile the circuit with circom
- Generate proving and verification keys
- Create the trusted setup for Groth16
⚠️ Important: The oracle secret is critical for security. Keep it private!
Copy the deployed contract address - you'll need it for the frontend.
Update the contract address in your frontend:
Create environment file:
- Connect Wallet: Connect to Arbitrum Sepolia testnet
- Generate Proof: Click "Generate ZK Proof" - this proves you have sufficient balance
- Mint Tokens: Use the proof to mint ERC721 tokens
The core circuit (circuits/token_ownership.circom) has these components:
Replace the balance check with custom logic:
Extend the circuit to verify multiple token balances:
Add expiration logic to proofs:
After modifying the circuit:
Need help? Please reach out to our support team.
 Manan Tank
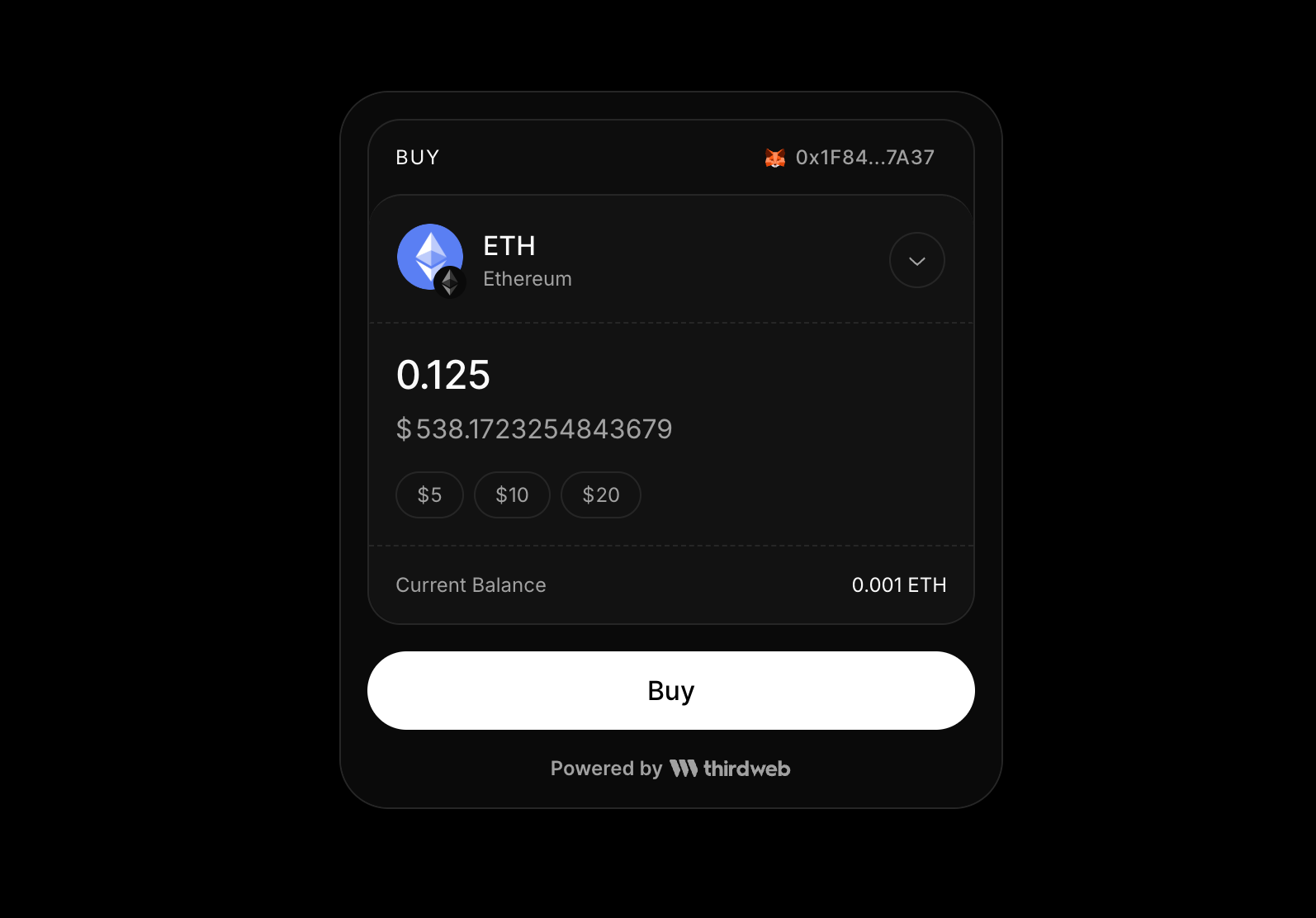
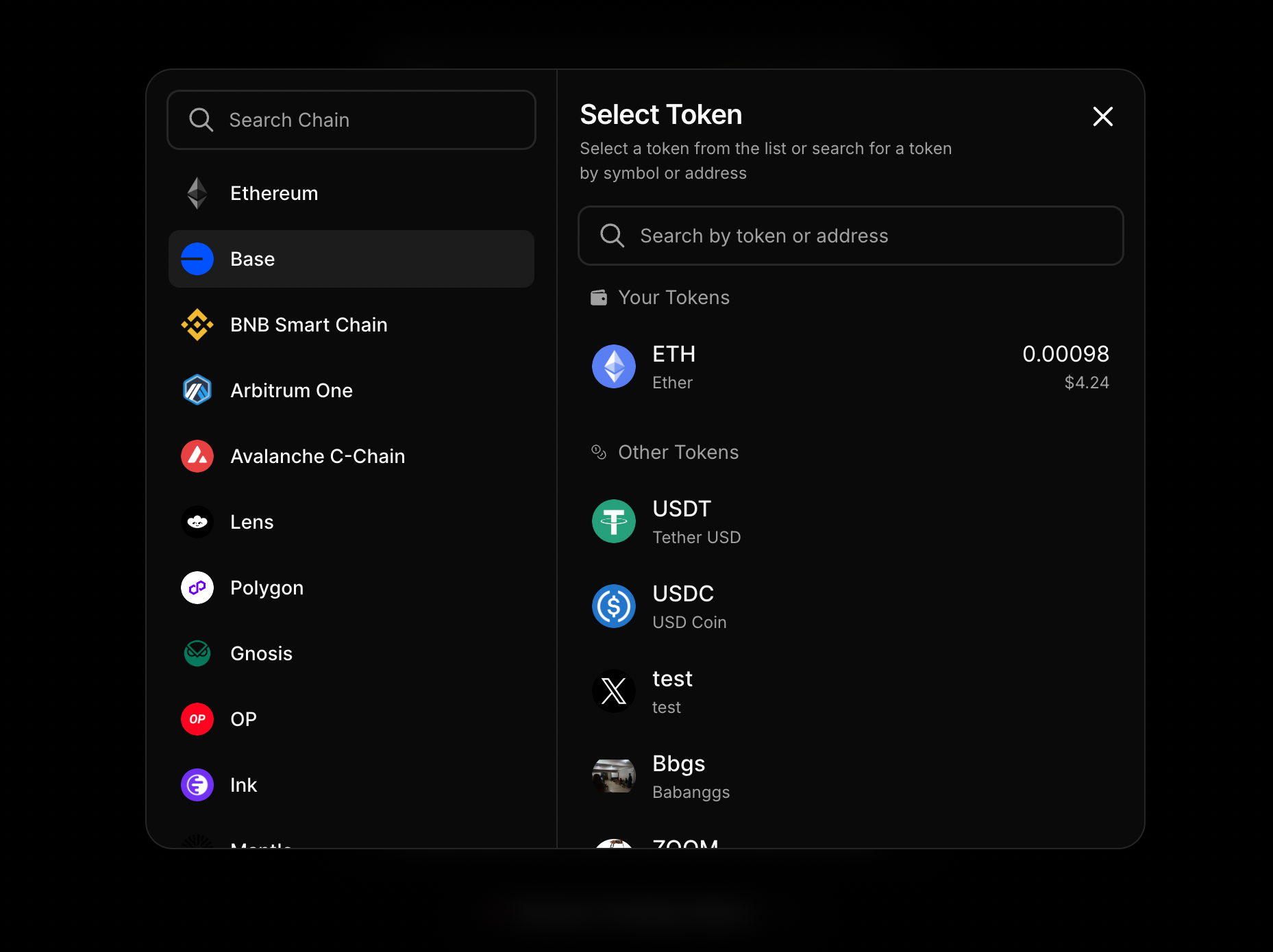
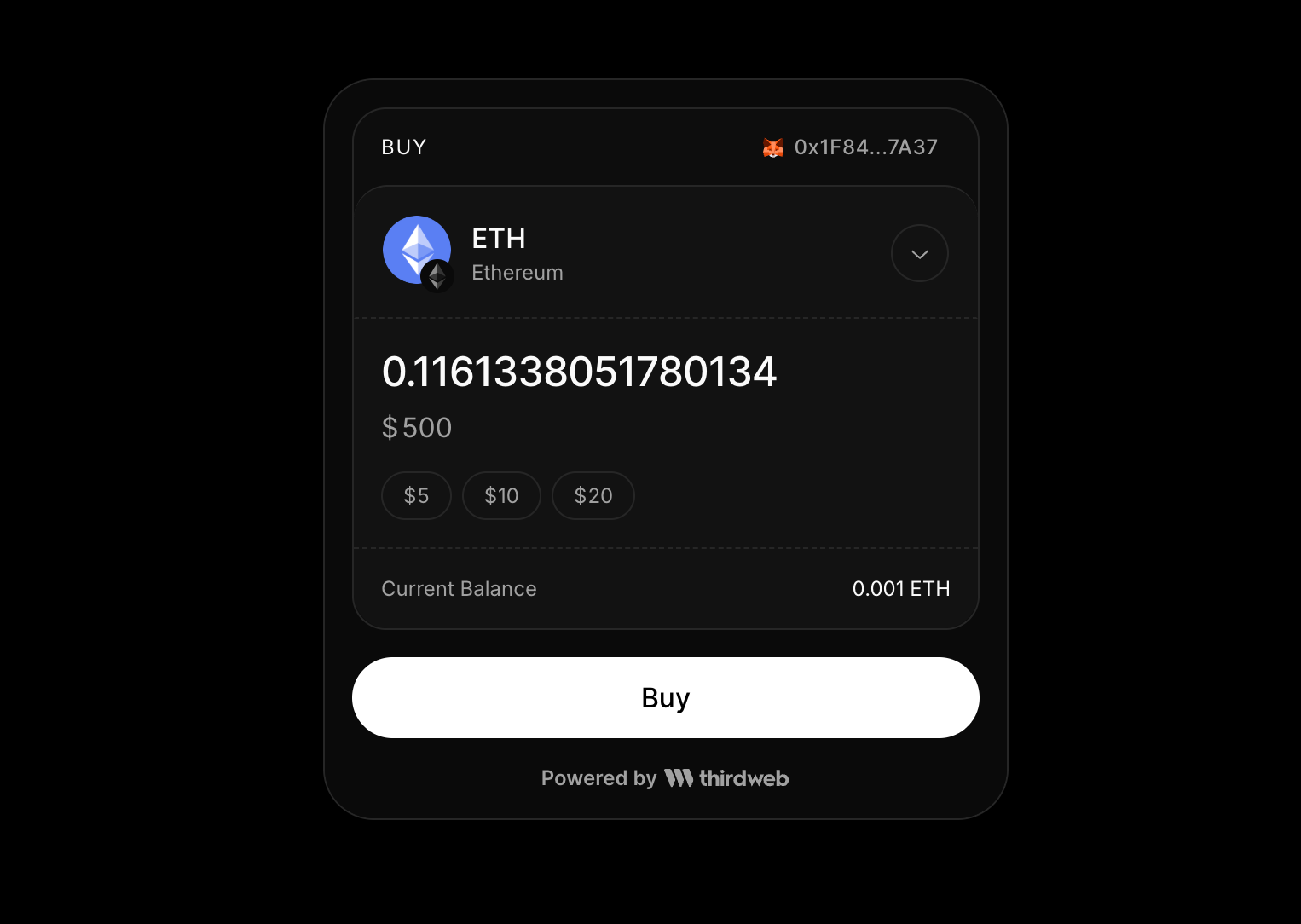
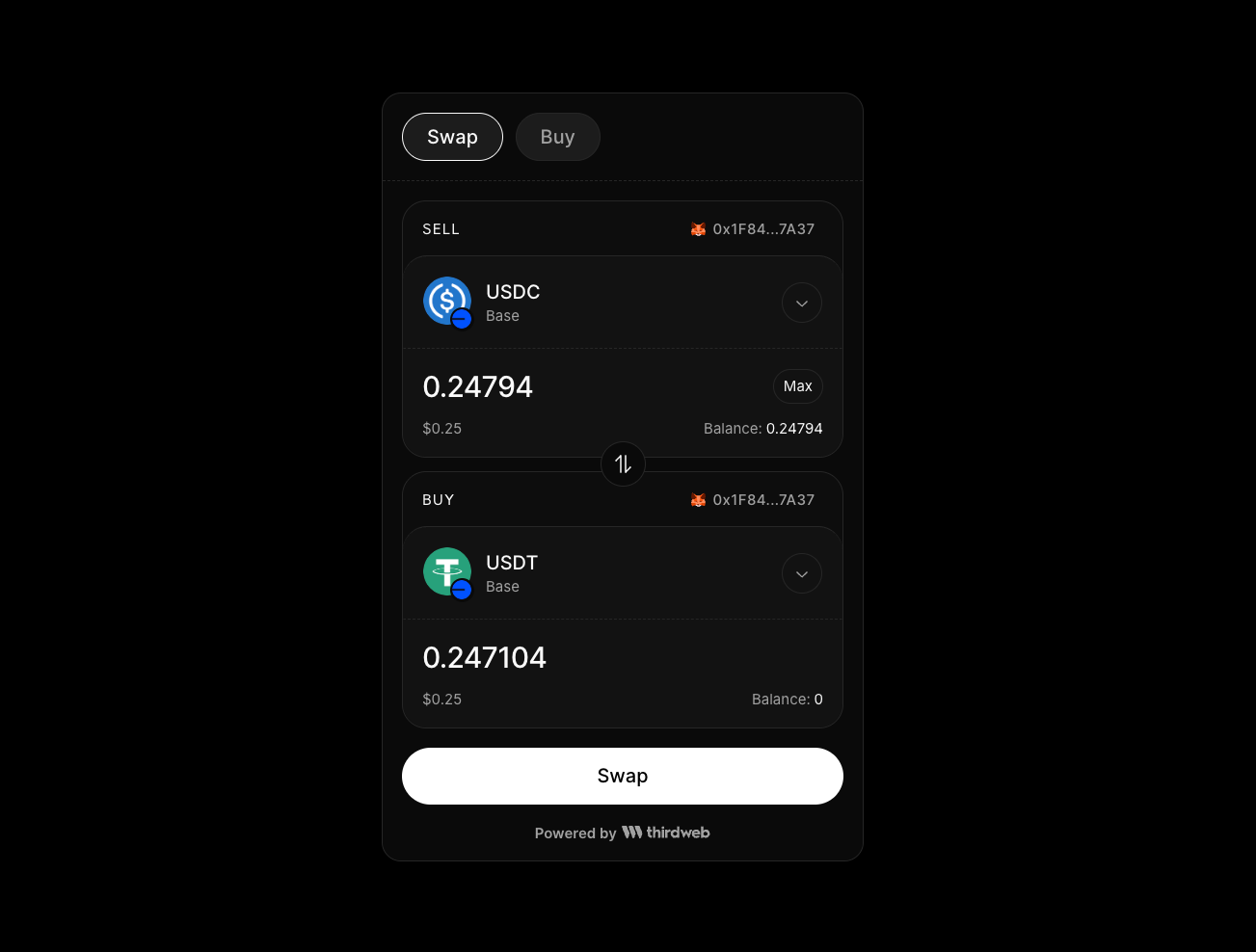
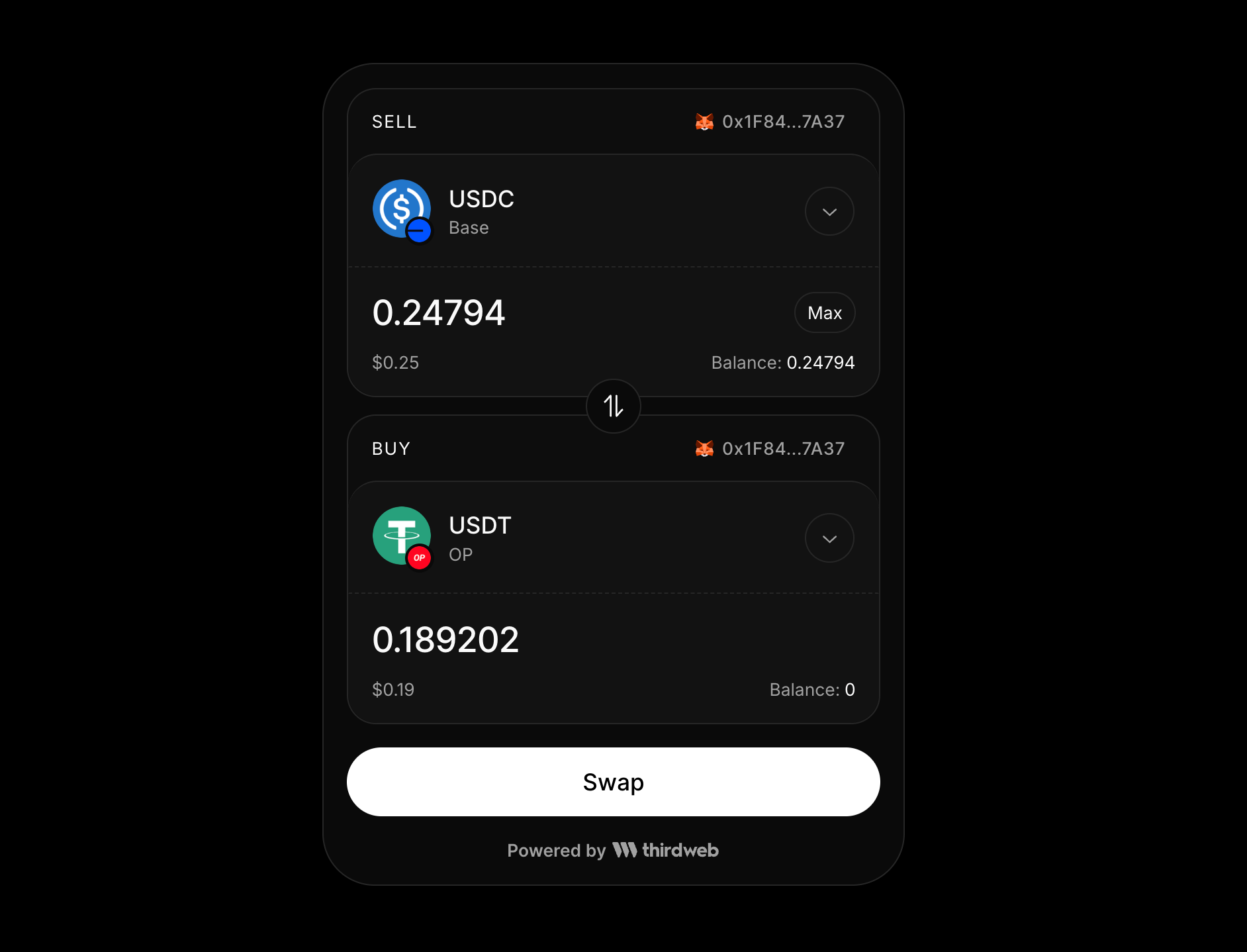
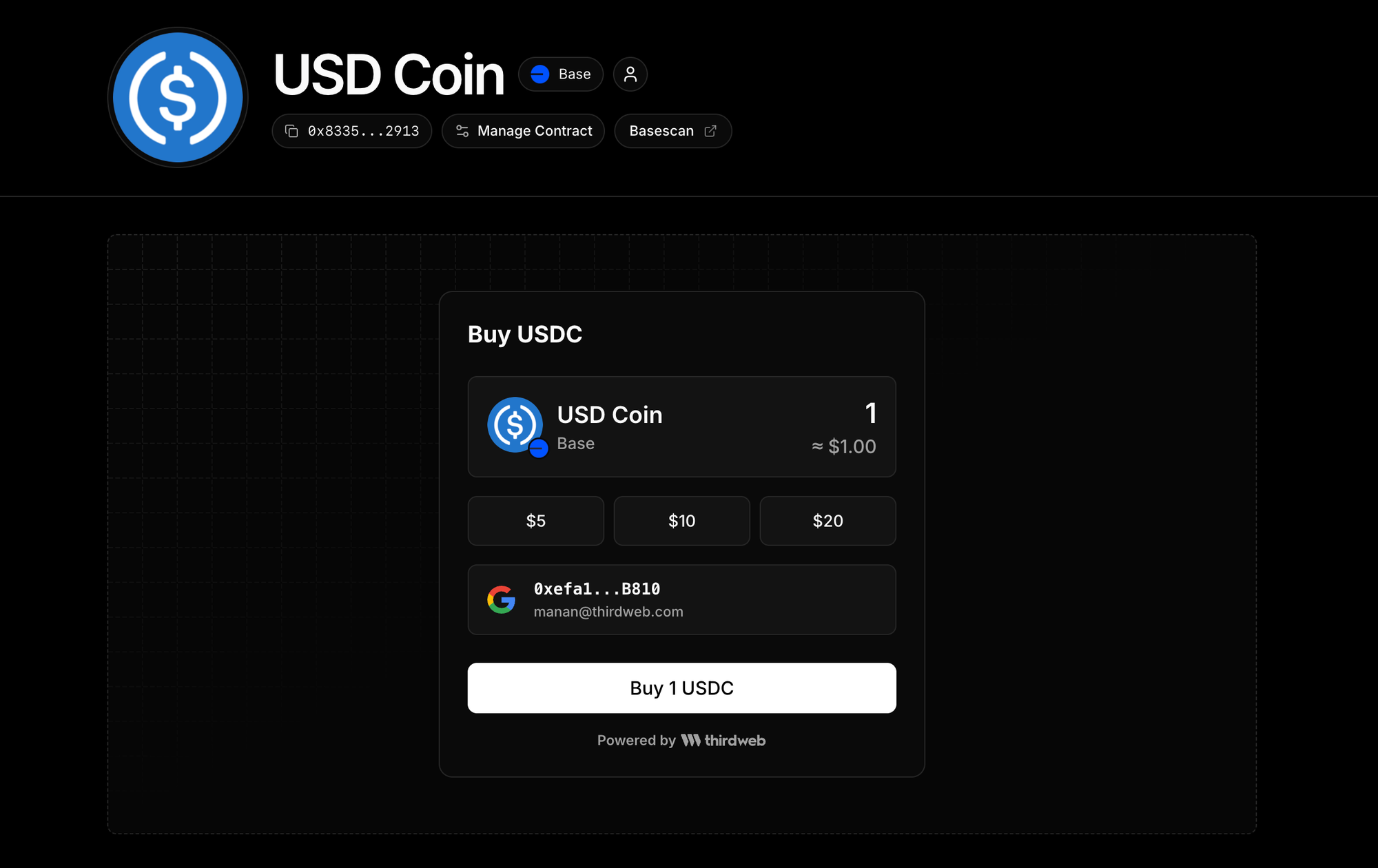
Manan TankWe’ve made several updates to the BuyWidget component to make it more flexible, interactive, and user-friendly - giving users more control while simplifying integration.

Clicking on the selected token opens a Modal that allows changing the selected chain and token. chain, and amount props are now optional

Both the fiat and token amount fields can be edited, making it easier to input custom fiat amounts beyond just selecting the suggested fiat amounts.
The wallet's current balance is also shown in the bottom-right corner which helps in choosing the buy amount

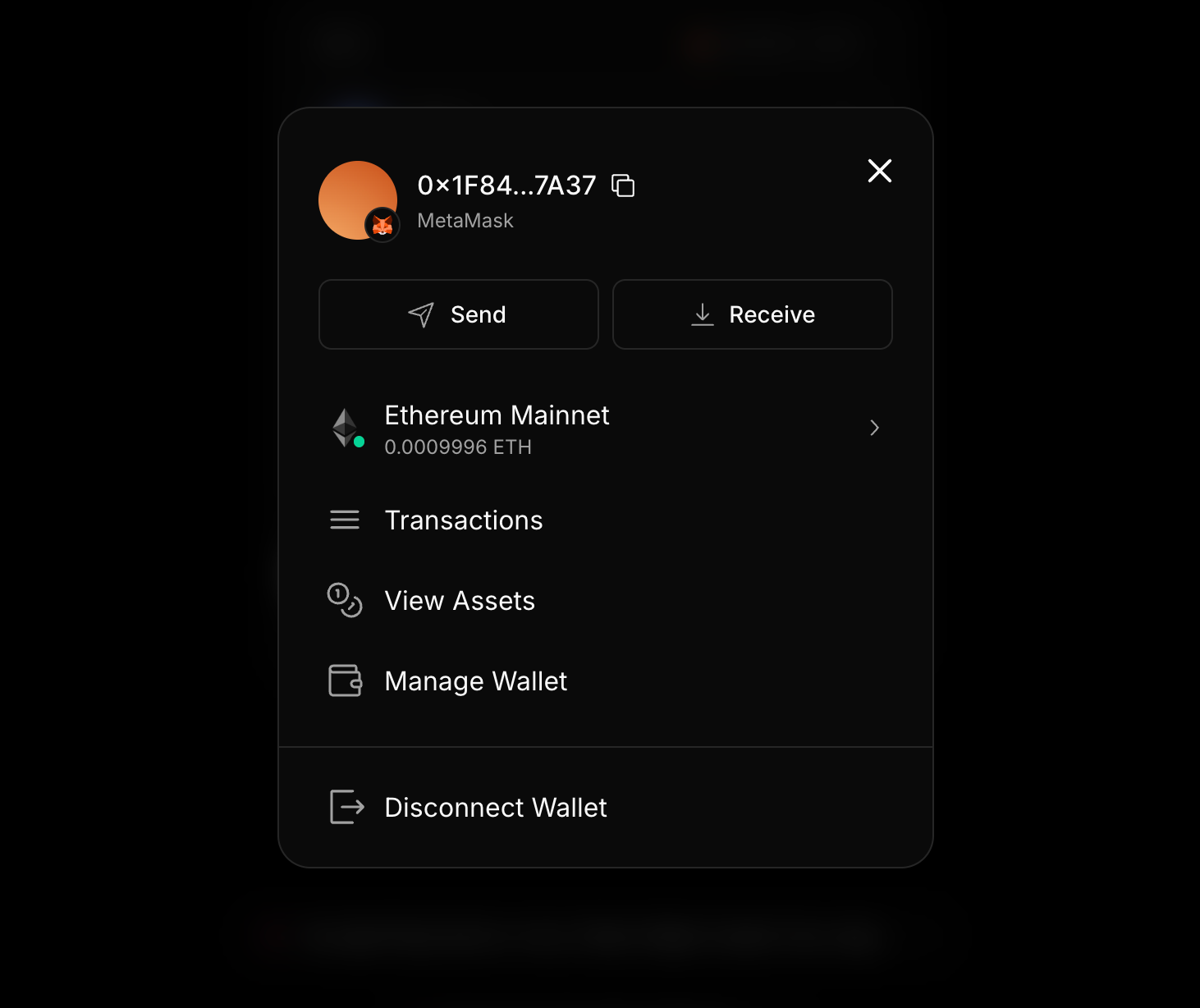
A button is added on the top-right corner that shows the connected wallet, Clicking on it opens the Wallet Details modal, which allows switching the active wallet or disconnecting the wallet

Try out the new and improved BuyWidget in playground
 Firekeeper
FirekeeperTLDR: The thirdweb API from fields when transacting are now optional - this is powered by the newly launched Project Wallets - go set one up!
When you’re orchestrating transactions from your backend, repeating the same sender address in every payload is the definition of busywork. Starting today, you can skip it. Authenticate with your project’s secret key, leave off the from field, and we’ll launch those transactions straight from your project wallet.
- Automatic sender fallback for server-side flows that use your project secret key.
- Works everywhere you submit encoded calls, trigger wallet actions, deploy or write contracts, mint tokens, process payments, or swap via the bridge API.
- Still honors explicit
fromvalues when you need to override the default.
Removing boilerplate means less room for typos, quicker prototyping, and cleaner shared helpers. Your integrations stay lean while every transaction still resolves to the right wallet.
No from required—just the secret key that unlocks your project wallet.
 Firekeeper
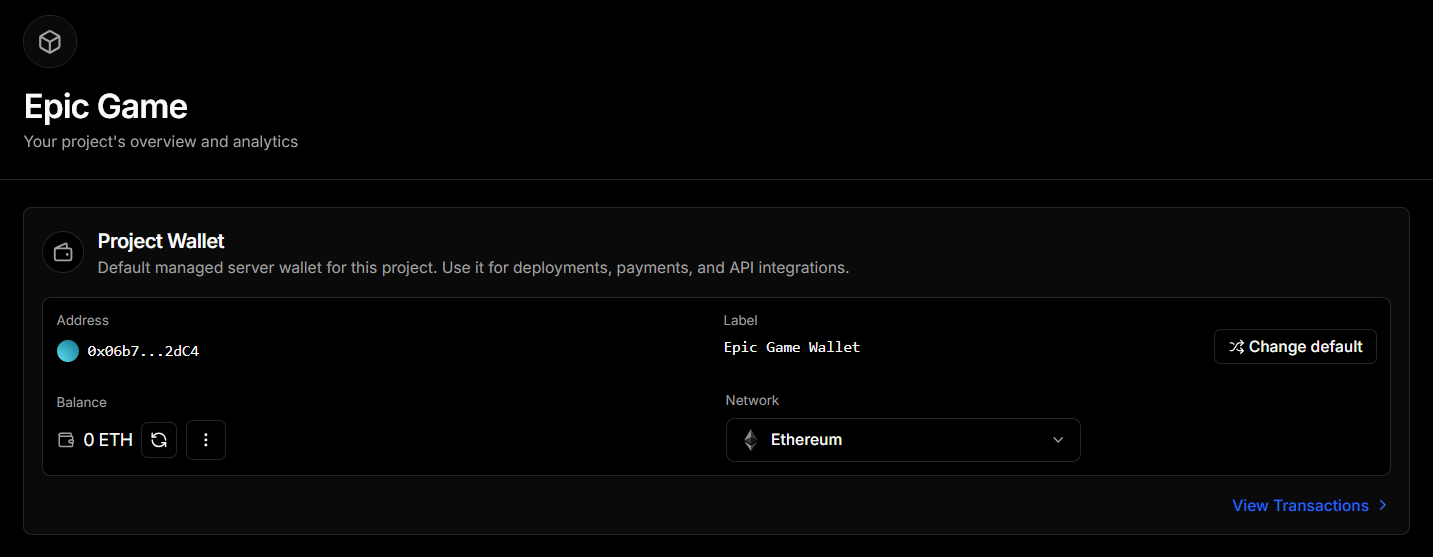
FirekeeperWe’ve introduced Project Wallets as a first-class part of the dashboard so every project comes with a managed server wallet you can see, fund, and control right from the overview screen.
The Project Wallet section will stick around under Overview, giving teams a home base for balances, addresses, and actions.
Send funds or refresh balances right from the card, with labels and addresses trimmed for clarity.

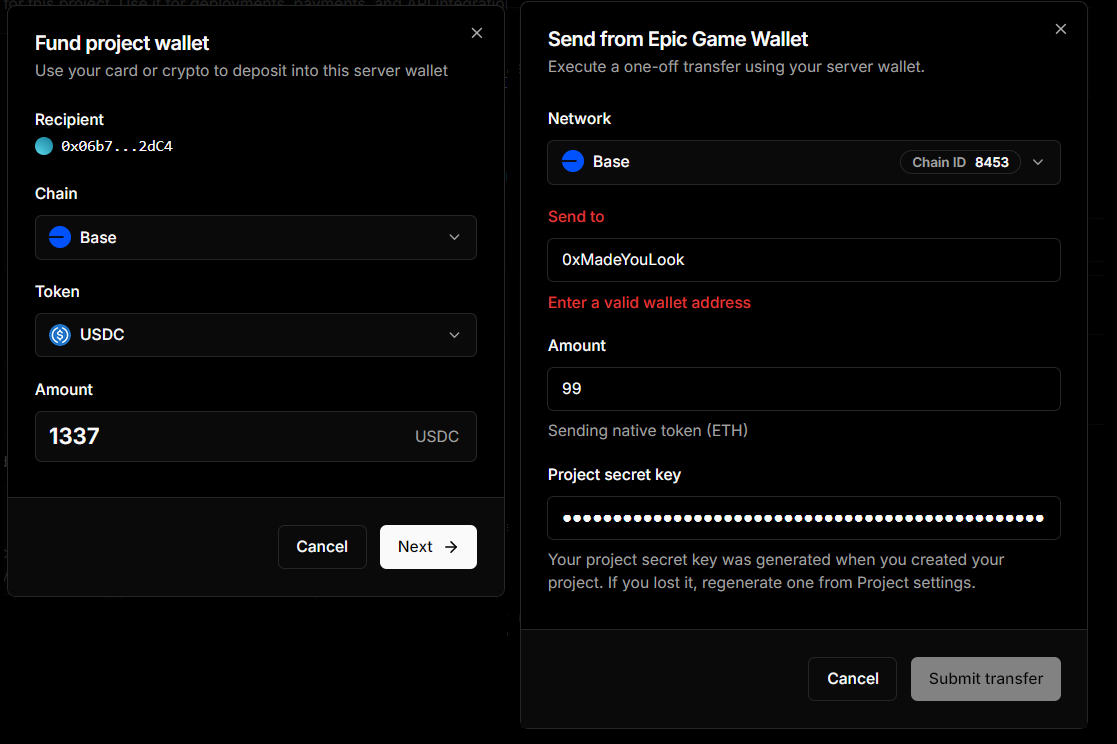
Kick off transfers or open the funding modal without leaving the page.

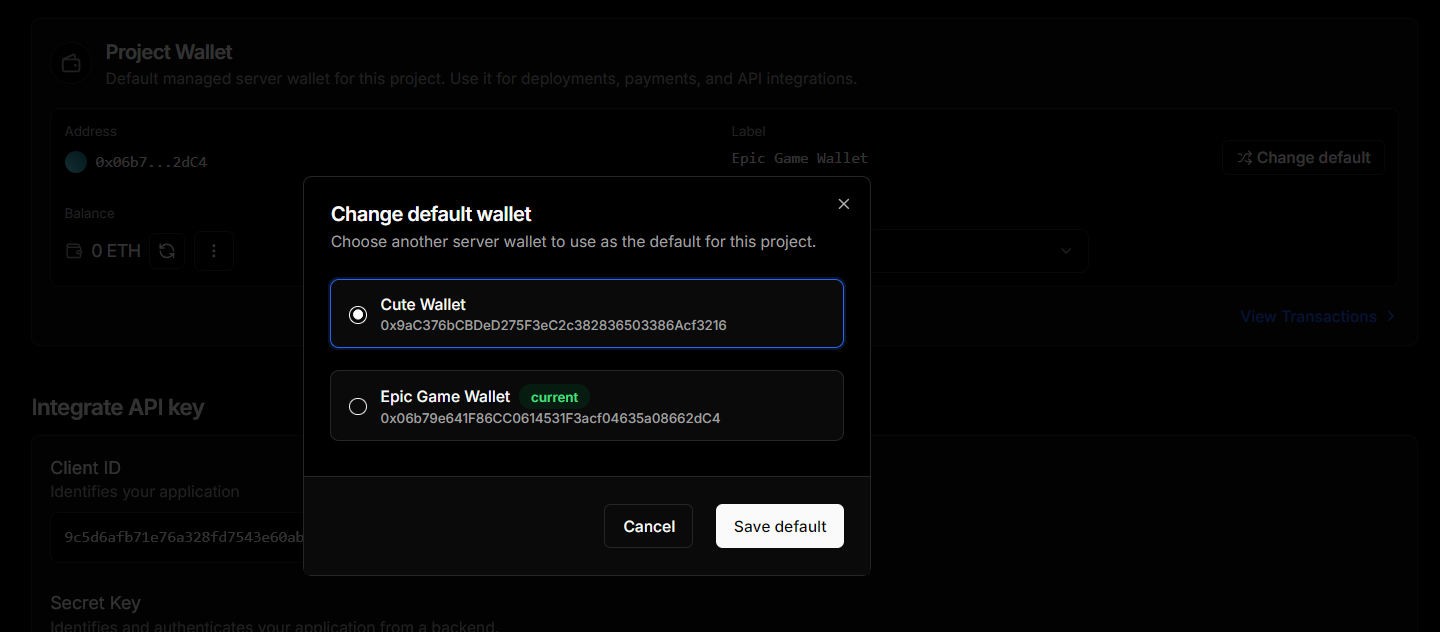
When multiple server wallets exist, pick a new default directly from the card. The change propagates instantly across integrations.

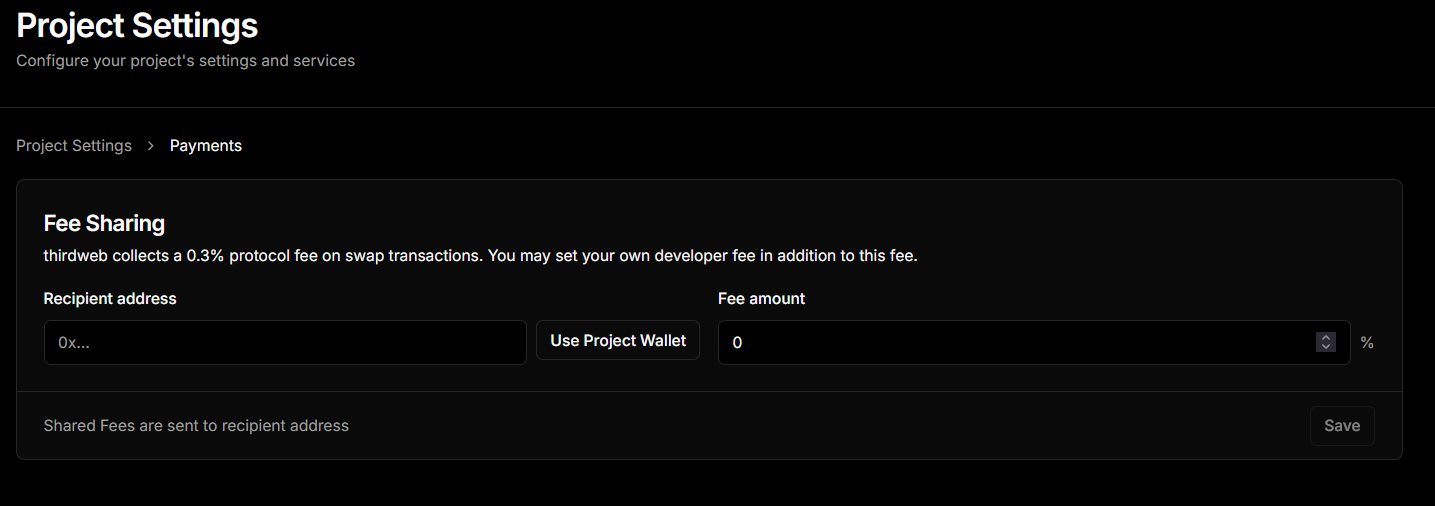
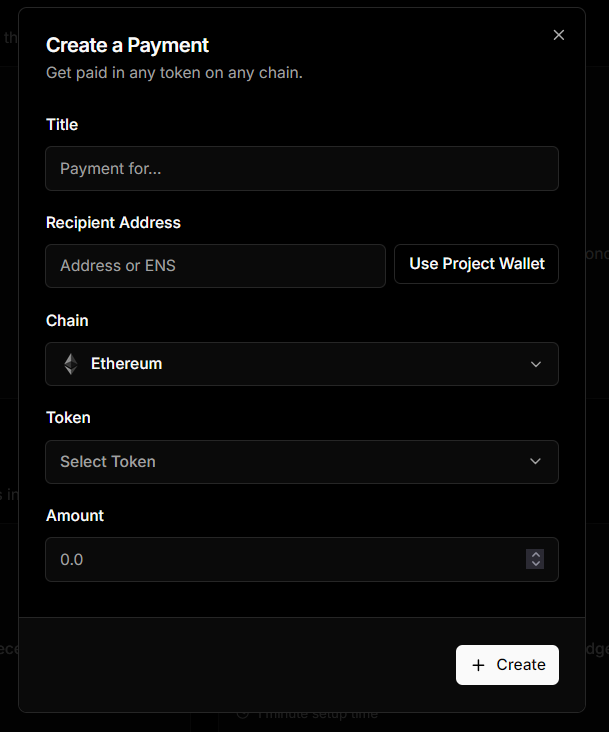
You can autifill your project wallet in the Create a Payment and Earn Fees flows.


When using a managed Vault, you can use your secret key to interact with the Project Wallet - if you eject from the managed Vault, you may be prompted for an additional vault access token to interact with it. Via API, this looks like an additional x-vault-access-token header.
- Integration for gasless deployments — Token and Contract flows
- Integration into thirdweb API — will be used when a
fromaddress is not specified for your backend flows. - Integration into any Transaction Button ("Execute" flow) you might encounter during your dashboard journey, from places like contract explorers for example.
Feel free to provide feedback @ https://thirdweb.com/support
 Joaquim Verges
Joaquim VergesYou can now pay for any x402 compatible endpoint using the the new /v1/payments/x402/fetch API.
The new /v1/payments/x402/fetch in the thirdweb API proxies any url, and upon receiving HTTP 402 payment required response, automatically handles the payment with the authenticated wallet.
Query params
url- target endpoint to fetchfrom- the wallet address to pay withmethod- optional HTTP method for the endpoint to fetch (defaults to POST)maxValue- optional max amount that can be paidasset- optional payment token, if not specified defaults to the target endpoint payment methodchainId- optional payment chain, if not specified defaults to the target endpoint payment chain
Request body and headers will be forwarded to the target url.
You can use this from any language, any platform. Use it with your server wallets (using your project secret key) or with user in-app wallets (using the user JWT).
This makes is much easier to implement x402 payments for apps and agents.
Simply call this endpoint in your frontend or your agent tool to automatically pay for any x402 compatible endpoint.
Happy building! 🛠️
 Firekeeper
FirekeeperWe just shipped a pair of routes that make it painless to manage external wallets (via Sign-In-With-Ethereum aka SIWE) and other common authentication methods on user accounts. Both endpoints live under https://api.thirdweb.com and return fully normalized linked-account data so you don’t have to juggle different provider shapes.
Link an additional authentication method or wallet to your account.
Authentication Required: Client token + Wallet token
Request Body:
Response:
Unlink an authentication provider from your account.
Authentication Required: Client token + Wallet token
Request Body:
Note: At least one identifier in details is required.
Response:
 Joaquim Verges
Joaquim VergesWe're continuously improving support for HTTP 402 payments in our SDK and facilitator API. Here's what shipped this week.
- Facilitator
waitUntiloption: Choose when a payment is considered fulfilled — simulated, submitted, or confirmed. - Signature auto-detection: SDK now detects the correct signature type and EIP-712 domain/version based on asset address. No need to configure manually.
- Filters in /supported API: Filter supported tokens by chain or asset.
- New /prepare API: sign and encode payment payloads directly with the authenticated wallet.
- Revamped Playground: Select any token and try different config options in the UI. https://playground.thirdweb.com/payments/x402
- Documentation refresh: Updated guides for client, server, and facilitator APIs. https://portal.thirdweb.com/payments/x402
In case you missed it, here's what we shipped last week:
Happy building! 🛠️
 Firekeeper
Firekeeper- This release introduces breaking changes — review the migration guide for a smooth upgrade.
- Updated Unity v6 documentation is live.
- Updated .NET v3 documentation are live (all of which can be used directly in this Unity SDK as needed).
- Reduced dependencies — fewer DLLs, all updated to the latest major versions.
- Unity package size cut by 40%.
- Significant performance gains across wallet APIs.
- Includes all performance upgrades from the .NET SDK v3 release, plus full access to the Thirdweb API wrapper via
ThirdwebClient.Api. (See .NET release notes for details.)
- Removed:
MetaMaskWalletandWalletConnectWallet. - Added: Reown AppKit, the improved successor to WalletConnect.
- If you rely on external wallets, migrate to AppKit — it’s more stable, faster, and actively maintained.
- AppKit is optional and not bundled with the SDK. If you call
ConnectWalletwithWalletProvider.ReownWalletwithout setting it up, you’ll see descriptive errors guiding you through one-time setup. - Check the Migration Guide if you get stuck.
PlaygroundManagerhas been simplified for readability and ease of use.- The sample scene now includes the most common SDK features pre-wired for quick testing.
Full Changelog: v5.26.0 → v6.0.0
- Unified client and APIs
- Faster, lighter, and more efficient
- Modern dependencies and standards
- Easier wallet and transaction testing
- Architecture ready for future features
Thirdweb .NET SDK v3 evolves from separate utilities into a cohesive, high-performance platform.
Unified API Client
Highlights
- Low level generated client for thirdweb API full access, will be kept updated and the time-save will be used to make higher level APIs with nicer DX similar to the remaining ThirdwebWallet, ThirdwebContract and ThirdwebTransaction APIs.
- Consistent API design
- Easier discovery via IntelliSense
- Wraps the thirdweb API with all its features vs waiting for manual higher level integration
- Wrapper customized and adapted to work across any runtime and extended for game engine use.
Note that the core thirdweb functionality of Wallets, Contracts and Transactions is effectively free of breaking changes (new features are available). In the future, they may call into ThirdwebClient.Api while maintaining the nicer DX. There will eventually be an opinionated easier to use wrapper for each service.
Modernized Wallet Flow
Improvements
- Removed legacy signing and recovery methods from the IThirdwebWallet interface
- Removed obsolete
LegacyEncryptionKeycreaton param from In-App and Ecosystem Wallets. - Major internal cleanup of legacy Shamir sharding client side logic and AWS logic.
- Better guest wallet flows
- Smarter gas handling and bundler integration
- Removed Portable.BouncyCastle and two other Nethereum dependencies.
- Updated remaining Nethereum dependencies to Nethereum 5.0.0
- Creating an In-App or Ecosystem wallet should feel a lot faster now.
Efficiency Gains
- 30% less code (6,997 → 4,886 lines)
- 41% fewer files (44 → 26)
- Faster builds and smaller runtime
Transactions
Build System
- Modernized for faster development and testing
- If you want to contribute, we have a nice Makefile to help run things more easily
- Unified bundler (
ThirdwebBundler) - Improved gas estimation and sponsorship
- Better EIP-7702 support
- Better zkSync integration
 Firekeeper
Firekeeper- Native OAuth Integration: Added support for OAuth (social login) flows on macOS standalone builds using
ASWebAuthenticationSession, integrated into the defaultCrossPlatformUnityBrowser. - Universal Binary Support: Ships with an optimized native plugin (
libMacBrowser.dylib) containing both ARM64 and x86_64 architecture support.
- Enhanced Security & UX: OAuth flows now use the system’s native web authentication session for better security, user experience, and compliance with App Store review guidelines.
- Improved Redirect Handling: Redirects now deeplink back into the app instead of following the Desktop Windows–style flow.
- Refined Platform Detection: macOS is now properly detected and handled in authentication workflows.
- Browser Selection Logic: Updated to ensure seamless use of the native macOS session.
- Native macOS plugin (
libMacBrowser.dylib) MacBrowserclass implementation- Build instructions for compiling the plugin
- Updated browser selection logic for macOS builds
Note: This functionality only works in builds. In the Unity Editor, the original flow will still open a full browser.
Release: https://github.com/thirdweb-dev/unity/releases/tag/v5.26.0
 Yash Kumar
Yash KumarWe've redeployed bridge contracts with some updates that affect our Payments, Bridge, and Tokens products.
Users may be prompted to interact with a new contract.
- Old Contracts: 0xF8Ab2dBE6c43bf1a856471182290f91D621Ba76d, 0x7d34a477e2678c8e19d821eec103d4def4af6f4a
- New Contract: 0xdA864364f7D1ebCC7C89e9610eBdef45dDf5F81B
- ZK Contract: 0xC8EF2D40Ef314bb433f86ce2b67bA880BB48771b
 Joaquim Verges
Joaquim VergesWe've updated our x402 facilitator and SDK to support any token that supports ERC-2612 permit functionality. Supporting this popular signature standard opens up x402 payments to virtually any ERC20 token.
- x402 facilitator and SDK now auto-detects ERC-2612 permit vs ERC-3009 transferWithAuthorization (USDC) and uses the right flow.
- settlePayment and verifyPayment now accept any arbitrary chain.
Client: pay-gated fetch using x402
auto detects ERC-2612 permit when supported, and signs the payment data accordingly.
Server: verify and settle via facilitator
When verifying/settling the payment define the price in the ERC20 token of your choice. Here's an example using $higher.
Happy building!
 Manan Tank
Manan TankThe BridgeWidget Script makes it easy to embed cross-chain swaps and fiat onramp UI into your app. Just add a script tag to your HTML and get a fully customizable widget — no build setup required.

- Cross-chain token swaps across 80+ blockchains
- Fiat onramp support to buy tokens with credit/debit cards
- Customizable UI — use prebuilt themes or override with your brand colors
- Prefill token selections for a smoother user experience
- Display fiat values in multiple currencies
- Event callbacks to track user actions (success, error, cancel, disconnect)
 Joaquim Verges
Joaquim VergesWe've extended the x402 protocol to support passing arbitrary chain ids, and expanded support to 13 new mainnets and 13 new testnets. You can now accept internet-native payments across a total of 35 chains.
In v5.109.0 of the thirdweb SDK, we've introduced new APIs to verify and settle payments and updated our client side API for multichain support.
Here's an example of using settlePayment within a Next.js API route:
You can pass any chain id as the network property using the CAIP-2 notation: eip155:<chain_id>. The thirdweb facilitator will handle settling payments on the given chain using the specified token, otherwise defaults to USDC.
Simply call settlePayment in your endpoint handler, middleware or agentic tool to process a payment everytime your API is called.
Here's the list of new chains supported (mainnet + testnet)
- Arbitrum One
- Celo
- Ethereum mainnet
- HyperEVM
- Linea
- Optimism
- Plume
- Polygon
- Sonic
- Unichain
- World Chain
- XDC
Learn more:
Happy building! 🛠️
 Manan Tank
Manan TankWe’re launching SwapWidget - a pre-built, customizable UI that lets you easily add a cross-chain token swap UI to your app in just a few lines of code.

 Manan Tank
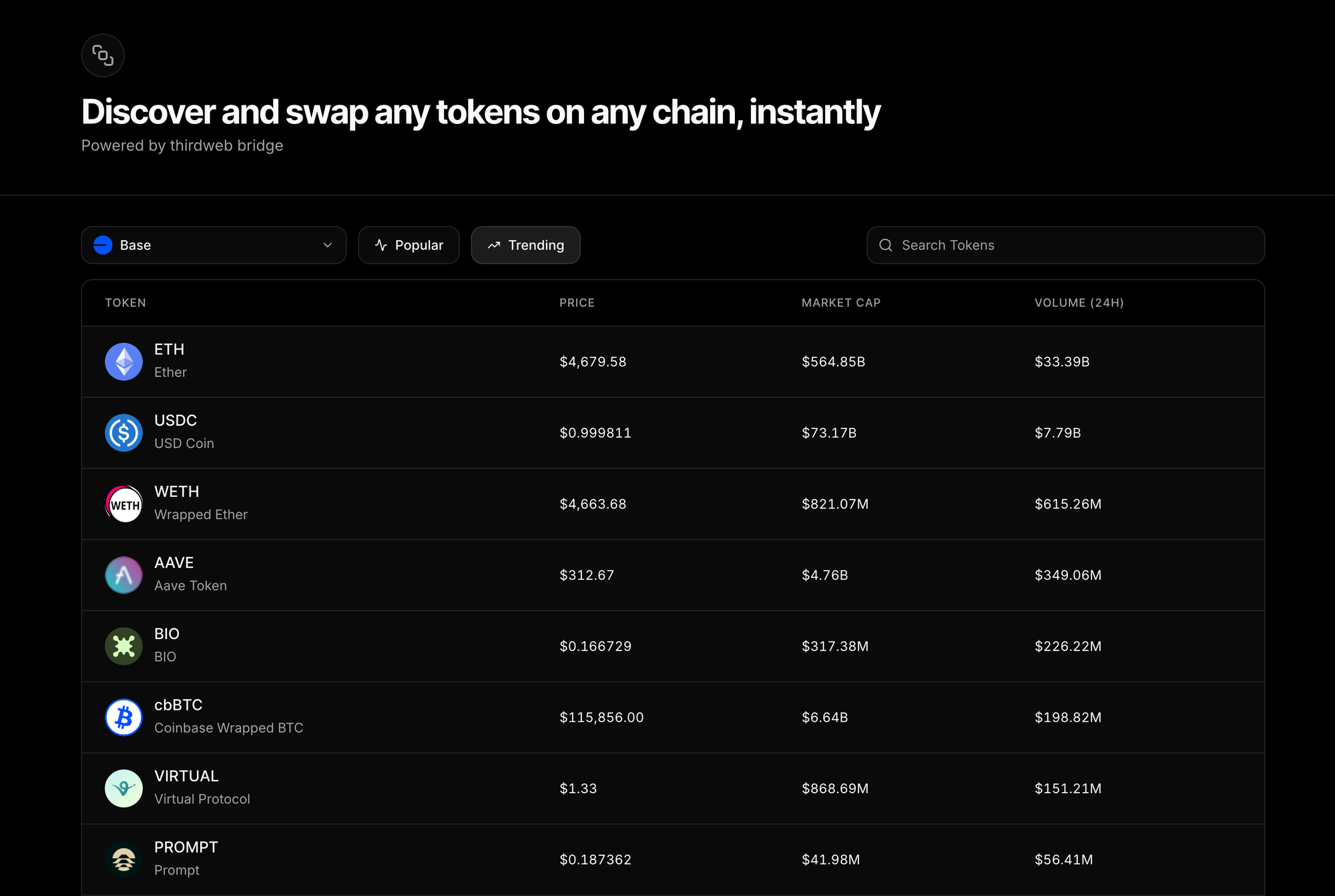
Manan TankWe’ve just launched a new Tokens page. With this update, you can:
- Explore tokens by popularity, trends, and chains across different networks.
- See market data - token prices, 24-hour volume, and market caps
- Swap tokens across chains using thirdweb Bridge
Try it out: thirdweb.com/tokens

 Joaquim Verges
Joaquim VergesWe're excited to announce the release of x402 payment support in the thirdweb SDK, enabling developers to monetize their backend and agent services with seamless, automatic crypto payments.
The x402 protocol is an emerging standard that extends existing 402 HTTP error with automatic crypto payments. When an API requires payment, it responds with a 402 Payment Required status code along with payment instructions. The client can then automatically fulfill the payment and retry the request—all without user intervention beyond the initial wallet approval.
Think of it as "pay-per-call" for APIs, where each request can be individually priced and paid for using cryptocurrency.
We've added two new functions to make x402 integration effortless:
Automatically handle paid API calls with a simple wrapper around the native fetch API:
How it works:
1. Makes the initial API request
2. If a 402 response is received, parses payment requirements
3. Verifies the payment amount is within your specified limits
4. Signs the payment authorization with your wallet
5. Retries the request with the payment header
6. Returns the successful response
Integrate x402 payments into your endpoints or middleware stack with minimal configuration. Settles payments with your own server wallet, on 170+ chains and with 4000+ tokens
Try the Live Demo
Experience x402 payments in action at our interactive playground.
Read the Documentation
Get detailed implementation guides in our x402 documentation.
Stay tuned for more x402 utilities and expanded functionality in the next few weeks!
Happy building! 🛠️
 Greg
GregWe've deployed new and improved bridge contracts that affect our Payments, Bridge, and Tokens products. The new contracts come with a variety of improvements including:
- Better execution prices and slippage resistance
- More informative events for transaction indexing
- Dynamic protocol fees for high-volume users
The new contracts are being iteratively deployed to all chains in the coming days. During the deployment period, users may be prompted to interact with a new contract.
Old Contract: 0xF8Ab2dBE6c43bf1a856471182290f91D621Ba76d
New Contract: 0x7d34a477e2678c8e19d821eec103d4def4af6f4a
ZK Contract: 0xC8EF2D40Ef314bb433f86ce2b67bA880BB48771b
 Joaquim Verges
Joaquim VergesThe Nebula first party app - nebula.thirdweb.com - will be deprecated September 30th 2025 in favor of thirdweb AI.
If you have any funds in the nebula in-app wallet - please withdraw them by September 30th 2025.
To continue using the service, head over to the thirdweb dashboard and create a project. You will find the same functionality as before under the AI tab.

We will be shipping continuous updates and improvements to thirdweb AI in the next few weeks, stay tuned for announcements!
 Giselle Chacon
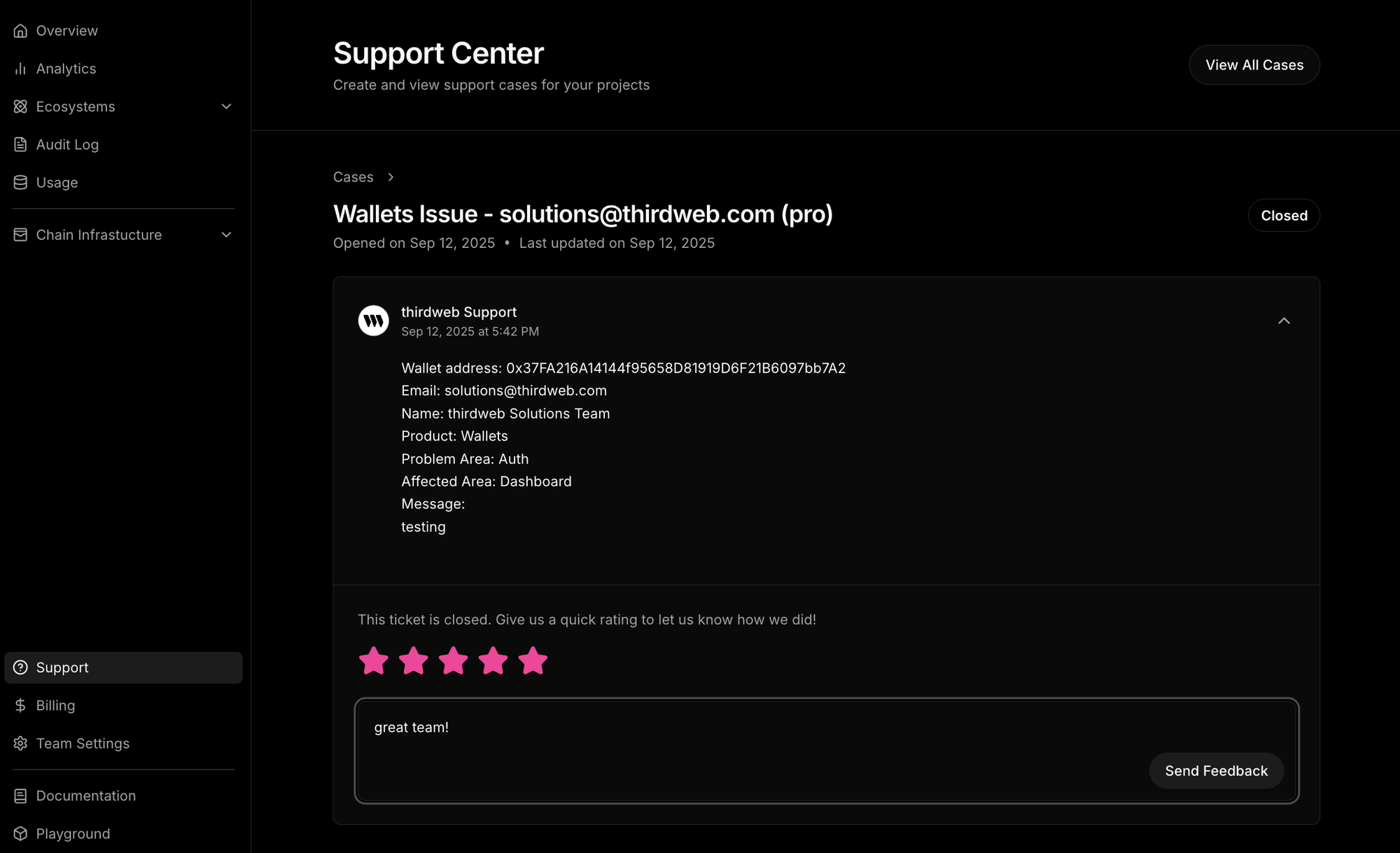
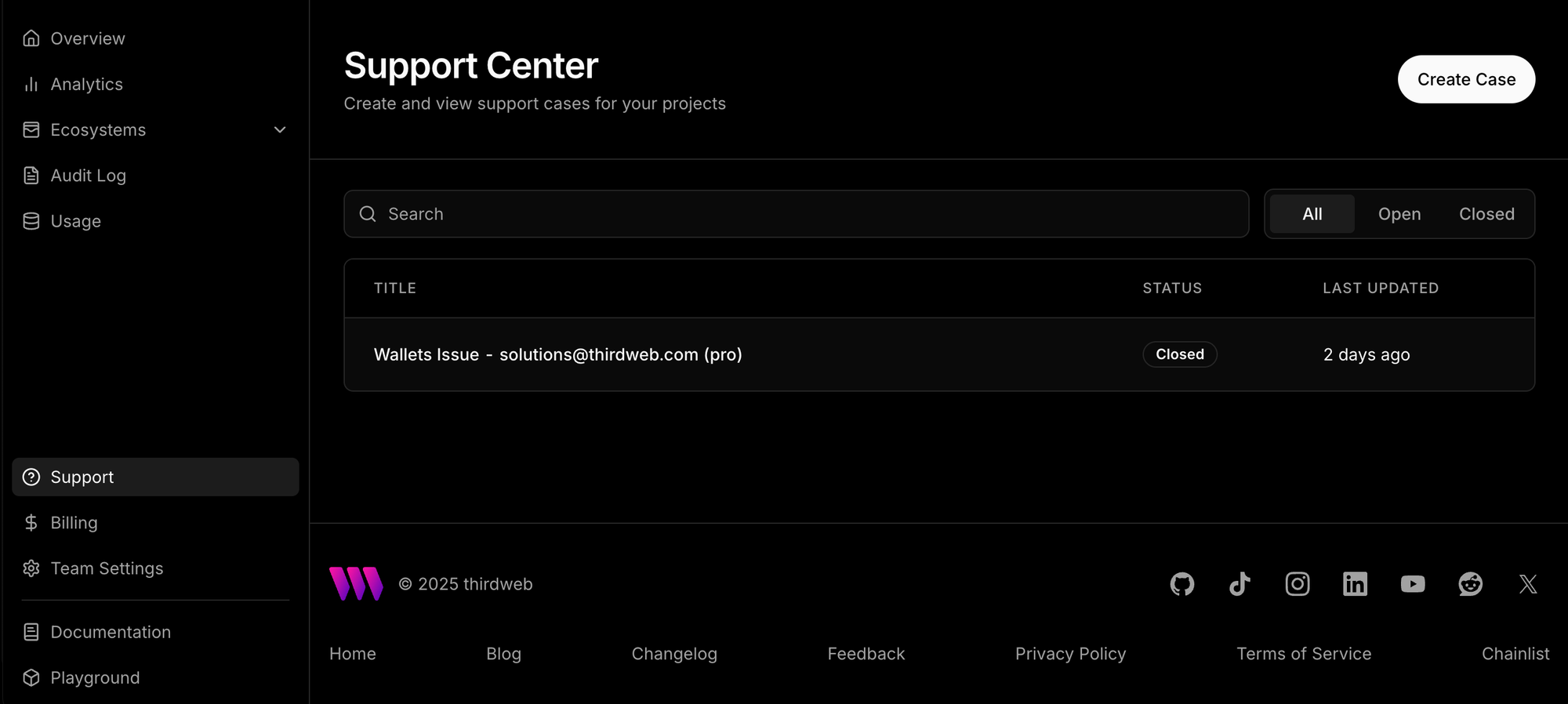
Giselle ChaconAt thirdweb, our mission is to help builders succeed — from those starting their first project to teams scaling to millions of users. To keep improving, we’ve added a new feedback and rating feature in support in dashboard after ticket closure.
- Go to your thirdweb dashboard, and at the team level, click Support from the left menu.
- Open and create tickets or cases directly from there.
- After an interaction with our AI agent or support team, and once your ticket is closed, you’ll see the option to:
- ⭐ Leave a star rating
- 💬 Add a quick comment about your experience

We take your feedback seriously. Every rating helps us identify what’s working well and where we can improve. This ensures we continue building the best tools and providing the best support for builders like you.
Our support team is here to help you integrate thirdweb and bring your ideas to life. Different plans come with different SLAs, which you can check out here: thirdweb.com/pricing.
We appreciate every single customer and your feedback is key to making thirdweb the best tool for builders. 🚀
 Firekeeper
Firekeeper- Endpoint: GET /v1/bridge/chains
- Description: Retrieves a list of blockchain networks supported for bridging.
- Details:
- Returns chain ID, name, icon, and native currency details
Example Response:
- Endpoint: GET /v1/bridge/convert
- Description: Calculates the equivalent crypto token amount for a given fiat currency amount based on current market prices. This endpoint provides conversion rate estimates and does not execute any transactions.
- Parameters:
from(required) - Source fiat currency (broad list supported)fromAmount(required) - Fiat amount (positive number)chainId(required) - Target blockchain chain IDto(required) - Ethereum address of the target token
- Response: Returns JSON with converted crypto amount.
- Performance:
- Smart caching (30s fresh, 5m stale)
- Rate-limited, requires client authentication
Example Usage:
- Migration: Legacy endpoint
pay.thirdweb.com/convert/fiatToCryptoreplaced by/v1/bridge/convert.
Visit the full reference here.
 Firekeeper
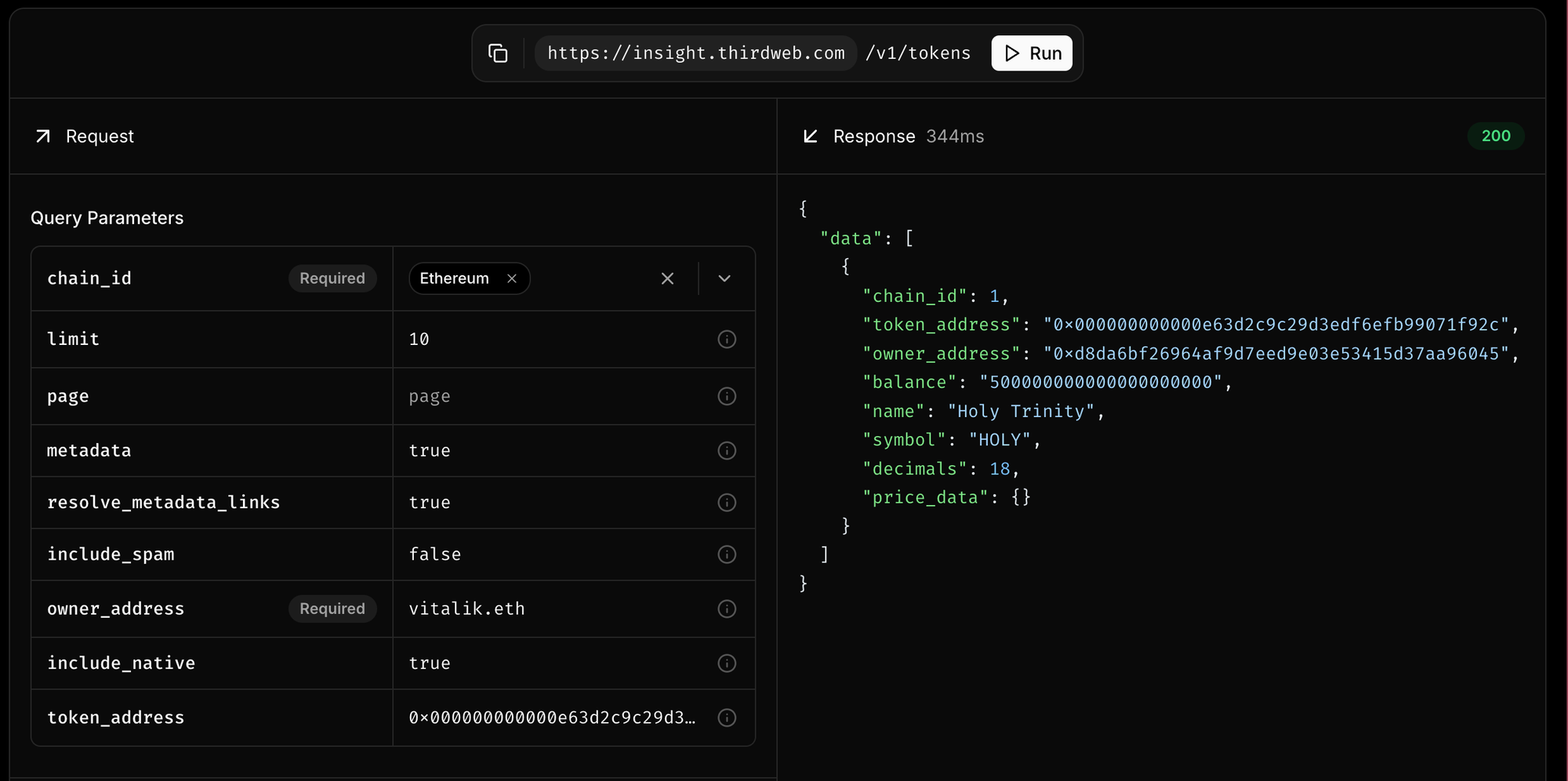
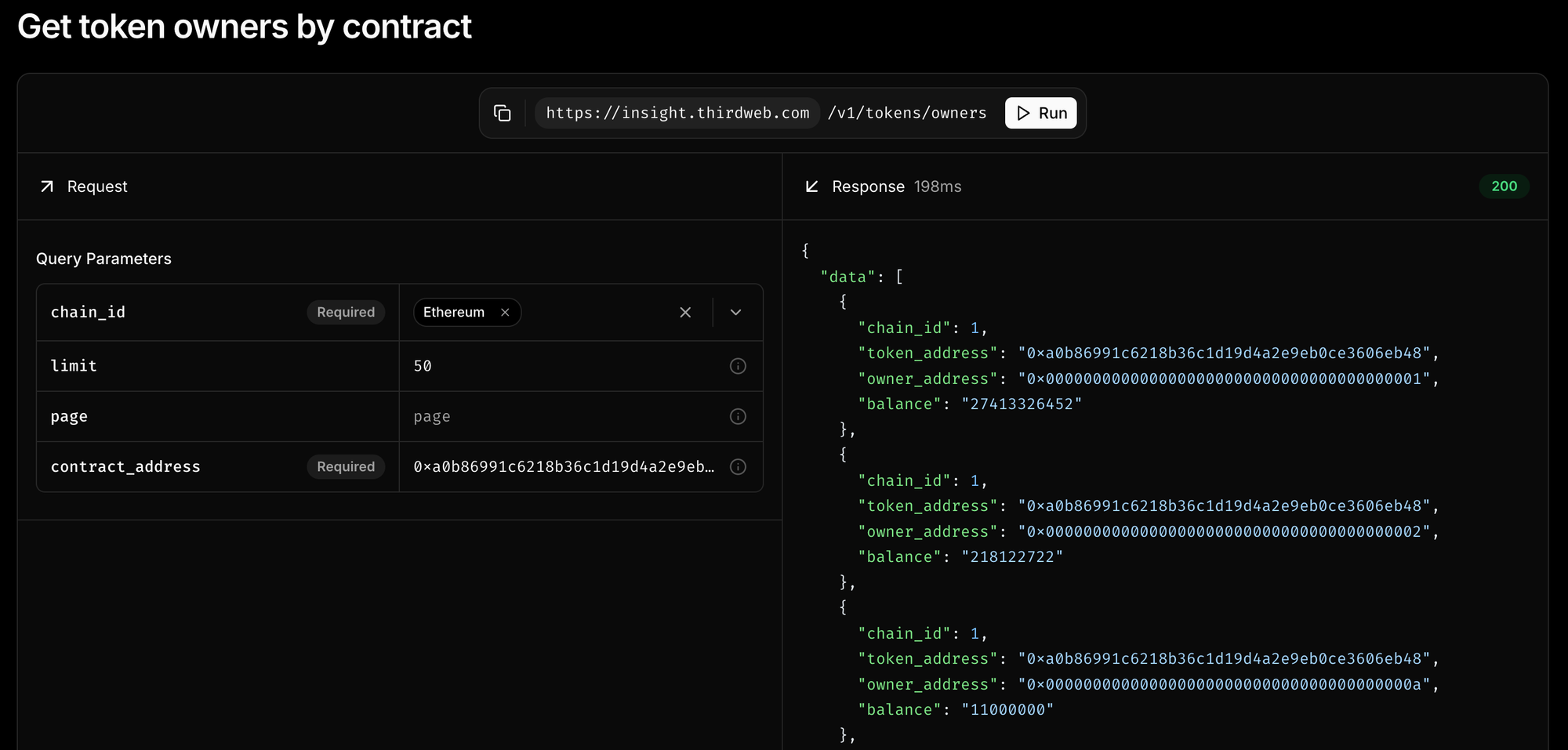
FirekeeperToken Owners Endpoint (/v1/tokens/{chainId}/{address}/owners)
- Multi-standard Support: Now supports ERC-20, ERC-721, and ERC-1155 token contracts (previously ERC-20 only)
- NFT Collection Owners: Query all owners of an NFT collection without specifying a token ID
- Specific NFT Token Owners: Query owners of a specific NFT token by providing the
tokenIdparameter
Request Parameters
- Added optional
tokenIdparameter to filter NFT owners by specific token ID- When provided: Returns owners of the specific NFT token
- When omitted: Returns collection-level owners for NFTs, or token holders for ERC-20, automatically detecting what kind of token it is.
Response Format
- Added optional
tokenIdfield to owner objects in responses- Present for NFT queries (ERC-721/ERC-1155)
- Absent for ERC-20 token queries
Response Behavior by Token Type
- ERC-20: Returns token holders with their balance amounts
- ERC-721 Collection: Returns owners with their token IDs and amount "1"
- ERC-721 Specific: Returns owners of the specified token ID
- ERC-1155 Collection: Returns owners with their token IDs and balance amounts
- ERC-1155 Specific: Returns owners of the specified token ID with their balance amounts
- Automatic Token Standard Detection: The API automatically detects whether a contract is ERC-20, ERC-721, or ERC-1155 using ERC-165
- Enhanced Error Handling: Better error messages specific to each token standard
- Consistent Pagination: All token types now return consistent pagination metadata (
hasMore,limit,page)
- Updated OpenAPI specifications with examples for all supported token standards
- Clarified what the
amountfield represents for different token types
 Joaquim Verges
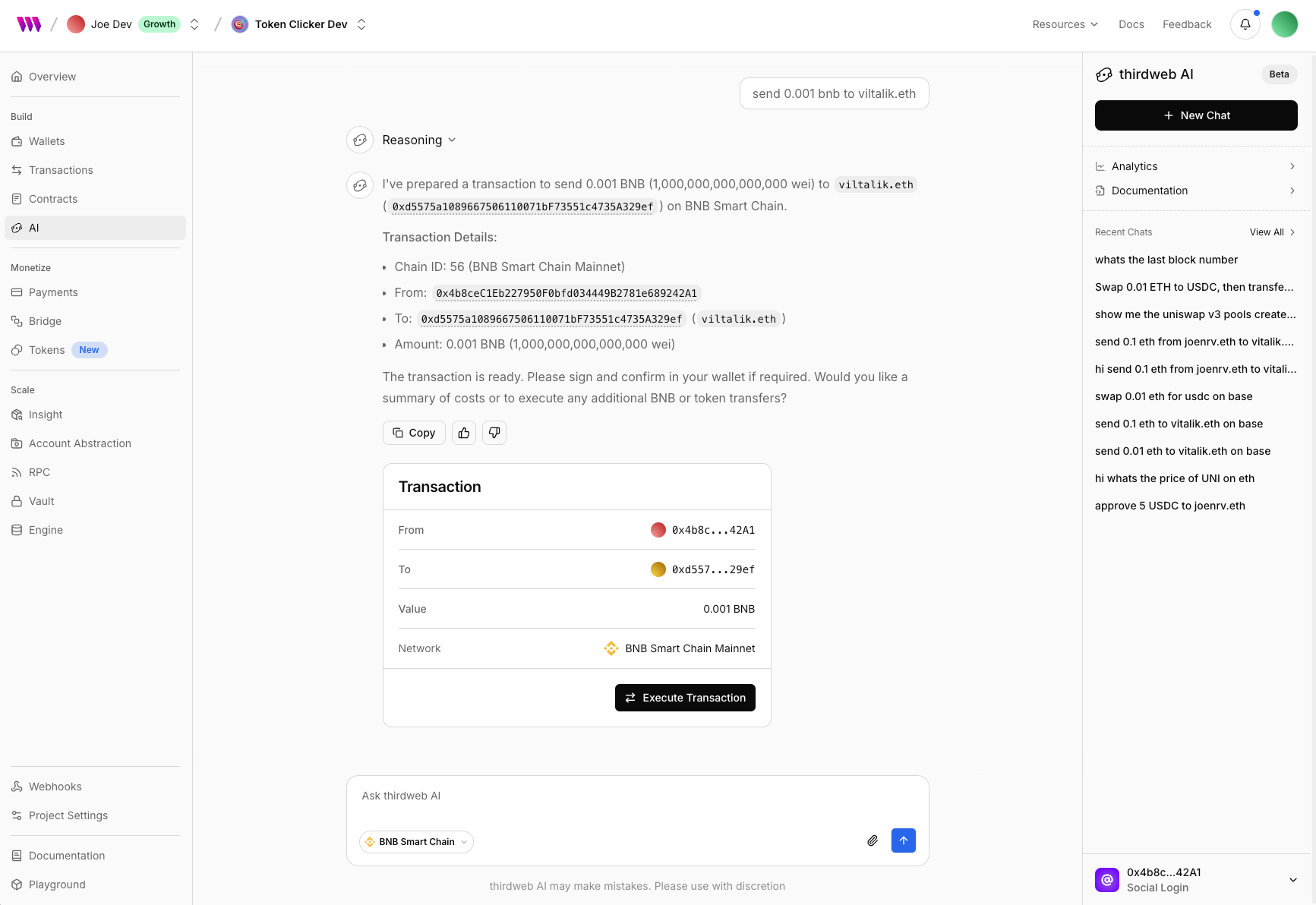
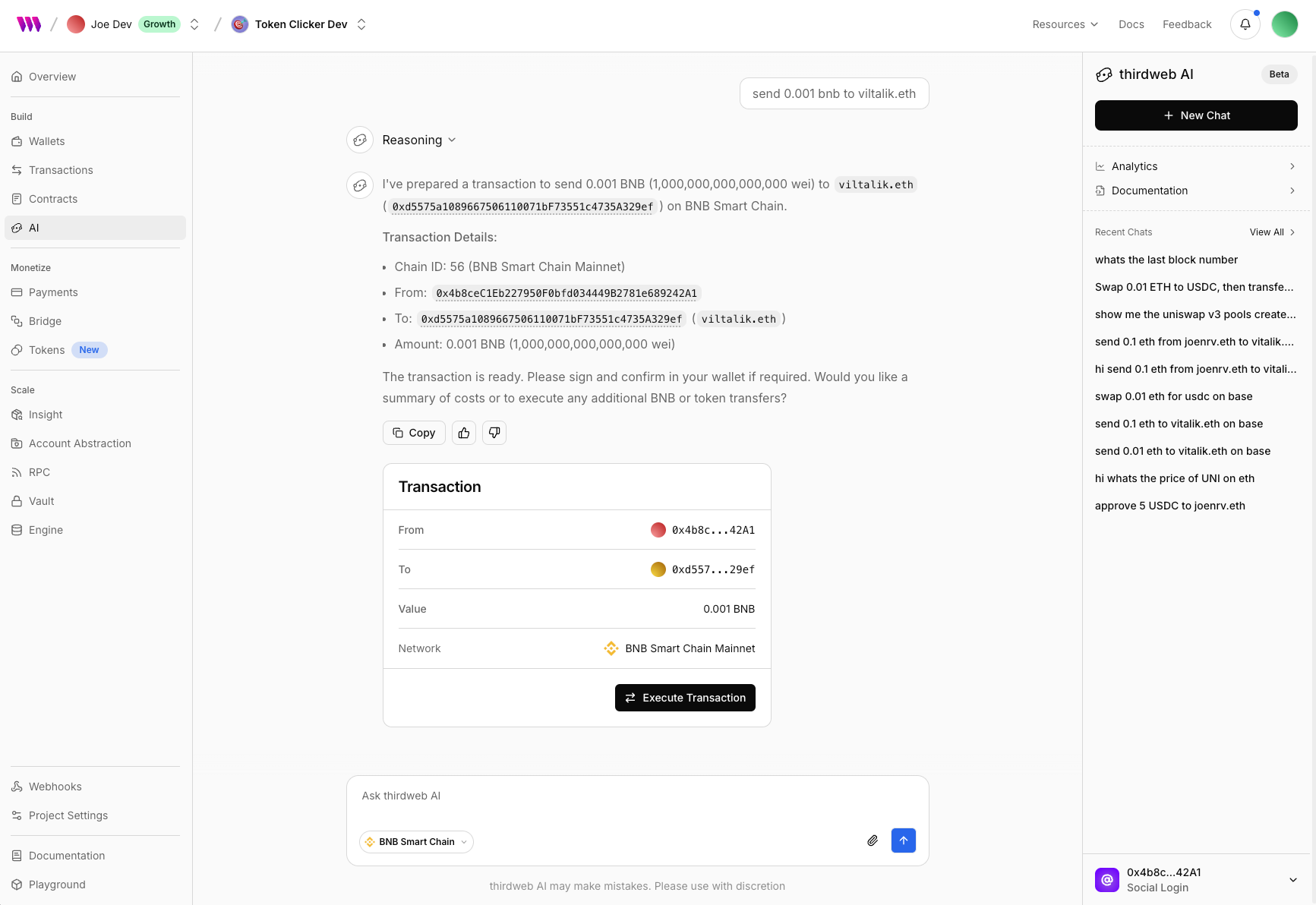
Joaquim VergesEvery project in the thirdweb dashboard now comes with a dedicated AI chat. Think of it as your dev companion in your web3 building journey.

- Transact with your connected dashboard wallet
- Swap tokens with your connected dashboard wallet
- Deploy contracts with rich metadata
- Ask about contract addresses, ABI, events, transactions, etc
- Ask about chain stats, block info, etc
- Ask about a wallet transactions, tokens, nfts, etc
- Query contract state
- Upload files to IPFS
- Convert units, encode or decode data, etc
- Debug transactions
- and more!
- View all past conversations, including the ones created programmatically from your apps
- Track token usage
- Auto execute transactions with your server wallets (coming soon!)
All of these make thirdweb AI a great sidekick during and post development. Head over to your project dashboard and give it a spin!
We've rebranded Nebula to thirdweb AI - now generally available via dashboard and API. As part of this change, nebula.thirdweb.com will be sunsetted on September 30th 2025. Please migrate any assets from it before that.
 Samina Kabir
Samina Kabir Greg
GregFor a while, we offered Payments as an all-in-one solution. It helped developers handle everything from accepting crypto payments to moving tokens across chains. But as we grew, we noticed the needs for a crypto checkout and a crypto bridge becoming distinct amongst users.
That’s why we’re breaking out our product and re-introducing Bridge alongside Payments.
Bridge is built for token transfers and swaps across any chain. Instantly move assets where you need them whether that’s supporting cross-chain dApps, enabling multi-chain liquidity, or powering user experiences that feel seamless across the EVM network.
Payments is focused on accepting crypto payments for goods and services. It gives businesses and developers a simple, reliable way to collect crypto from users with all the tools you need to map your onchain checkout flow to offchain actions such as accounting or completing orders.
When everything lived under “Payments,” it blurred the lines. Some needed a checkout solution, while others needed a cross-chain infrastructure tool.
By separating the products, we aim to:
- Make it easier for you to choose the right tool for the job.
- Double down on specialized improvements for each product.
- Offer clearer docs, examples, and support paths depending on whether you’re building with Payments or Bridge.
We are deprecating the following endpoints: /payments/swap and /tokens/swap in favor of the new Bridge endpoint /bridge/swap. This deprecation will not break your application but we encourage you to swap out this endpoint to ensure you are up to date and receive the subsequent updates to the endpoint.
👉 Learn more about this change.
You will also notice a breakout of Payments and Bridge on dashboard and in our documentation.
👉 View the updated Payments documentation
👉 View the new Bridge documentation
This update doesn’t affect your existing integrations right away — but moving forward, you’ll see dedicated updates, features, and roadmaps for both.
We appreciate your patience with all the changes!
If you have any further questions or need support in regards to this update, please do not hesitate to reach out.
 Nischit Pradhan
Nischit PradhanAs part of ongoing efforts to streamline and maintain our API, we are deprecating several Insight Service endpoints that have seen limited usage.
The following endpoints will be deprecated:
GET /v1/contracts/deployed-by/{address}GET /v1/contracts/metadata/{address}POST /v1/decode/{address}
- Deprecation Announcement: Effective immediately.
- Deprecation Period: These endpoints will remain available for 30 days to allow for migration.
- Removal Date: After the deprecation period, these endpoints will be permanently disabled.
- Existing applications that call these endpoints will need to migrate to supported alternatives.
- If your integration does not use these endpoints, no action is required.
- For transaction-related insights: use
GET /v1/transactions. - For token transfers: use
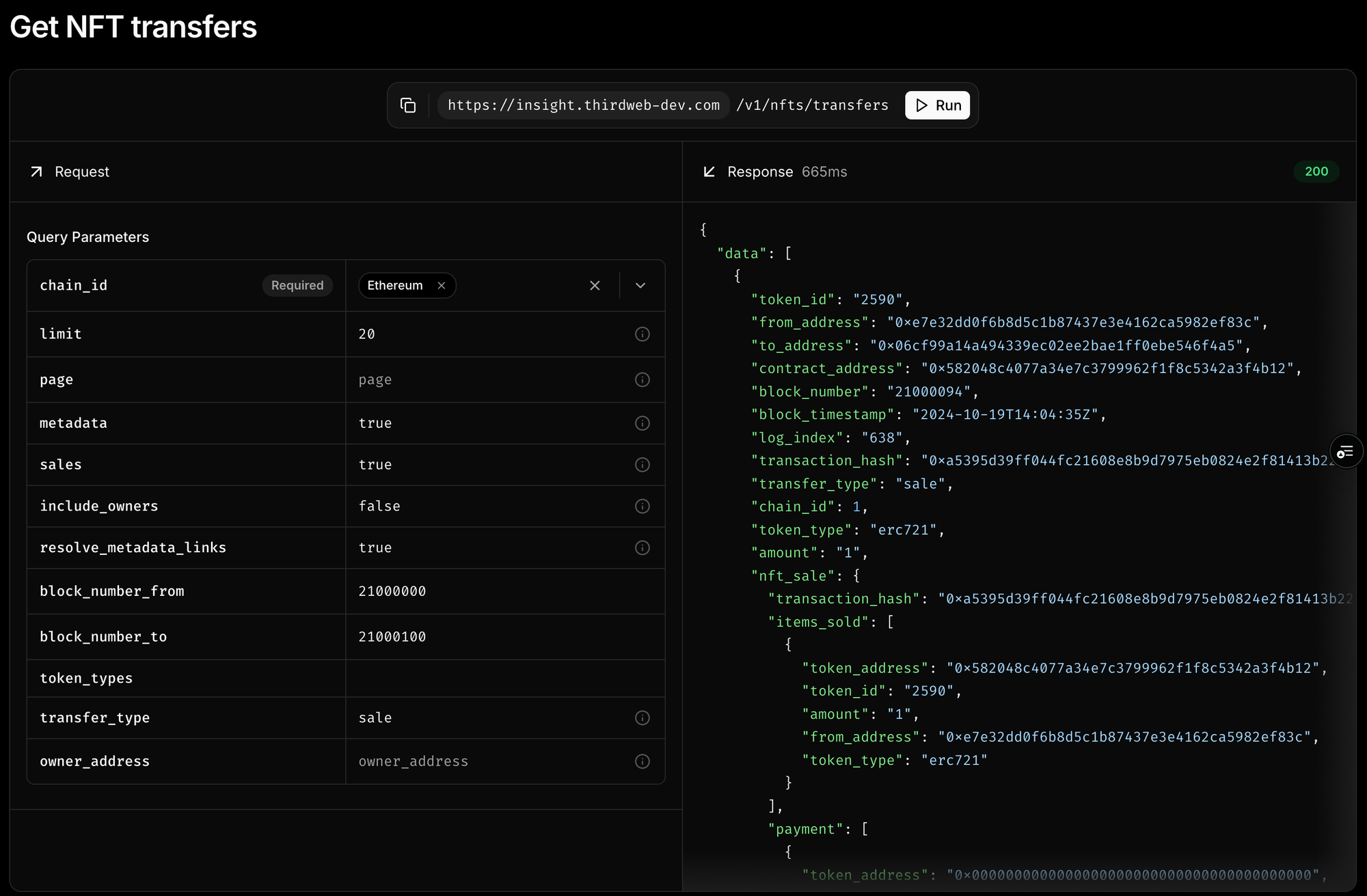
GET /v1/eventswith filters. - For NFT transfers: use
GET /v1/eventswith transaction or address filters.
(Please refer to our latest [API documentation] for details.)
 Greg
GregYou can now specify custom slippage tolerance on the /bridge/swap endpoint. With the slippageToleranceBps parameter, you can specify how many basis points in slippage your swap can tolerate. Warning: Lower slippage tolerance values could result in reverted swaps.
Without this value specified, it will continue to use the default behavior of automatically calculated slippage tolerance.
This parameter is also available directly on the payments API. Learn more in the API reference.
 Firekeeper
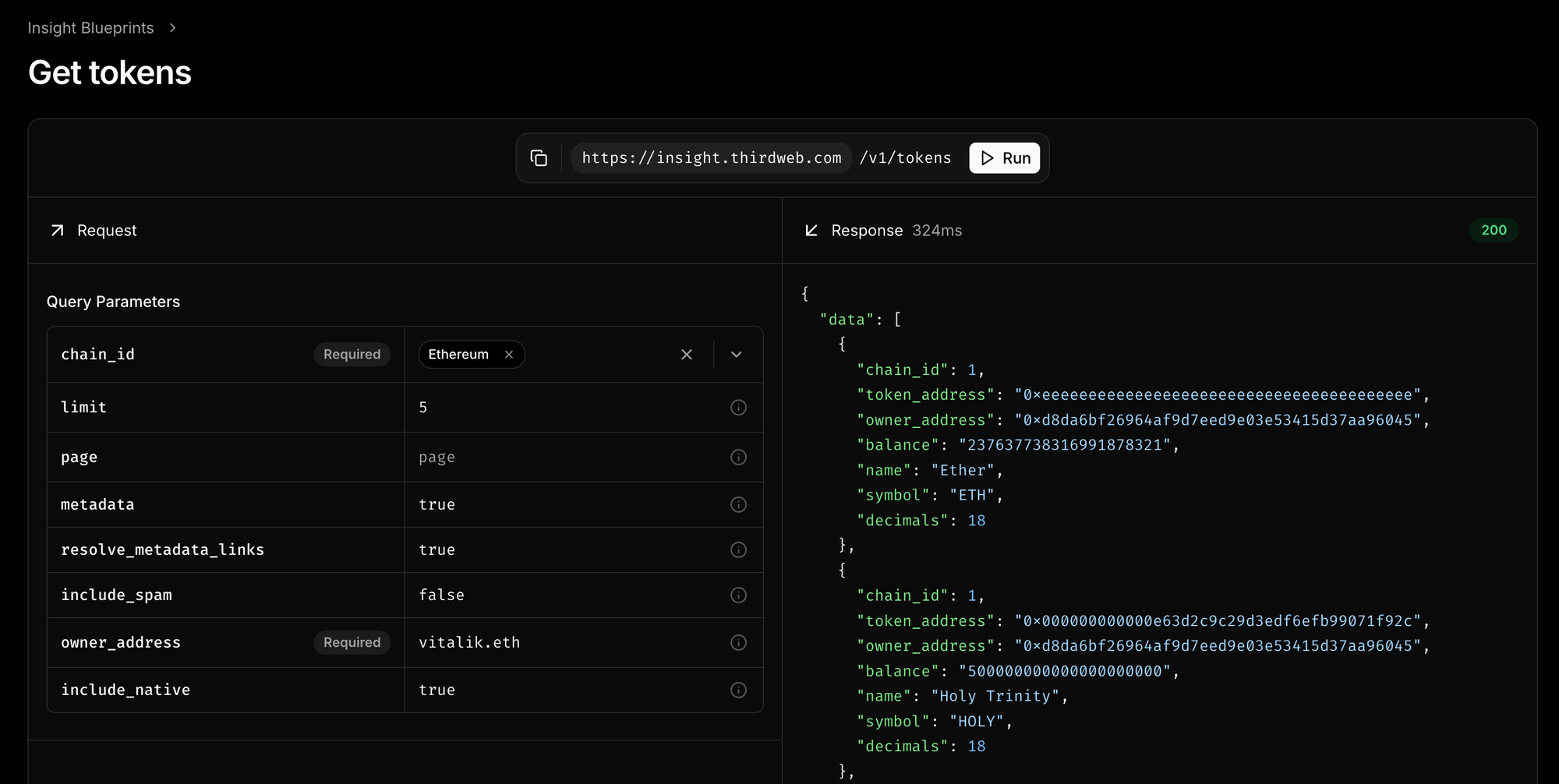
FirekeeperThe v1/wallets/{address}/tokens endpoint now exposes additional query parameters for fine-grained control over token retrieval:
New Query Parameters:
metadata(boolean, default:true) - Include/exclude token metadataresolveMetadataLinks(boolean, default:true) - Resolve metadata links for richer dataincludeSpam(boolean, default:false) - Include/exclude spam tokensincludeNative(boolean, default:true) - Include/exclude native tokens (ETH, MATIC, etc.)sortBy(enum, default:"usd_value") - Sort by:balance,token_address,token_price, orusd_valuesortOrder(enum, default:"desc") - Sort order:ascordescincludeWithoutPrice(boolean, default:true) - Include/exclude tokens without price data
Breaking Changes:
- None - all new parameters are optional with backward-compatible defaults
Defaults Updated:
- Default sorting changed from
balancetousd_value(descending) - All inclusion filters default to maximum data coverage
Example Usage:
Developer Notes:
- Existing API calls continue to work unchanged
- New defaults provide more useful token ordering (by USD value)
- Filters allow customization for specific use cases (e.g., excluding spam, metadata-only requests)
 Greg
GregWe've deprecated the /payments/swap and /tokens/swap endpoints in favor of the /bridge/swap endpoint. This endpoint behaves the same as the pre-existing swap endpoints, allowing you to perform cross-chain swaps with both input and output-centric amounts. To learn more, see the thirdweb API reference.
 Joaquim Verges
Joaquim VergesNew package: @thirdweb-dev/ai-sdk-provider - A thin provider that lets you plug thirdweb AI into the Vercel AI SDK.
It standardizes message parts, exposes wallet-aware tools (sign_transaction, sign_swap), and ships with types/utilities so you can build chat UIs that execute on-chain actions from AI responses.
If you’re using the Vercel AI SDK (ai / @ai-sdk/react) and want your agent to request blockchain actions safely, this provider gives you:
- A server wrapper that streams AI output and tools.
- A message schema (
ThirdwebAiMessage) compatible withuseChat. - Ready-made thirdweb tools wired for signing and swaps.
Create a thirdweb ai provider instance and compatible with the AI SDK core by calling createThirdwebAI() with your project secret key.
You can call useChat<ThirdwebAiMessage>() to get typed responses and tools. This works nicely with the AI elements components to quickly build a chat UI with blockchain capabilities.
Checkout the playground example, for a more complete example, including how it handles session_id, renders reasoning text, and handles transaction confirmations.
 Firekeeper
Firekeeper- On the Playground https://playground.thirdweb.com/wallets/sign-in/button
- Using the thirdweb API, fill in and run https://api.thirdweb.com/v1/auth/social?provider=tiktok&redirectUrl=&clientId= right in your browser!
 Joaquim Verges
Joaquim VergesWe’ve introduced Auto Execution to the /ai/chat endpoint.
When enabled, the AI will not only prepare transactions, swaps, or deployments — it will automatically execute them on behalf of the authenticated user or server wallet.
This dramatically reduces friction: no extra signing steps, no manual execution flows. Just describe what you want done, and it happens.
Enable Auto Execution by setting the flag in the context object:
If the auto execute flag is false, or no "from" address is passed in, thirdweb AI will return the prepared transactions to be signed manually like before.
Auto execution requires wallet authentication:
- User wallets → pass
Authorization: Bearer <user-jwt> - Server wallets → pass your project
x-secret-key
- Each execution returns a Transaction ID
- You can monitor this ID in your project dashboard or via the API
- You can ask the Chat API follow-up questions about this transaction:
- “What’s the status of my approval?”
- “Give me the transaction receipt”
- “Show me the explorer link”
 Firekeeper
Firekeeper- New Social Auth Endpoint: Introduced GET /v1/auth/social for simplified OAuth authentication
- Single-step OAuth flow with automatic redirect handling
- Supports all 12 OAuth providers: Google, Apple, Facebook, Discord, GitHub, X, Coinbase, Farcaster, Telegram, LINE, Twitch, Steam
- Complete documentation with callback examples and JWT extraction guide
- OAuth via /auth/initiate: The OAuth method in
/v1/auth/initiateis now deprecated- Still functional but will show deprecation warnings
- Please migrate to the new
/v1/auth/socialendpoint
Before (Deprecated):
After (Recommended):
Callback Handling:
- Simpler Integration: One-step OAuth flow instead of separate POST + redirecting yourself
- Better Documentation: Clear (and AI-friendly) callback handling examples and JWT extraction
- Consistent API: Follows standard OAuth redirect patterns
- Future-Proof: The new endpoint will receive ongoing support and improvements
 Greg
GregEarlier this week we launched the ability to deploy your own token right from the dashboard, complete with a liquidity pool and developer rewards. Today, we're releasing this same capability via the thirdweb API.
- Launch your token on a decentralized exchange
- Set up a Uniswap V3 pool with a pairing and starting price of your choice
- Earn rewards automatically on every trade
- Get a token page that your community can use to purchase the token with crypto or fiat payments
Your token becomes instantly available in the thirdweb dashboard and tradable via thirdweb Payments.

This new flow is available on Ethereum, Base, Unichain, Arbitrum, Optimism, Polygon, , BNB, Avalanche C Chain, CELO, Blast, ZKsync, Zora, WorldChain and AppChain mainnets and their respective testnets
To get started, check out the thirdweb API reference, or feed the LLMs.txt to your LLM of choice.
 Manan Tank
Manan Tank Yash Kumar
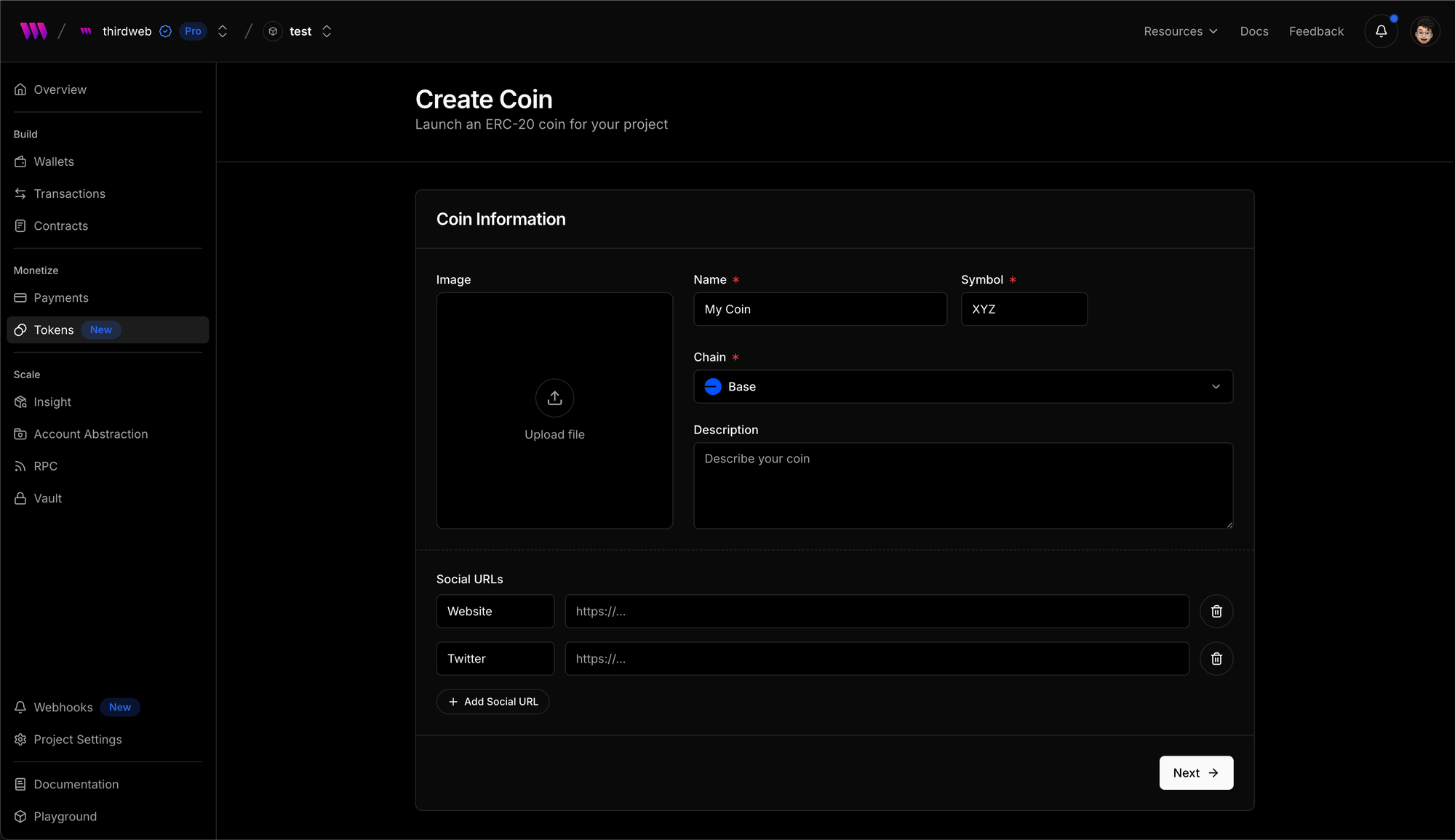
Yash KumarLaunching an ERC20 token is now faster, easier, and more rewarding. Your community can start buying, trading, and holding from day one — while you earn fees in the background!
- Launch your token on a decentralized exchange
- Set up a Uniswap V3 pool with your token
- Earn rewards automatically on every trade
- Airdrop certain supply tokens on launch
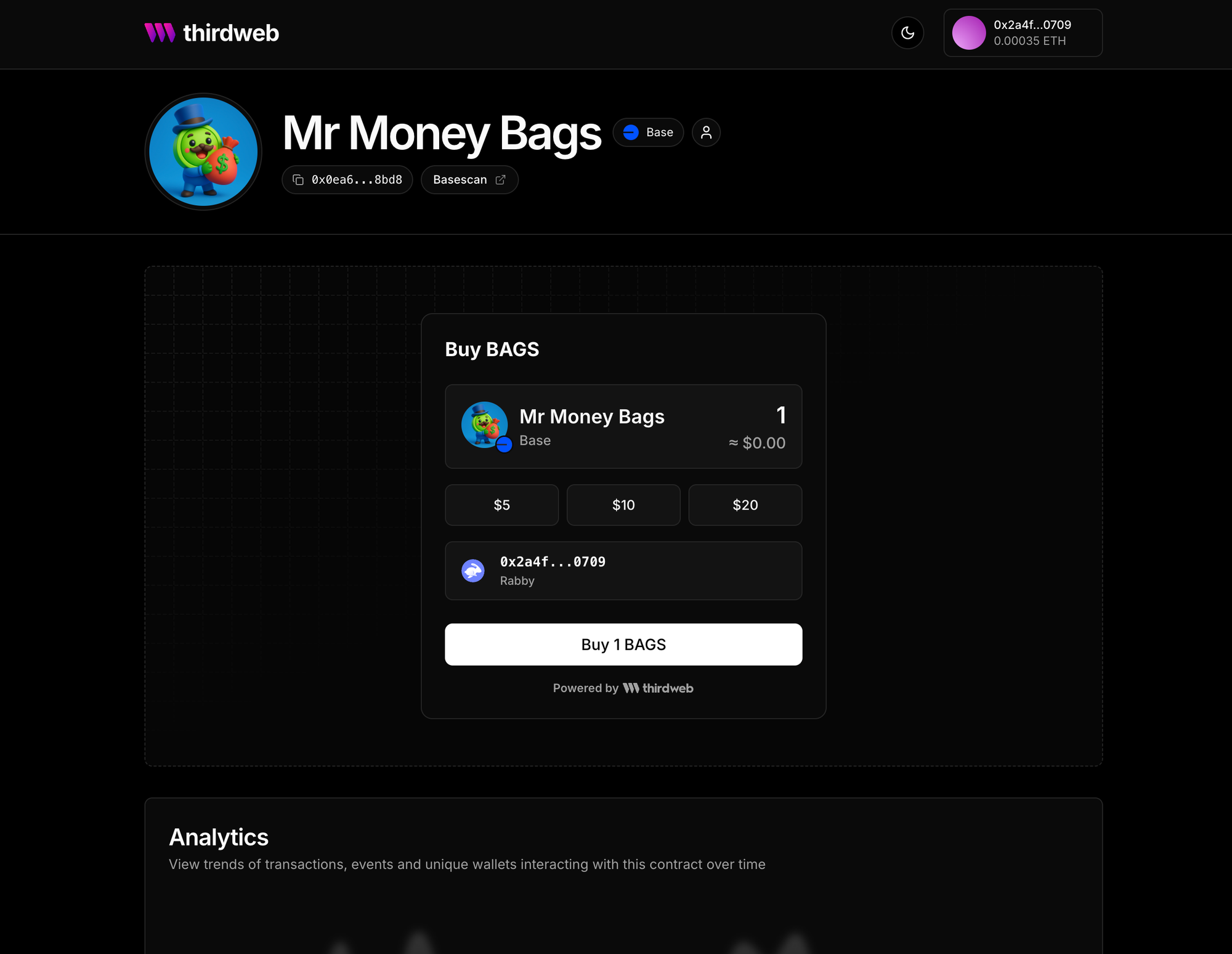
- Get a token page that your community can use to purchase the token with crypto or fiat payments. Here's an Example

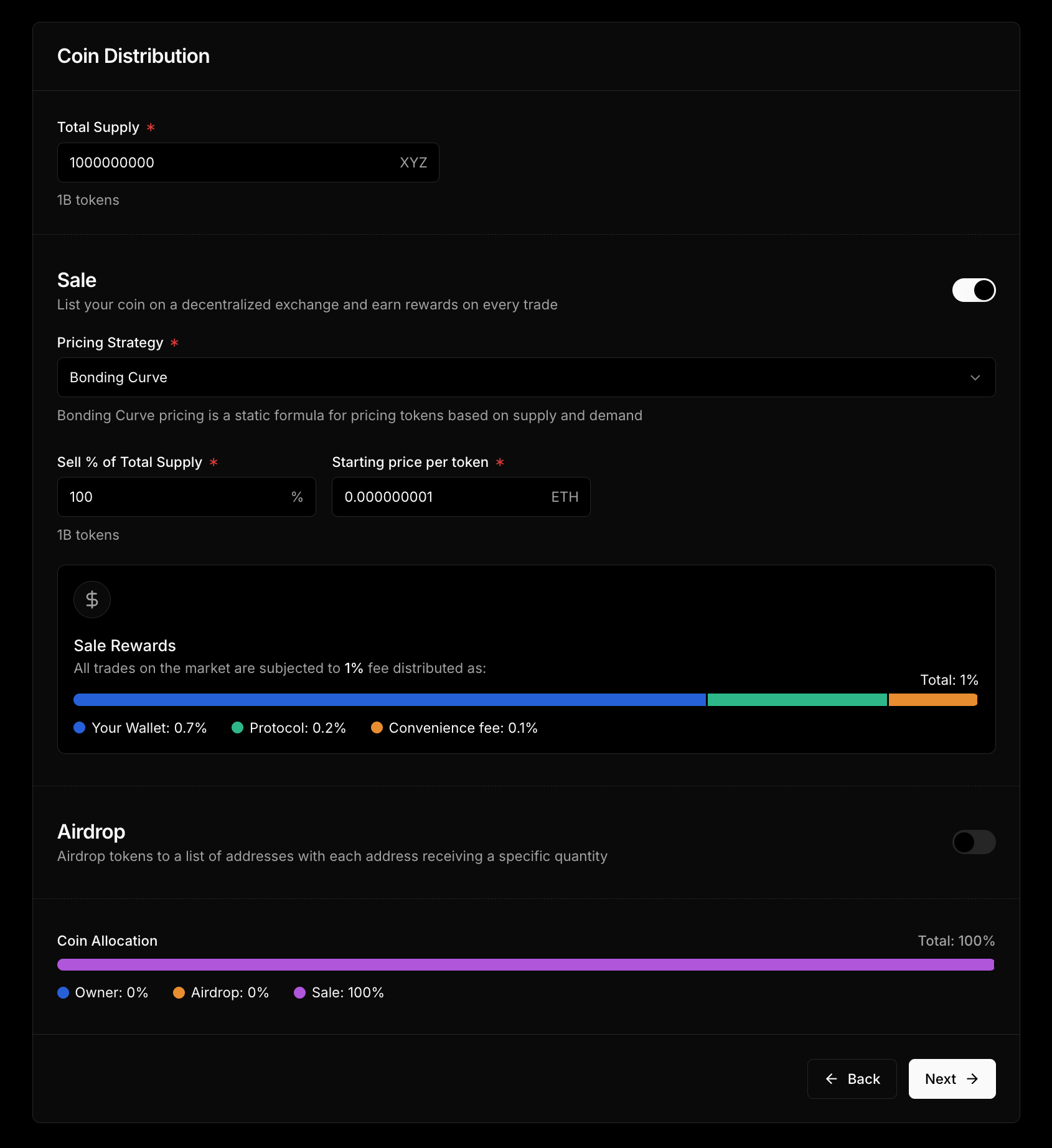
When you create your token, you set the lifetime total supply. Then, simply decide how to allocate it:
Reserve a portion of tokens for airdrops to a pre-selected list of recipients. Perfect for rewarding your early supporters
Make your token instantly tradable on launch and earn revenue from every trade
- Allocate some supply to the pool.
- Pair it with ETH or any ERC20 (no upfront liquidity needed).
- Earn fees automatically (1% fee per trade — 70% goes directly to you).
Any leftover supply is automatically minted to your wallet
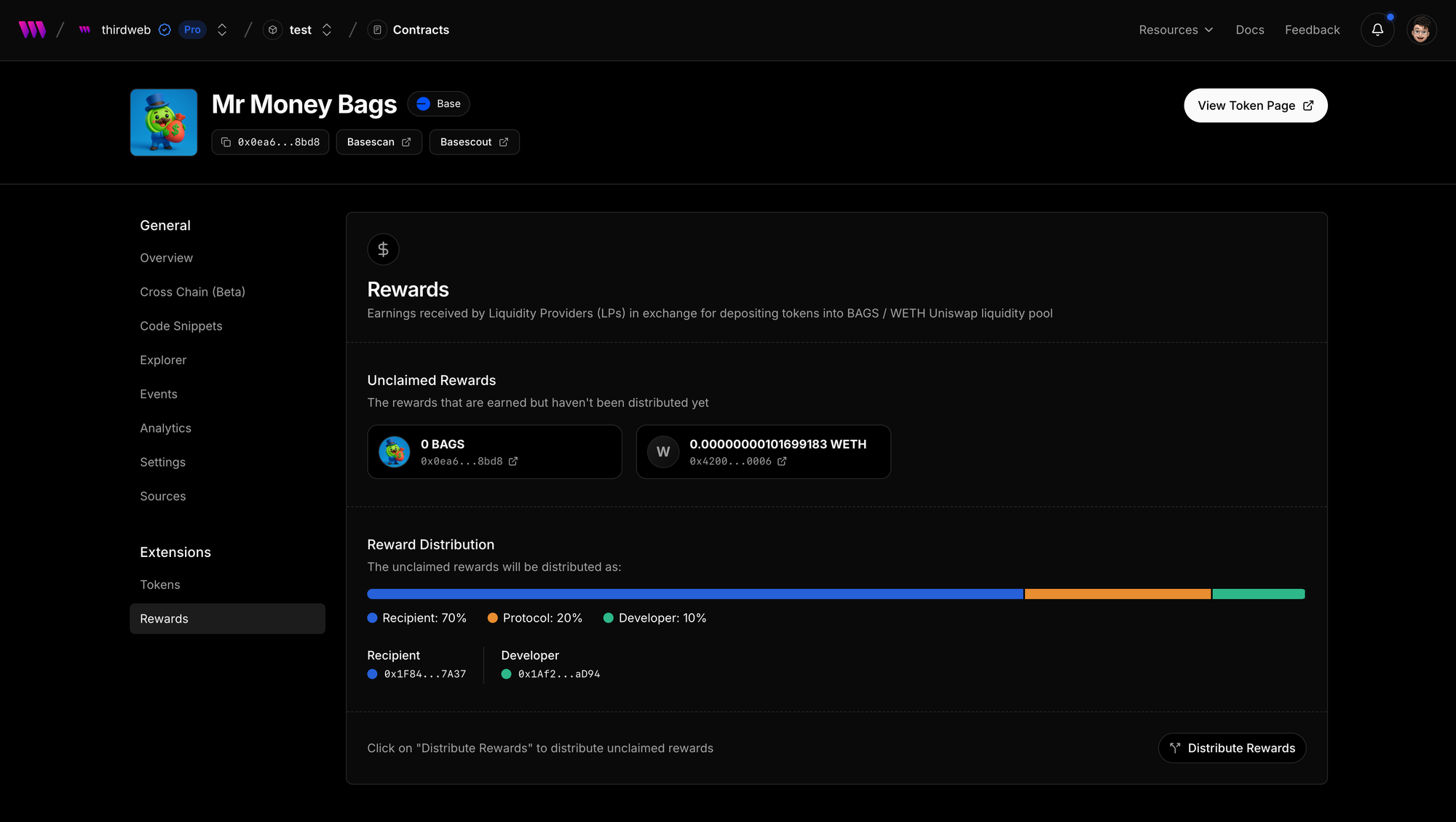
Each trade earns 1% fee - 70% of which is earned by your wallet. You can easily claim the rewards by going to thirdweb Dashboard > Your Team > Your Project > Tokens > Select Token > Rewards and Click “Distribute Rewards” button

This new flow is available on Ethereum, Base, Unichain, Arbitrum, Optimism, Polygon, , BNB, Avalanche C Chain, CELO, Blast, ZKsync, Zora, WorldChain and AppChain mainnets and their respective testnets
You can try out the new ERC20 token creation flow in thirdweb Dashboard > Your Team > Your Project > Tokens > Create Coin

 Firekeeper
FirekeeperInstant Wallet Creation - Users can now create ephemeral wallets instantly without providing email, phone, or social accounts. Perfect for demos, testing, or onboarding new users to your dApp.
- Zero Friction - No user information required
- Instant Setup - Wallets created in milliseconds
- Session Support - Optional sessionId for temporary persistence
- Full Functionality - Sign messages, send transactions, interact with contracts
- Easy Migration - Users can upgrade to permanent accounts later
- Demo Applications - Let users try your dApp immediately
- Testing Environments - Quick wallet creation for integration tests
- Onboarding Flows - Reduce barriers for new users
- Temporary Sessions - Perfect for short-lived interactions
POST /v1/auth/complete- Create guest walletGET /v1/wallets/me- Get wallet info (with Bearer token)- All existing wallet operations work with guest wallets
Ready to reduce onboarding friction? Get started with guest auth →
 Eiman Abdelmoneim
Eiman AbdelmoneimThis guide helps you migrate from the legacy Nebula API (nebula-api.thirdweb.com/chat) to the new thirdweb AI Chat API (api.thirdweb.com/ai/chat).
| First API Field | Second API Field | Notes |
|---|---|---|
message | messages[].content | Single string → Array of message objects |
session_id | context.session_id | Moved inside context object (optional) |
context (string) | context (object) | String format → Structured object |
walletAddress | context.from | Renamed field |
chainIds | context.chain_ids | Renamed field |
- Old URL:
https://nebula-api.thirdweb.com/chat - New URL:
https://api.thirdweb.com/ai/chat
Change your base URL from:
<https://nebula-api.thirdweb.com/chat>
to:
<https://api.thirdweb.com/ai/chat>
Convert the single message field to a messages array:
Old format:
New format:
Supported roles:
user- Messages from the userassistant- Messages from the AIsystem- System messages for context
Old format (string):
New format (object):
| Old Field | New Field | Required | Notes |
|---|---|---|---|
walletAddress | context.from | Optional | Wallet that executes transactions |
chainIds | context.chain_ids | Optional | Array of chain IDs |
session_id | context.session_id | Optional | Now nested in context |
- Session ID is now optional and nested within the
contextobject - If not provided, a new session will be created automatically
- Sessions enable conversation continuity
- Standard Chat Format: Follows industry-standard conversational AI patterns
- Better Message History: Support for multi-turn conversations with role-based messages
- Structured Context: Type-safe object format instead of string parsing
- Enhanced Session Management: More flexible session handling
- Future-Proof: Aligned with modern chat API standards
- Update your endpoint URL
- Transform your request payload structure
- Test with a simple message first
- Verify session continuity works as expected
- Test complex scenarios with multiple messages
 Joaquim Verges
Joaquim VergesWe’ve added an OpenAI-compatible AI Chat endpoint specialized for blockchain interactions, powered by thirdweb’s 't0' model. It can query live on-chain data, analyze transactions, prepare contract calls, swaps, and more via a single /ai/chat call.
Docs: https://portal.thirdweb.com/ai/chat
Playground: https://playground.thirdweb.com/ai/chat
API reference: https://api.thirdweb.com/reference#tag/ai/post/ai/chat
- Realtime chain data: balances, prices, metadata, transaction & contract insights.
- Prepare on-chain operations: contract writes, native/token transfers, swaps, and deployments. Generates call data & parameters.
- Actionable outputs: returns structured
actions(e.g.,sign_transaction) you can pass to your signing/execution flow. - Context-aware: include wallet + chain context for targeted answers.
- OpenAI-compatible: works with standard Chat Completions clients using
model: "t0".
- Explore blockchain data — find interesting contract and tokens, analyze transactions, follow transfers, etc
- Wallet assistant — “Send 10 USDC on Base to vitalik.eth”, "Swap 0.1 ETH to USDT on Arbitrum", etc
- Token launcher — Create tradeable tokens with natural language, generate images for the metadata.
Docs: https://portal.thirdweb.com/ai/chat
Playground: https://playground.thirdweb.com/ai/chat
API reference: https://api.thirdweb.com/reference#tag/ai/post/ai/chat
 Greg
GregWe’ve expanded the Thirdweb API with three new endpoints that make it easier than ever to swap, send, and execute payments in just a few calls. Whether you’re moving tokens across chains, building custom checkout flows, or resuming a previously prepared payment, these new endpoints give you full control over the payment lifecycle — all with the same developer-friendly API.
Instantly swap between tokens and across chains using any thirdweb wallet via POST /v1/payments/swap. Use the exact parameter to specify whether your amount is the input (pay) or output (receive) side.
Create an end-to-end payment that can bridge and/or swap under the hood with POST /v1/payments. Perfect for P2P transfers, checkouts, and payouts when you want a single call that returns the prepared steps to execute. Supports metadata and webhooks.
Submit a previously created payment with POST /v1/payments/{id}. Use this to continue processing a payment you created earlier (for example after client-side signing/approval), while preserving the same payment ID for tracking and webhooks.
 Greg
GregWe've added Stargate to our growing list of supported providers in thirdweb Payments. This unlocks a number of chains such as Fuse, Kaia, and more. This will also augment all existing routes to provide better prices (when possible).
thirdweb Payments are built with a "single input" philosophy, meaning you will only need to hold one input token to complete a payment. Stargate and other LayerZero-based bridges require fees to be paid in the native token, which normally breaks the "single input" philosophy. We've rolled Stargate's fees into the input token, allowing for even LayerZero bridges to be used with a single input token.
Try Stargate and all other payments in the HTTP API or the SDK.
 Firekeeper
FirekeeperThe thirdweb API is your unified toolkit for building next-generation blockchain apps. From AI-powered smart contract interactions to seamless authentication across 13+ providers, it delivers everything you need in one place.
Build Web3 apps with Web2-level simplicity—no more juggling multiple services or fragmented workflows. Everything you need is streamlined into a consistent, reliable interface.
One universal flow for all modern authentication methods:
- 13+ OAuth Providers – Google, Apple, Discord, GitHub, X, Coinbase, Farcaster, and more
- Modern Methods – SMS, Email, Passkeys, SIWE
- Custom – JWT tokens, custom endpoints
Result: User wallet + JWT token, ready to use.
- Authentication – Universal flow for all methods
- Wallets – Balances, transactions, NFTs, signing, transfers
- Contracts – Deploy, read, write, manage
- Transactions – Advanced management & monitoring
- Payments – Token swaps, hosted checkout
- Tokens – Discovery & ownership tracking
- AI – Natural language blockchain interactions
AI Blockchain Control
Deploy contracts, run DeFi strategies, or send transactions in plain English.
Payment Infrastructure
Optimal token swaps, hosted checkouts, ETH/ERC-20/NFT support.
Smart Contract Tools
Batch operations, auto-deploy, real-time data, rich metadata.
Cross-Chain Ready
Query balances, send transactions, and deploy on any chain.
- Gaming & NFTs – In-game trading, marketplaces, multi-chain economies
- DeFi & Payments – Cross-chain payments, automated strategies
- Enterprise – Corporate wallets, supply chain tracking, tokenized rewards
- Consumer Apps – Social tokens, creator platforms, subscriptions
- Docs: api.thirdweb.com/reference
- Quick Start: Auth, Smart Contracts, AI, Payments
Build faster. Scale easier. Launch smarter with the thirdweb API.
 Yash Kumar
Yash KumarArbitrum Stylus brings a second, WebAssembly (WASM) virtual machine to every Arbitrum chain, so you can write contracts in Rust (or C/C++) while staying 100 % interoperable with existing Solidity code.
Under the hood, Stylus executes WASM thousands of times faster than the EVM, so transactions are metered in a new, much-smaller unit called ink rather than gas — translating to dramatic fee savings for compute- or memory-heavy logic.
To take advantage of the interoperability and fee savings, we are working with Arbitrum to bring you thirdweb contract developer tooling to Stylus
- Airdrop tokens pre-built smart contracts available on Explore
- ERC-20, ERC-721, and ERC-1155 token templates written in Stylus available to deploy through the CLI.
| Learn how to deploy and interact with Stylus contracts through thirdweb documentation
- Deploy contracts written with Stylus through the thirdweb
npx thirdweb deploy-stylus -k <YOUR SECRET KEY>- Publish Stylus-written contracts through the thirdweb CLI
npx thirdweb publish-stylus -k <YOUR SECRET KEY>- Interact with Stylus contracts using thirdweb SDKs.
Learn how to do this through the Stylus guide.
Stylus + thirdweb lets you trade Solidity’s familiar syntax for Rust’s performance without losing any of the tooling you love, and simplifies your deployment and tooling integration.
We will be creating additional contracts with Stylus. If you are interested in being notified on release or have any feedback, please join our Telegram community and let us know.
Need help? Please reach out to our support team.
 Manan Tank
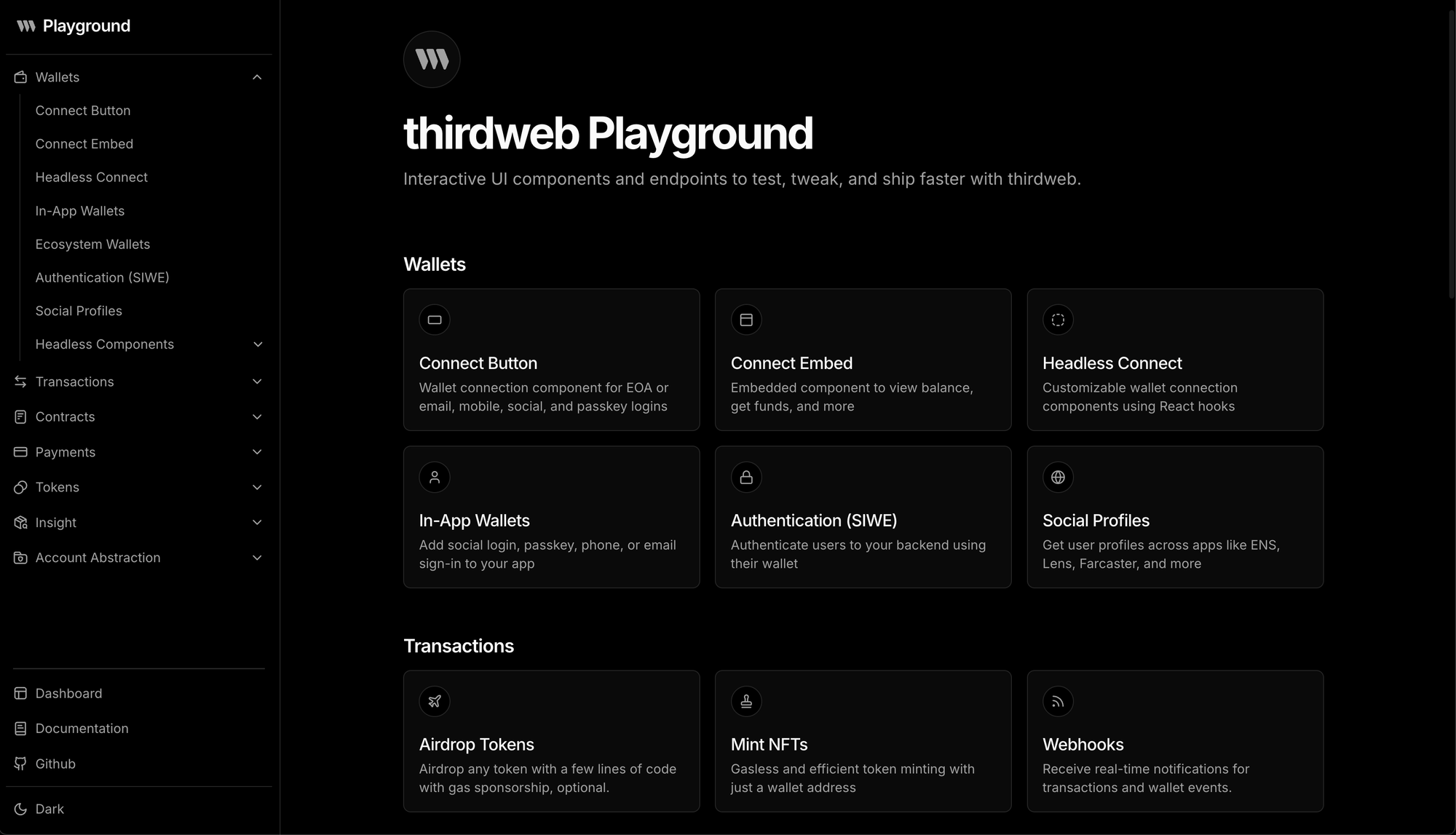
Manan TankA cleaner, smarter interface to help you discover features and navigate the Playground more efficiently.

- New home page with Table of Contents
- Updated product grouping in the sidebar
- Clearer titles and descriptions
- A cleaner and more user friendly sidebar
- Added light mode support
 Jake Loo
Jake LooBreaking Change: /v1/nfts/transfers Requirements
- Requests to
/v1/nfts/transfersnow require at least one of the following parameters:block_timestamp_fromblock_number_from
Status: Read-Only (No New Blocks)
- The following chain IDs have been deprecated and will no longer receive new block updates
- Historical data remains accessible for all deprecated chains
- Affected Chain IDs: 30, 302, 919, 5031, 6283, 9746, 9899, 11690, 16600, 31911, 41455, 42019, 42026, 98865, 555271, 555272, 978658, 4457845, 28122024, 168587773, 531050104, 1660990954, 2734060341882000
- Update any
/tokens/transferspaginated requests to include required time or block range parameters - Consider migrating from deprecated chains to active alternatives where applicable
 Prithvish Baidya
Prithvish BaidyaThe Transactions API now supports EIP7702 session key authorization for gasless transaction execution. Server wallets can execute transactions on behalf of user accounts with full gas sponsorship from the infrastructure.
Implementation
Parameters
sessionKeyAddress: Server wallet address with session key authorizationaccountAddress: User account that issued the session keytype: Must be set toEIP7702for session key execution- Gas costs: Fully sponsored by Transactions API infrastructure
Your server wallet must be registered as authorized session key signer on the accountAddress you want to send this transaction on behalf of.
 Prithvish Baidya
Prithvish BaidyaWe just enabled batch execution for EOAs, allowing you to execute multiple transactions atomically in a single call.
How to use batch execution
Simply pass multiple items in your params array. All transactions will be executed atomically:
EOA Upgrade Required
Engine uses EIP7702 internally for batch execution, which requires your EOA to be "upgraded". If your EOA isn't already upgraded, you can send a no-op EIP7702 transaction to upgrade it:
After this upgrade transaction, you can use batching with the same EOA.
Happy building! 🛠️
 Greg
Greg Prithvish Baidya
Prithvish BaidyaWe just enabled AWS KMS wallet support for the Transactions API, allowing you to use your AWS KMS-managed keys directly.
How to use AWS KMS wallets
Add the AWS KMS headers to your Engine API calls:
Migrating from Engine v2?
If you're using AWS KMS wallets with Engine v2, you can now migrate to Engine Cloud seamlessly using the same KMS configuration.
Please avoid using EOA execution on both Engine v2 and Engine Cloud simultaneously with the same wallet on the same chain - this will cause nonce conflicts. Consider testing your integration on a different chain, and them migrating fully.
Happy building! 🛠️
 Greg
GregWe've made significant changes to how the payment widgets (BuyWidget, CheckoutWidget, and TransactionWidget) generate quotes for every available token. This allows users to find the best possible quote available to them, rather than needing to guess with token to pay with.
Try the improved quote discovery in our playground or on version 5.105.24 or later of the React SDK.
 Firekeeper
FirekeeperUnreal Engine 5.6 is now supported by thirdweb's Unreal Plugin.
You can download the plugin from our Github Release.
This release is also available on the Fab marketplace!
 Greg
Gregthirdweb Payments have made it easy to integrate monetization tools into apps with drop-in widgets and SDKs. Now, we're making it even easier with hosted payment links.
You can get paid by anyone, anywhere, and in any token using thirdweb's Payment Links. Links can be created in the dashboard or via the payments API. We've also redesigned our payment's dashboard for easier feature discovery and usage.
 Firekeeper
FirekeeperFull support for v7 Account Factories and Entrypoints has been added.
Rust static libraries have been updated, and Smart Wallet creation now includes a new advanced EntryPoint parameter.
When using our default v7 Account Factory, or a custom one based on the v7 standard, you can provide the v7 EntryPoint address to override the default v6 behavior.
- v6 Default Factory:
0x85e23b94e7F5E9cC1fF78BCe78cfb15B81f0DF00 - v6 EntryPoint:
0x5FF137D4b0FDCD49DcA30c7CF57E578a026d2789 - v7 Default Factory:
0x4bE0ddfebcA9A5A4a617dee4DeCe99E7c862dceb - v7 EntryPoint:
0x0000000071727De22E5E9d8BAf0edAc6f37da032

You can find the latest release on Github.
 Samina Kabir
Samina KabirWe’ve rebuilt the thirdweb developer platform for the AI-native era. You can now build apps 80% faster with our new HTTP API, MCP server and new LLM optimized documentation. We've also re-organized the platform to be simpler and better organized.
- New HTTP API → We created a new API which combines all services with a simplified interface. Optimized for humans and agents.
- New MCP server → Interact with the thirdweb platform from your favorite LLM client.
- New LLM-optimized documentation → inject these into your prompts to instruct coding agents to build with thirdweb
- New Project and documentation organization → Projects and docs are now organized to follow the new product structure
- Manage user and server wallets
- Transact gasless-ly with highly performant EIP7702 execution
- Query any blockchain data both indexed and real time
- Monitor all your transactions on your project dashboard
Track all user and server transactions with advanced transaction info and debugging
Check out the full api reference.
The entire thirdweb platform is now available as a remote MCP server: https://api.thirdweb.com/mcp. Perfect for building agents, or directly interacting with the thirdweb platform from your favorite LLM client.
Check out our new MCP documentation for more details.
Inject knowledge into your coding agent by copying our new llms.txt into your project or your prompts. Example prompt:
Check out our available llm optimized doc files.
We've organized the dashboard and documentations around our new main categories: Wallets, Transactions, Contracts, Payments, Tokens and Marketplace.
You'll see this grouping reflected all across the product for a more cohesive and predictable experience.
- Create a new or use an existing project in the thirdweb dashboard
- Discover the new API: authenticate using your project’s secret key and start exploring the new endpoints for Wallets, Contracts, Payments, etc. See the documentation reference.
- Work with AI: test the MCP server in your favorite LLM client, or inject our new llms.txt and build apps in minutes
If you’re already using our APIs or SDKs, no action is required.
- You can continue using your existing setup
- Gradual adoption is supported, if desired, and you can migrate endpoint-by-endpoint if you like
- Your current auth keys and project still work and nothing is changing on your current build.
If you use the upgraded API, all actions — whether client-side or server-side — show up in the dashboard. That means better monitoring, logs, transaction lifecycle tracking, and visibility across your app.
Q: Will the old APIs or SDKs be deprecated?
No. SDKs and dedicated service APIs are here to stay and will continue to evolve as before towards the new product simplification without any breaking changes.
Q: How are the upgraded services priced?
Services are priced as they are currently- no changes. Requests will be charged based on usage to the underlying infrastructure. See our pricing page for more details.
Q: Will portal docs change?
Yes. We’re gradually reorganizing our portal to match the new interfaces. You will see a lot of changes coming up daily. We will still ensure users on existing services have relevant documentation available.
If you need help on finding anything please let us know.
And as always, we are here for support. Our team will be on standby for support around the upgraded API. Please join us for any feedback or questions in our community Telegram channel.
 Giselle Chacon
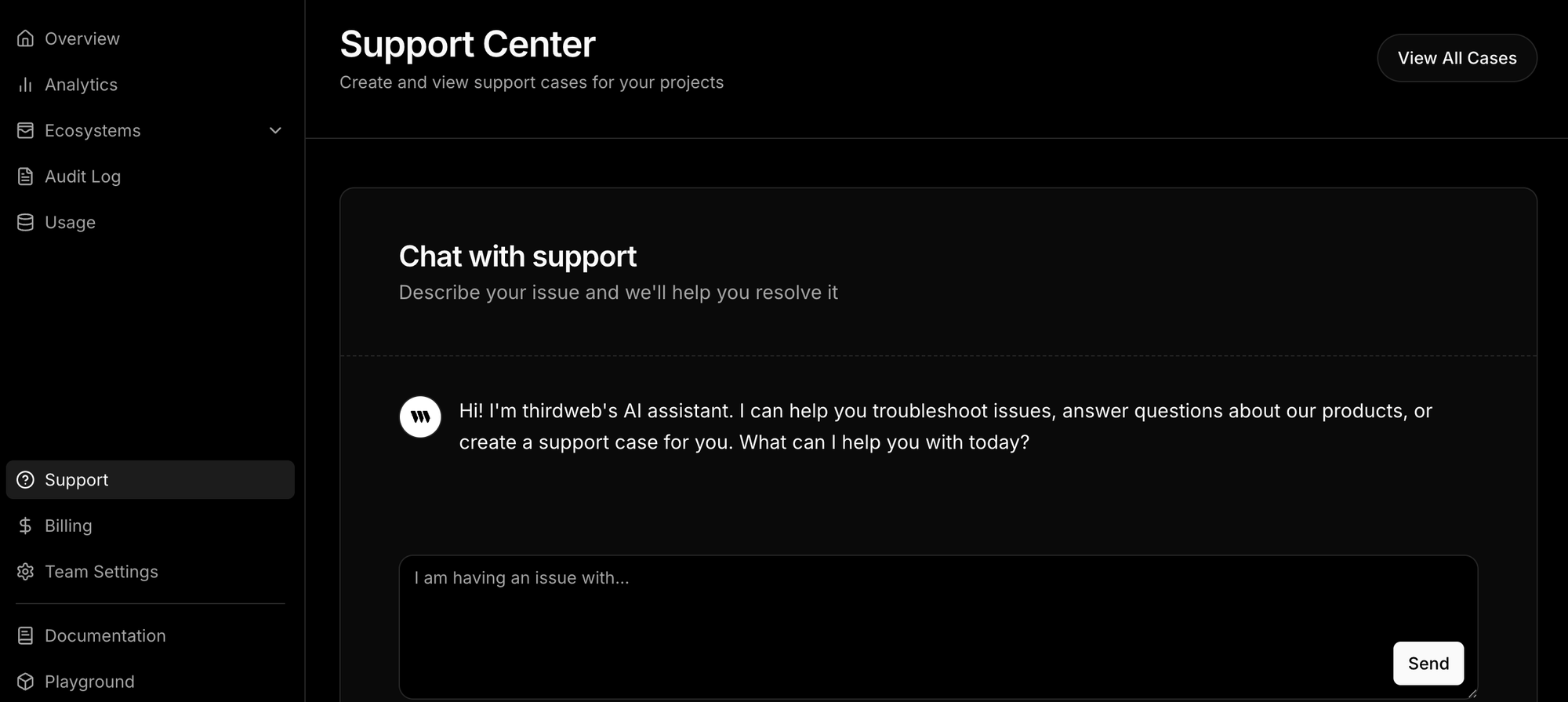
Giselle ChaconWhat’s New
- Support Tab: A new “Support” tab is now available on the team sidebar
- AI Agent: Get quick answers with our built-in AI support chat
- Case Management: Create, track, and manage support cases directly from your dashboard

How It Works
- Open a new case for the thirdweb team to review
- View the status and history of existing cases
- Use the AI agent for instant guidance on common issues

Next Steps
- Go to your team in the dashboard and click on the Support tab
- For support SLAs by plan, visit: thirdweb.com/pricing
- For general response time expectations, see: portal.thirdweb.com/knowledge-base#3-response-time-expectations
 Joaquim Verges
Joaquim VergesWe just enabled EOA execution for server wallets, allowing you to self fund your own server wallets, and directly executing onchain transactions from them.
Set type: "EOA" in your executionOptions and pass your server wallet EOA address (signer).
Remember to fund the EOA with some native currency on that chain!
If your EOA runs out of funds, the transactions will be paused until you send some funds to it, then all transactions will resume automatically.
Happy building! 🛠️
 Joaquim Verges
Joaquim VergesWe just enabled EIP7702 for server wallets, resulting in 4x faster sponsored transactions from sending to confirming when compared to ERC4337 execution.
Simply pass your server wallet EOA address (signer), execution will automatically default to EIP7702 execution and sponsor gas for the transaction.
You can also explicitly enable it by passing type: "EIP7702" in the execution options. Other execution types are "ERC4337" and "EOA".
If you pass your smart contract wallet address, by default engine will use ERC4337 execution like before, no changes needed.
Take advantage of EIP7702 for your server wallets and let us know about your experience!
 Greg
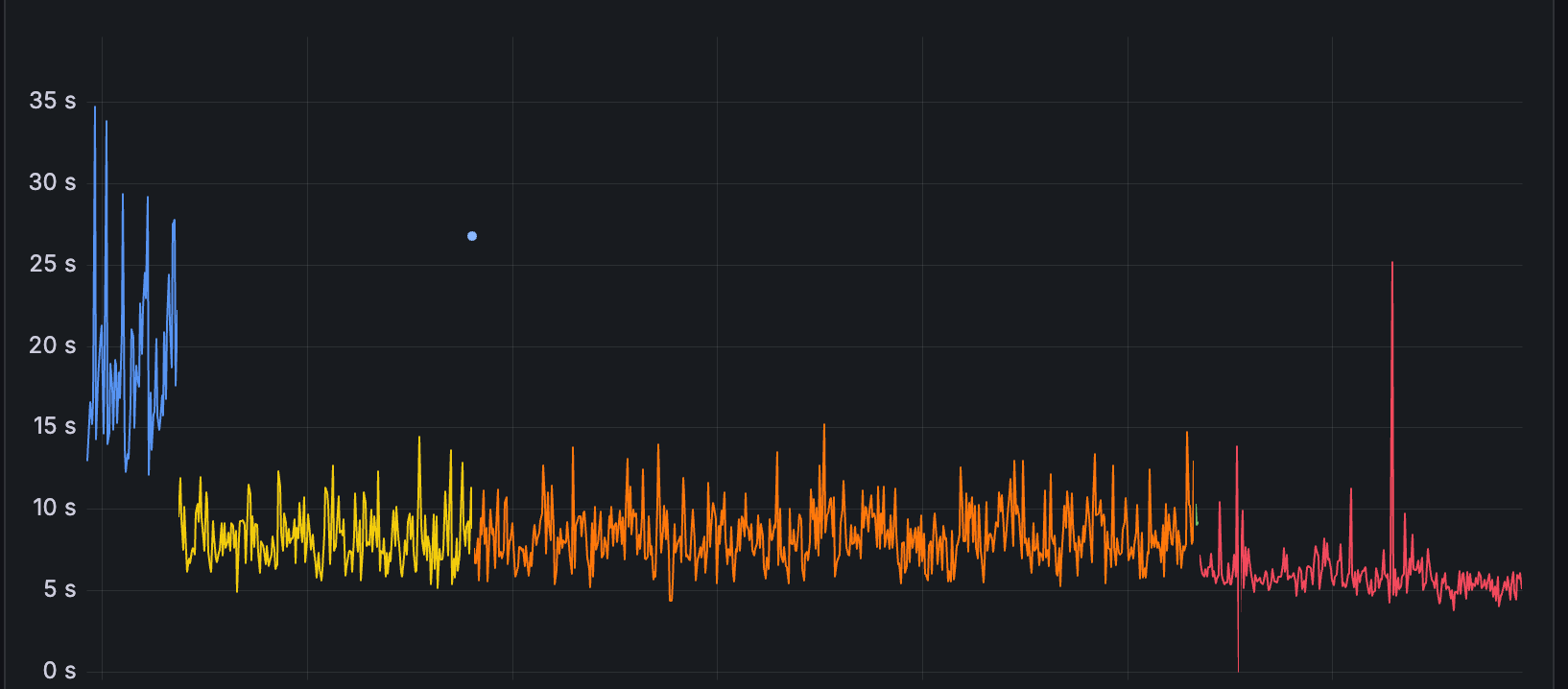
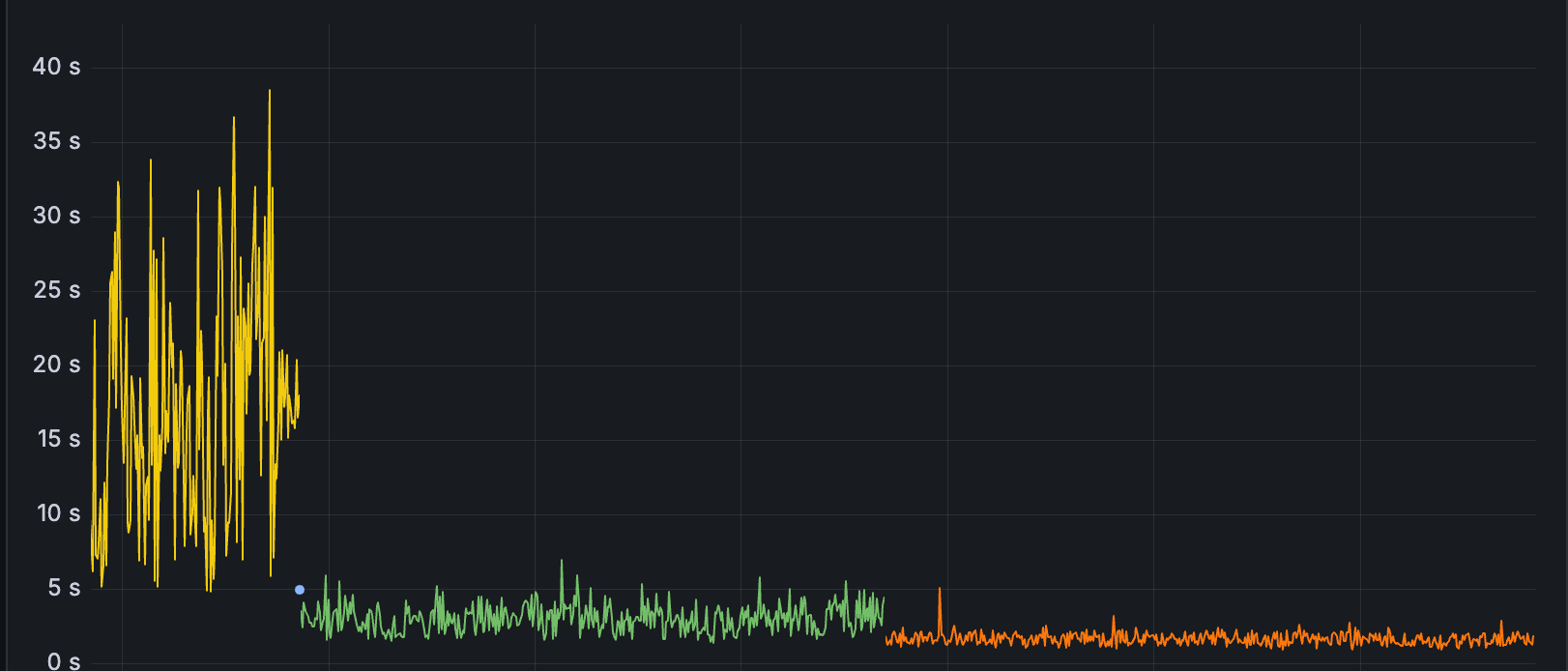
GregWe've made significant improvements to the Payments (Universal Bridge) API's performance, improving average latency from 900ms to under 300ms. You can now get quotes, routes, token prices, and more in a third of the time. Our Payments API powers advanced user-centric UIs using our Payments Widgets, try them out here.
 Manan Tank
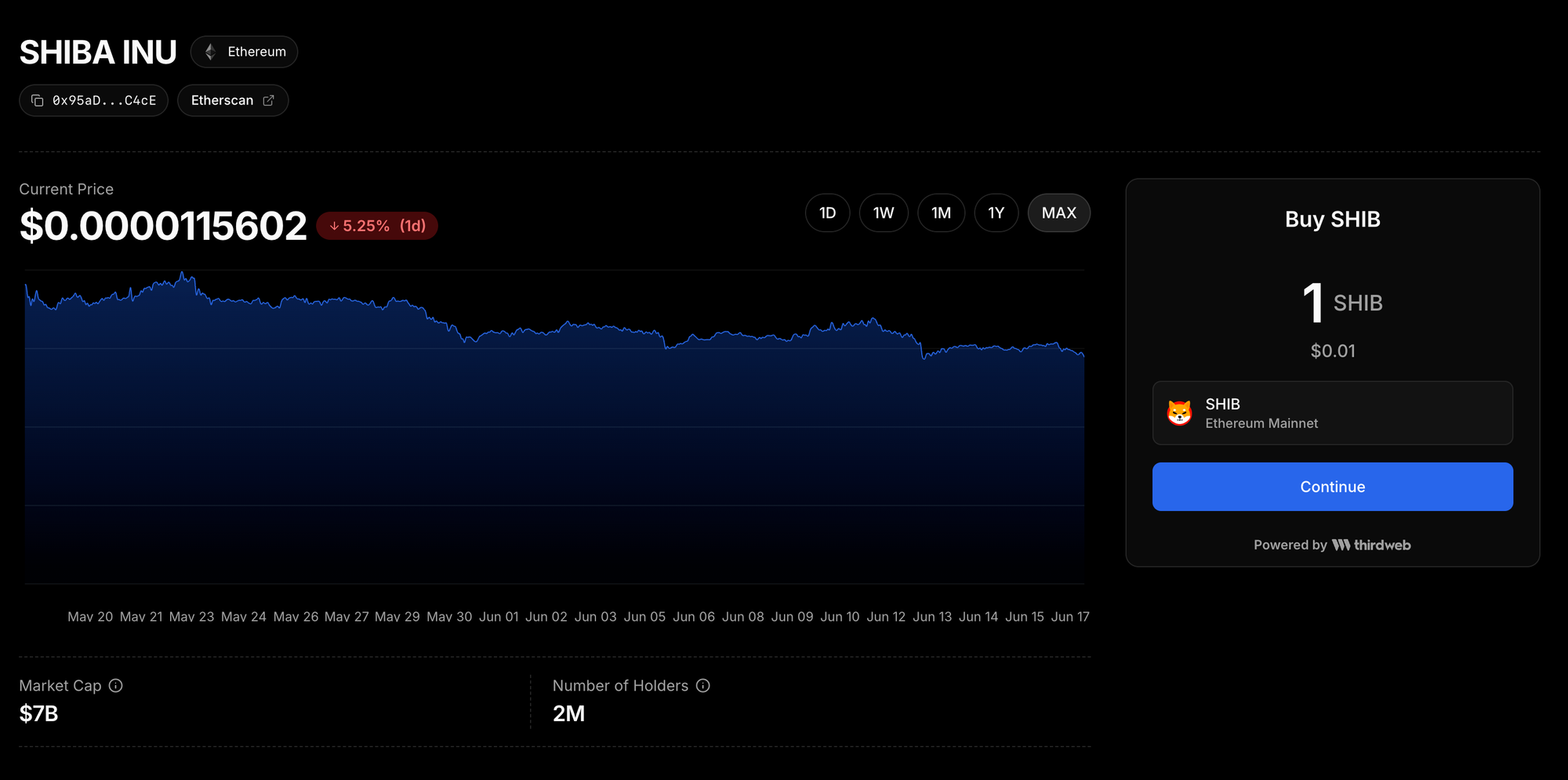
Manan TankWe’ve redesigned the ERC20 contract page to improve usability, shareability, and conversion. This update is live for all ERC20 contracts - including the ones you deploy from thirdweb dashboard

The Buy Token section is now placed at the top, making it easier for users to purchase tokens immediately. This also makes the page ideal for sharing with your community or end users.
The Token Price Chart has been moved further down to prioritize key actions and reduce visual clutter.
Several visual enhancements offer a cleaner, more user-friendly experience.
Checkout the updated layout for some popular tokens
 Jake Loo
Jake LooBreaking Change: The Nebula API now requires a paid subscription plan. Free usage is limited to essential testing purposes.
- Free Tier: Limited to 1 RPS and 3 RPM (for testing only)
- Paid Plans Required: Production usage now requires one of the following plans:
- Review your current Nebula API usage and update your integration to handle the new rate limits
- Select an appropriate plan on your team account on the dashboard
For questions about plan selection or enterprise needs, contact the thirdweb team.
 Joaquim Verges
Joaquim VergesYou can now use the Transaction API with just your project secret key.
When you create a new project, we now initialize a secure Vault automatically for you which lets you create server wallets and transact immediately with just your project secret key.
- Before: Performing transactions with your server wallets required BOTH a project secret key (x-secret-key) AND a vault access token (x-vault-access-token).
- After: You can now do server wallet transactions with ONLY your project secret key
Your project secret key is now all you need to access thirdweb infrastructure and your server wallets from your backends.
If you've already created a vault for your project, nothing changes, you can continue using your vault access tokens normally.
When you create a project, we generate a secret key that only you have access to. We do not store that secret key only a hash of it. At project creation time, we now generate a Vault access token, encrypt with your project secret key, and store it.
This lets you now interact with your vault as long as you pass your secret key to the thirdweb transaction API.
At any point, you can choose to take control of your own Vault keys by revoking the Vault keys from the vault tab. This will invalidate any previous keys and generate new ones that you can store those yourself.
Happy building!
 Joaquim Verges
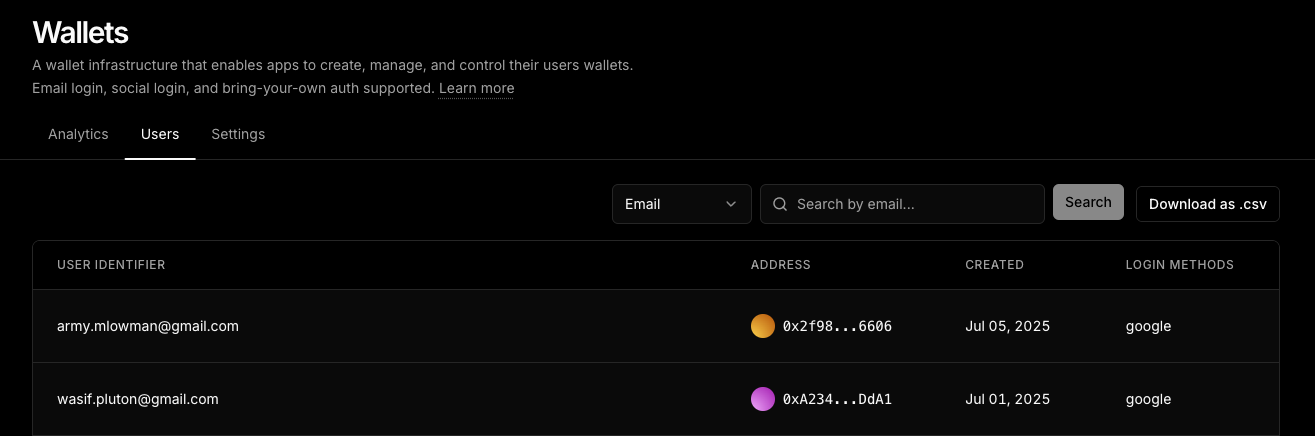
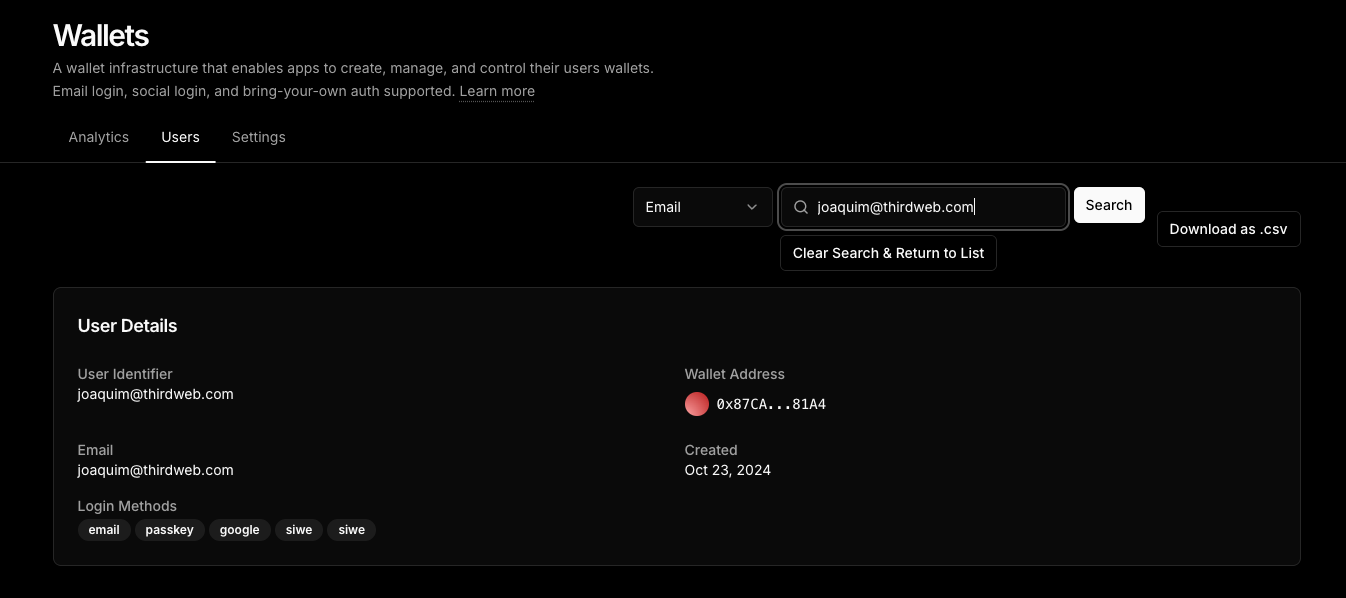
Joaquim VergesYou can now search users by email, phone, id or address in your project or ecosystem by navigating to the Users tab.
Select the search criteria, type a value and hit search. Great for quickly finding user associated addresses or emails.


Happy building!
 Toomas Oosalu
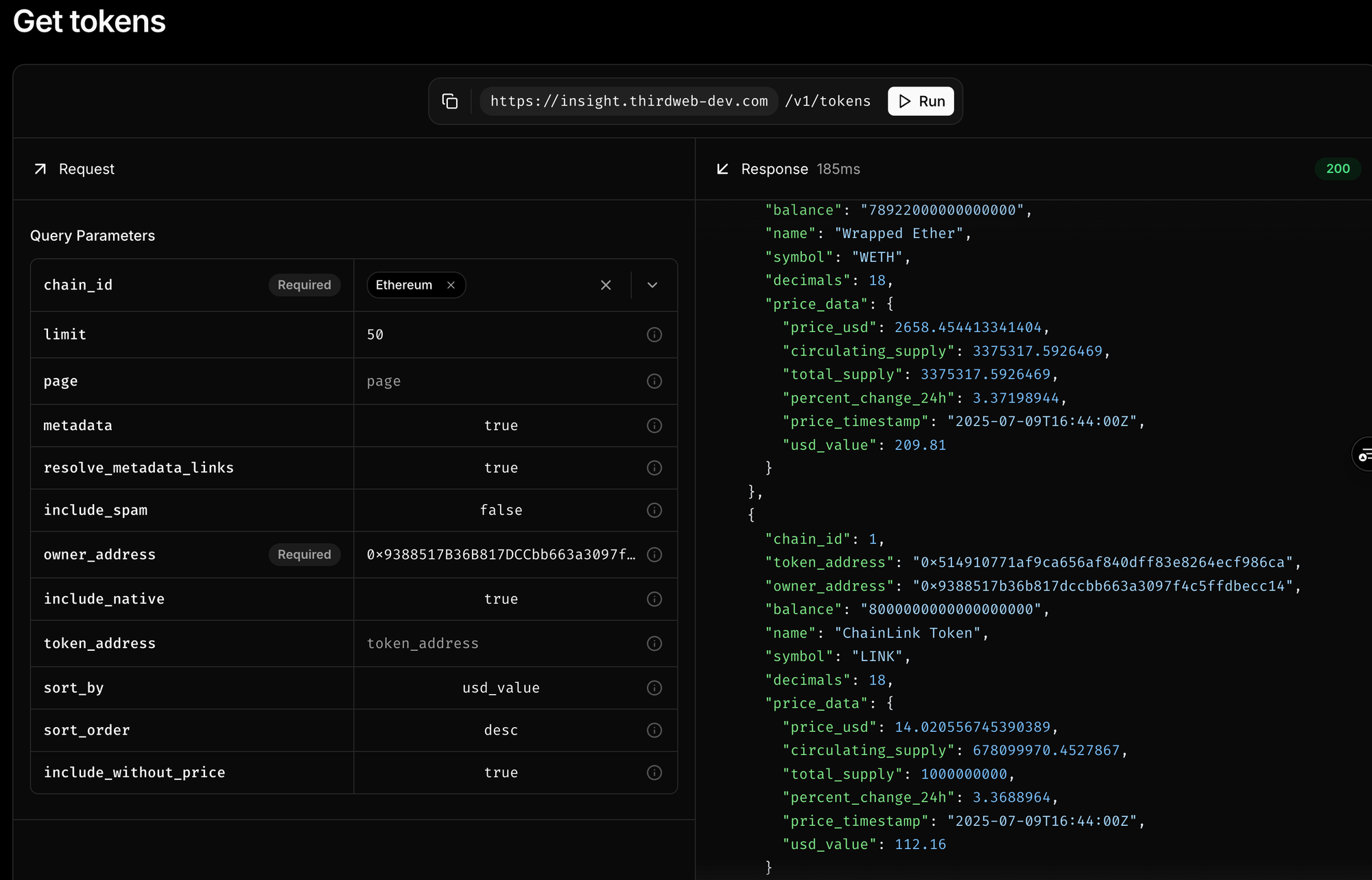
Toomas OosaluThe v1/tokens endpoint in Insight API now supports sorting by various attributes.
New sort_by and sort_order query parameters have been added. The following attributes are supported:
token_address- sort tokens alphabeticallytoken_price- sort based on the USD price of the tokenusd_value- sort based on the USD value of the token per wallet, meaning balance multiplied by the token pricebalance- sort based on the balance of the token for a wallet
sort_order can be either asc or desc
Try it out on our playground!

Additionally, another parameter was added, called include_without_price . This is true by default to have all tokens included, but setting it to false will remove tokens that do not have price data in the response.
...
These additions make the API better suited to be used in wallet applications to show user balances and present the data in the most useful way to the user.
📖 Learn more about Insight - it’s open source and ready to power your applications!
 Joaquim Verges
Joaquim VergesVersion 5.105 spans accross multiple patch releases. It introduces more flexible payment options, upgrades wallet connectivity, new eip-7702 session key capabilities and delivers a range of UI and developer‑experience refinements.
- Payment widgets
- New
currencyprop in payment widgets to control what currency to display (USD, EUR, JPY, etc) - New
paymentMethodsprop ("crypto"/"card") to control available methods - Optional
showThirdwebBrandingflag to hide the badge - Show all wallet tokens in payment flow, including low balance ones
- Optimised token‑fetch logic and better large‑number handling
- “Unsupported Token” fallback screen and sponsored‑gas handling
feePayeris now respected for choosing which party will pay the transfer fees (seller or user)
- New
- Wallet connectivity
Migrated connection UI widgets and core functions to WalletConnect Universal Provider for faster, multi‑chain sessions on both web and react native platforms. - Session keys & admin safeguards
AddedcreateSessionKeyextension for EIP‑7702 In‑App Wallets. This comes with fine grained session key permissions, from function selector to specific argument value to time bound and recurrent permissions. You can now for example add a session key which allows to spend 10 USDC per month. - Wallet & chain coverage
- Frame Wallet added
- Wallet definitions refreshed
- Trex Testnet, Somnia Testnet and other core chains registered
- Type & API updates
purchaseDatanow strictly typed- Upgraded to Engine v3 APIs
- On‑ramp webhook parsing
Universal Bridge can now parse on‑ramp webhooks for strongly typed webhook payloads. - PayEmbed deprecated
Existing flows should migrate to newer widgets: BuyWidget, CheckoutWidget and TransactionWidget.
 Toomas Oosalu
Toomas OosaluInsight API now supports two new features for NFT and token balance endpoints.
v1/tokens and v1/nfts endpoints now supports filtering the balances of a wallet by contract addresses.
For tokens, you can add a token_address query filter.

For NFTs, you can use contract_address in the query params.

Both endpoints support multiple contract filters - e.g. ?contract_address=0x...&contract_address=0x...
v1/tokens and v1/nfts endpoints also added support for multiple owner_address query filters so you can get the balances of multiple wallets in the same query!
For example, to get the token balances of both vitalik.eth and barmstrong.eth you can make the following call to Insight
📖 Learn more about Insight - it’s open source and ready to power your
 Firekeeper
FirekeeperEIP-7702 execution mode for In-App and Ecosystem Wallets is now available on Berachain Mainnet & Berachain Bepolia!


These are the chains we now support, if you'd like us to support more, reach out to support!
- Ethereum (Chain ID: 1)
- Gnosis (Chain ID: 100)
- BNB Smart Chain (BSC) (Chain ID: 56)
- Optimism (Chain ID: 10)
- Base (Chain ID: 8453)
- Ink (Chain ID: 57073)
- Unichain (Chain ID: 130)
- Zora (Chain ID: 7777777)
- Soneium (Chain ID: 1868)
- Mode (Chain ID: 34443)
- Scroll (Chain ID: 534352)
- Arbitrum (Chain ID: 42161)
- Berachain (Chain ID: 80094)
- Sepolia (Ethereum) (Chain ID: 11155111)
- Gnosis Chiado (Chain ID: 10200)
- BSC Testnet (Chain ID: 97)
- Optimism Sepolia (Chain ID: 11155420)
- Base Sepolia (Chain ID: 84532)
- Ink Sepolia (Chain ID: 763373)
- Unichain Sepolia (Chain ID: 1301)
- Zora Sepolia (Chain ID: 999999999)
- Soneium Minato (Chain ID: 1946)
- Mode Sepolia (Chain ID: 919)
- Scroll Sepolia (Chain ID: 534351)
- Arbitrum Sepolia (Chain ID: 421614)
- Berachain Bepolia (Chain ID: 80069)
 Prithvish Baidya
Prithvish BaidyaEngine Cloud exits beta with a complete architectural overhaul powered by our new Rust-based Engine Core. This update introduces simplified APIs, comprehensive transaction monitoring, and significant performance improvements.
Engine Cloud is now built on Engine Core, our new open-source Rust-based blockchain transaction infrastructure. The Engine Core repository is now public.
Key improvements include:
- Sub-second API response times (< 40ms server latency for transactions, < 10ms for status)
- Horizontal scaling through Redis-backed job queues with configurable worker pools
- Memory safety and zero-cost abstractions from Rust
- Improved nonce management and transaction batching
- Enhanced error handling with detailed context
Signature endpoints now use a new signingOptions parameter that replaces the previous executionOptions structure across all signature routes.
Before:
After:
ERC-4337 Smart Accounts support intelligent defaults with minimal configuration:
When using thirdweb's default account factory, specifying entrypointVersion automatically configures the appropriate entrypoint and factory addresses:
- v0.6:
0x5FF137D4b0FDCD49DcA30c7CF57E578a026d2789(entrypoint),0x85e23b94e7F5E9cC1fF78BCe78cfb15B81f0DF00(factory) - v0.7:
0x0576a174D229E3cFA37253523E645A78A0C91B57(entrypoint),0x4bE0ddfebcA9A5A4a617dee4DeCe99E7c862dceb(factory)
The system automatically infers missing values when not explicitly provided, supporting both v0.6 and v0.7 standards.
Response handling is now more intuitive for single fallible operations like signMessage:
Before:
After:
The new Activity Logs system provides visibility into transaction lifecycle and Engine operations:
- Real-time status tracking from submission to confirmation
- Detailed error context for failed transactions
- Performance metrics including gas usage and timing
- Debug information for troubleshooting
Access via dashboard or API:
No breaking changes. Existing ServerWallet implementations continue working—simply upgrade your SDK version:
Update signature endpoints to use the new signingOptions parameter. Most use cases only require changing the parameter name while keeping the same values.
Engine Cloud is now generally available:
- Create a thirdweb project
- Complete Transactions API onboarding to create server wallets and vault access tokens
- Start making API calls!
 Firekeeper
Firekeeper- Various improvements and fixes related to session resuming; OAuth, Email and Phone login options should automatically resume much more often, with memory optimizations as well. In practice, this means that after creating your wallet, the
IsConnectednode will return true much more often, allowing you to skip the user action that typically is required.
 Firekeeper
Firekeeper- Enhanced advanced session key management for compatible wallets, including creation of session keys with granular permissions and policies.
- Added ability to check signer permissions, retrieve session expiration, and inspect session and policy details for signers.
- Expanded data models to represent session states and permission limits for improved session management visibility.
- Enhanced in-code examples and comments to illustrate session key workflows and permission management.
 Firekeeper
FirekeeperEIP-7702 execution mode for In-App and Ecosystem Wallets is now available on Arbitrum Mainnet!

These are the chains we now support, if you'd like us to support more, reach out to support!
- Ethereum (Chain ID: 1)
- Gnosis (Chain ID: 100)
- BNB Smart Chain (BSC) (Chain ID: 56)
- Optimism (Chain ID: 10)
- Base (Chain ID: 8453)
- Ink (Chain ID: 57073)
- Unichain (Chain ID: 130)
- Zora (Chain ID: 7777777)
- Soneium (Chain ID: 1868)
- Mode (Chain ID: 34443)
- Scroll (Chain ID: 534352)
- Arbitrum (Chain ID: 42161)
- Sepolia (Ethereum) (Chain ID: 11155111)
- Gnosis Chiado (Chain ID: 10200)
- BSC Testnet (Chain ID: 97)
- Optimism Sepolia (Chain ID: 11155420)
- Base Sepolia (Chain ID: 84532)
- Ink Sepolia (Chain ID: 763373)
- Unichain Sepolia (Chain ID: 1301)
- Zora Sepolia (Chain ID: 999999999)
- Soneium Minato (Chain ID: 1946)
- Mode Sepolia (Chain ID: 919)
- Scroll Sepolia (Chain ID: 534351)
- Arbitrum Sepolia (Chain ID: 421614)
 Firekeeper
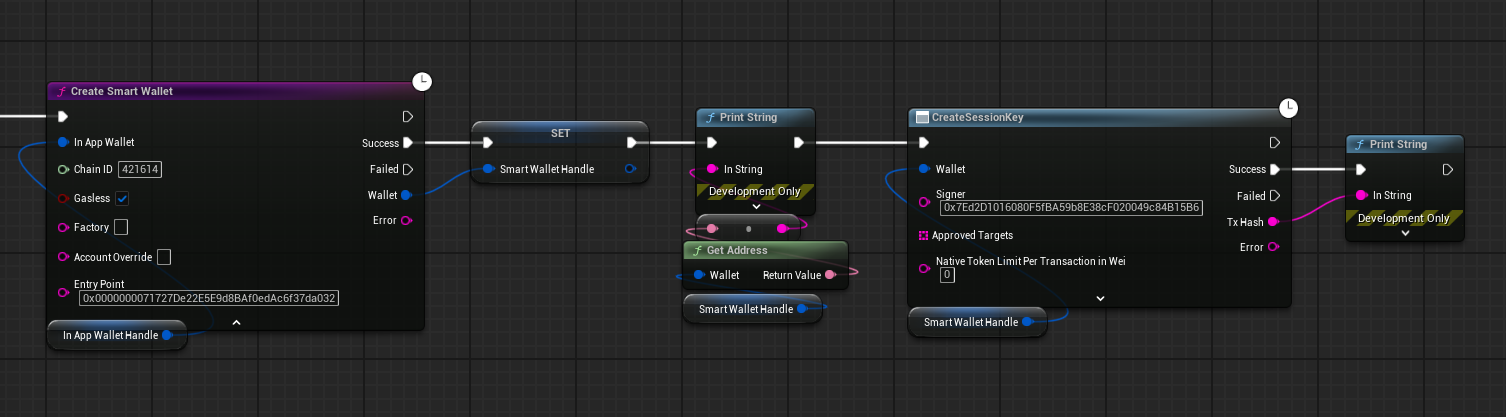
FirekeeperBuilding on the EIP-7702 Account Abstraction and transaction sponsorship introduced in .NET v2.21.0 and Unity v5.21.0, this release extends Session Key functionality to EIP-7702 Smart EOAs. Session Keys enable granular permission delegation to external wallets for executing transactions on your behalf.
- Permission Delegation: Grant time-limited access to external wallets
- Granular Controls: Define precise execution permissions per session
- Smart EOA Integration: Now available for EIP-7702-powered In-App Wallets, inspired by and improved from Smart Wallet session keys
- Backend Flexibility: Delegate transaction execution to external systems while maintaining control
Create session keys with either full permissions or custom policies:
Once created, these session keys can be used to:
- Delegate transactions to backend services while maintaining security boundaries
- Enable temporary access for third-party services
- Create specialized roles with limited permissions
- Automate workflows without exposing primary wallet credentials
The session key mechanism opens up numerous possibilities for secure, permissioned delegation patterns while maintaining full control over your assets and contracts.
 Toomas Oosalu
Toomas OosaluWe've made some exciting improvements to the indexing pipeline of Insight and have managed to reduce the block lag by up to 80%!
What is block lag? - Each block included in the blockchain has a timestamp of when it was constructed. Block lag, in the case of Insight, shows the difference between the block timestamp and when it is queryable via the Insight API.
For example, on Base we were able to the block lag from around 18 seconds on average to around 5 seconds on average.

On Donatuz, we were able to reduce the block lag from an average of 15 seconds to under 2 seconds consistently!

These are just a few examples, but we have applied these optimizations to all the chains Insight supports and we will be continuing work on improving Insight all around.
📖 Learn more about Insight - it’s open source and ready to power your applications!
 Toomas Oosalu
Toomas OosaluInsight token transfers and NFT transfers endpoints have gotten a few updates.
You can now filter transfers by the block timestamp, similarly to the previously available block number filter. The following query parameters are now available:
block_timestamp_from- to query transfers made starting from this timestampblock_timestamp_to- to query transfers made until this timestamp
Timestamp format is either a unix timestamp or milliseconds from the epoch.
Another addition is the contract_address query filter, which you can use to only look at transfers for specific tokens or NFT collections.
The endpoints also accept multiple e.g ?contract_address=0x321...&contract_address=0x123...
By default, all transfers are sorted by in a descending order by block number and in an ascending order by the log index (position in the block).
The sort_order query param controls the direction of the block number sort, so you can list the transfers either from oldest or newest.
We've also removed a few query parameters from v1/tokens/transfers that had no effect previously. The parameters were: resolve_metadata_links , sales and the sale option from transfer_type.
📖 Learn more about Insight - it’s open source and ready to power your applications!
 Manan Tank
Manan TankWe’ve redesigned the contract pages on thirdweb.com/<chain>/<contract-address> to be cleaner, simpler, and more user-friendly — making them perfect for sharing with your community or users.
These pages no longer include contract management features like Setting permissions, Updating settings, Managing claim conditions, Minting tokens etc
Instead, they now focus on: Promoting your primary sales, Showcasing contract analytics, Displaying recent transfers etc
Here are few examples:



All advanced contract management tools are still available — they’ve just moved.
You can now access the full contract admin UI at following URL:/team/<team>/<project>/contract/<chain>/<contract>
To access it
- Go to your Team > Project > Contracts tab
- Find your contract in the table
- Click the contract row to open its full contract management interface


If the contract isn’t part of your project yet, you’ll need to import it first. Just click “Import Contract” in the top-right of the Contracts page and enter the contract’s address and chain.

 Greg
GregWe've released three new payments components to cover any use case your onchain app might need. Please note these components are still in beta and their interfaces are subject to change.
Let users buy your token using any token and from any chain with the BuyWidget
A drop-in checkout experience for digital and physical assets.
A UI for any onchain transaction, paid for with funds from any chain.
We're excited to announce Nebula v0.1.0, our most comprehensive update yet! This release transforms Nebula into a universal DeFi protocol expert with the ability to execute any contract function across all EVM chains. Whether you're interacting with Uniswap, Aave, or any custom protocol, Nebula now has the knowledge and execution capabilities to handle it all.
Live now at nebula.thirdweb.com!
Nebula now comes equipped with comprehensive knowledge of 50+ major DeFi protocols across all EVM chains. From household names like Uniswap, Aave, and Curve to specialized protocols like Lido, MakerDAO, and Compound - Nebula understands them all.
Our new intelligent research system automatically discovers new protocols, analyzes their contracts, and generates up-to-date documentation for Nebula, to be added periodically. As the DeFi ecosystem evolves, Nebula evolves with it.
Our new enhanced agentic approach now supports arbitrary contract execution with sophisticated parameter handling. Whether you're:
- Swapping tokens on a DEX
- Providing liquidity to a pool
- Staking in a yield farm
- Querying live APY
Nebula can prepare and execute any transaction across any chain.
Nebula is now provided with instant access to cached protocol data, contract addresses, and deployment details. No more waiting for on-chain lookups - Nebula already knows where everything is deployed and how it works.
Behind the scenes, Nebula now automatically generates comprehensive protocol documentation by combining on-chain analysis with web research. This means every interaction is backed by the latest, most accurate information about how protocols actually work.
We've significantly improved Nebula's function calling capabilities with better parameter validation and error handling. The agent now makes fewer mistakes and provides clearer feedback when things go wrong.
- Parallel Image Generation: Visual content now generates concurrently for faster responses
- Specialized Transaction Tools: Split transaction and event aggregation into focused tools for better accuracy
- Enhanced Memory Management: Improved context handling for complex multi-step protocol interactions
Here's how the new capabilities work together. Ask Nebula:
"Provide liquidity to the USDC/ETH pool on Uniswap V3"
Nebula will:
- Research the current pool parameters and optimal price ranges
- Prepare any required approvals
- Prepare the Uniswap V3 liquidity provision transaction
Once successfully executed, Nebula can collect fees, monitor performance, withdraw liquidity or execute any other on-chain interaction.
All of this happens seamlessly across protocols, with Nebula understanding the nuances of each platform.
- Advanced Web Search: Better protocol-specific query handling and result filtering, for information that isn't already cached by Nebula
- Cross-Chain Compatibility: Enhanced support for protocol interactions across different EVM chains
- Improved Error Handling: More informative error messages and recovery suggestions
- Better Transaction Aggregation: More accurate grouping and analysis of related transactions
With this foundation of universal protocol knowledge and arbitrary contract execution, we're laying the groundwork for even more powerful DeFi automation and strategy execution. Stay tuned for exciting developments in the coming releases!
Ready to explore the full potential of DeFi with Nebula v0.1.0? Try asking about your favorite protocol - chances are, Nebula already knows all about it.
 Arsenii
ArseniiUntil now, token prices in Insight were only available through dedicated /price endpoints — useful, but disconnected from the broader token experience.
Starting today, latest price data is embedded directly into all routes that can return fungible token metadata — including /v1/tokens/balances & v1/tokens/transfers with metadata flag set to true . That means you’ll now see up-to-date pricing info (like price_usd, percent_change_24h, volume_24h_usd, and more) inline with your token balances and other metadata-rich responses.
This change makes it drastically easier to surface value and context in a single call — whether you're showing wallet assets, building dashboards, or triggering logic based on price.
/tokens/erc20 endpointsThat family of routes is being deprecated in favour of the new generalised
/tokens API. As part of this transition, those older endpoints will not receive price data enrichment — so if you're relying on token value context, now's the time to switch. /tokens is faster, more complete, and future-proof.A few more notes:
- This works for both ERC-20 and native tokens.
- Currently this is powered by the offchain aggregated price feeds, but we'll work expending the strategies further.
- Some niche tokens might not have price data (yet) — but future updates will improve coverage and enable better filtering of spammy or scammy assets based on this info.
Price data just got a lot more accessible — and this is only the beginning!
Let us know what you think!
We're always looking to improve how we serve token data — if you're using this in your app, tooling, or analytics pipeline and have thoughts, feature requests, or sharp criticism: we want to hear it. Just drop us a line in Discord or open a discussion on GitHub.
 Arsenii
ArseniiUsers can now track fungible and non-fungible token transfers more reliably — even when the same event signature (like Transfer) is used across multiple token standards.
- 🔄 Multi-ABI Decoding: Webhooks now support decoding the same event signature using multiple ABIs. This is especially useful for events like
Transferthat appear in both ERC-20 and ERC-721 contracts with different parameter structures. - 💥 Fallback Decoding: If the first ABI fails to decode the event, we now try all provided ABIs until one succeeds — making decoding more robust.
- 🧪 Better Decoding for Edge Cases: For example, events with empty
datafields ("0x") are now handled gracefully, and error handling during decoding has been improved.
We also updated the docs to help developers integrate with AI agents or build smart event-driven systems:
- Clearer instructions on setting up and managing webhooks via the Insight API
- New examples of multi-ABI event filters, including how to handle both ERC-20 and ERC-721
Transferevents - Payload structure explained in more depth for downstream agent consumption
Don't forget to check the docs here!
Many token standards reuse the same event signature hash (Transfer(address,address,uint256)), but the meaning and structure can differ. This update makes sure your webhook will correctly decode whichever version it encounters.
📌 Note: This feature is currently available via API only — improved UI/UX support for creating and managing multi-ABI filters is on the roadmap!
Let us know if you need help setting up multi-ABI filters for your use case — or if there’s another event format we should support next.
 Firekeeper
FirekeeperWe've integrated EIP-1271 and EIP-6492 Smart Wallet signing into the UE SDK so you can verify auth seamlessly from your backend without having to deploy your smart wallets.
No changes to your code are required, simply upgrade to the latest SDK, and your signatures will now match what most authentication systems expect from smart wallets.
This is now at parity with our other SDKs (TS, React, .NET, Unity, etc.)
Github Release | Fab Marketplace
2.1.1 will be available on Fab around 6/14/2025
 Nischit Pradhan
Nischit PradhanWe’re thrilled to announce a powerful new addition to our RPC toolkit: native WebSocket support for Plume Mainnet (chain ID 98866) and Testnet (chain ID 98867). Now you can subscribe to live block events and react instantly as new blocks are produced—no polling required
- WebSocket Endpoints
- Mainnet:
wss://98866.rpc.thirdweb.com/ws/<client_id> - Testnet
wss://98867.rpc.thirdweb.com/ws/<client_id>
- Mainnet:
- Real-Time Block Events
Subscribe once and receive a continuous stream of block headers and payloads as they’re finalized on-chain.
- Instant Data
No more waiting for HTTP responses—get block notifications the moment they happen. - Lower Latency
Maintain a persistent socket connection instead of hammering REST endpoints. - Scalability
Stream to multiple clients or services without spinning up extra request handlers.
- Generate or retrieve your
<client_id>from your Thirdweb dashboard. - Connect via your favorite WebSocket library:
- Handle Events
EverynewHeadsmessage includes block number, hash, timestamp, and parent hash—ready for indexing, alerts, or analytics.
- More Chains Coming Soon!
We’re actively working on extending WebSocket support across additional networks. Stay tuned for announcements!
 Phillip Ho
Phillip HoYou can now create new teams from the thirdweb dashboard. This feature allows you to create multiple teams to separate team members and projects effectively.
Why use teams? Use different teams to organize separate apps or clients, each with their own assets, team members, usage analytics, and billing. Creating teams is free, and each team has its own subscriptions and team-specific limits.
Visit the My Account page or use the team selector in the top navigation, then select "Create Team".

Switch between teams: Use the team selector to move between your teams.

Transfer a team: Simply add another owner to the team, and remove the original owner.
Example: Owner A owns team A but wants to transfer it to owner B. After owner A invites owner B to the team, owner B can remove owner A.
Delete a team: No longer need a team? Delete it from the Settings > General page.
Manage who can view and update your thirdweb resources by adding team members from the Settings > Members page.
Visit the Pricing page to learn more about plans that include multiple seats.
 Toomas Oosalu
Toomas OosaluInsight adds support for filtering NFT transfers by type.
On the v1/nfts/transfers endpoint you can specify a transfer_type query parameter and choose to filter transfer, sale, mint or burn transfers.
transfer - Any transfer without additional sale data
sale - A transfer that has additional sale data* (Seaport protocol supported)
mint - A transfer from a zero address
burn - A transfer to a zero address
* Example sale data:
Try it out on our playground.

📖 Learn more about Insight - it’s open source and ready to power your applications!
This release introduces significant improvements to Nebula's agent capabilities, adding fiat onramping through Universal Bridge, new NFT collection tools, and aggregated transaction and events data. Improvements have been made to Nebula’s memory handling, leading to faster responses in some cases and helping us prepare for our next major release. Additionally, we fixed a major bug that caused Nebula to respond with "No response received, please try again" in long-running queries.
Nebula v0.0.17 is live now!
- Added an onramping tool for fiat-to-crypto transactions using thirdweb Universal Bridge
- Improved token swap preparation for better cross-chain support and tool-calling accuracy
- Expanded the capabilities of transaction and event aggregation
- Nebula can now retrieve on-chain NFT collection statistics
- Added NFT token retrieval for token-specific data like URI metadata
- Enhanced transaction and event aggregation for significantly improved accuracy
- Function calling has been significantly improved
- Nebula now understands more complex contract functions and executes them accurately
- Nebula now tracks deployed and referenced contracts, preserving them in session memory
- Improved agent autonomy through better tool chaining and context retention
Aggregations are an exciting addition to Nebula's capabilities, enabling complex queries such as:
User: Find the top 5 contracts on Base in the past hour by transaction count
Nebula: Here are the top 5 contracts on Base by transaction count in the past hour (from 2025-06-05 11:15:19 UTC to now):
0xfe16e9fcc577cb9b19319f6c97d915d58545fd7f— Name: UnknownContract, Transactions: 18,3240x00f79a40ffa54316059614c280750756412a5fc9— Name: UnknownContract, Transactions: 14,1380x4752ba5dbc23f44d87826276bf6fd6b1c372ad24— Name: UniswapV2Router02, Transactions: 14,0210x1307b5f4f528519b3ad44c98cdf4e156686c6f63— Name: UnknownContract, Transactions: 12,4130x3fc91a3afd70395cd496c647d5a6cc9d4b2b7fad— Name: UniversalRouter, Transactions: 12,167
- Updated agent framework version for improved performance
- Refined prompts for more accurate tool calling
- Improved reasoning steps and decision-making
- Better handling of connection timeouts to prevent "No response received" errors
- Improved contract deployment tools with enhanced flexibility
- Better address checksumming and output type validation
- Enhanced transaction preparation with native token support
- Fixed tools to properly handle base units and native tokens
- Fixed an issue where parts of responses were cut off
- Resolved duplicate answers in agent responses
- Improved contract function parameter validation
- Fixed multiple type-related issues across tools
- Improved parameter validation for contract deployments
This release marks a significant step forward in Nebula's capabilities, delivering more reliable tools, smarter agents, and expanded financial integrations for building full-featured blockchain applications.
 Samina Kabir
Samina KabirYou can now set up webhooks directly in your dashboard to track blockchain activity in real-time—no more polling, no more missing important events.
Webhooks allow you to:
- Get notified when specific events happen on-chain (like NFT mints, transfers, or contract calls) or any contract function you specify
- Automate downstream processes like updating your app, sending emails, or triggering workflows
- Stay in sync with blockchain state—even when there are re-orgs (yup, we handle that too)
Get started with webhooks by creating a project > Webhooks > Create Webhook
 Joaquim Verges
Joaquim VergesWe updated our ecosystem wallet smart account options to let ecosystem owners opt in to using EIP-7702 for all their users.

Picking EIP-7702 as the smart wallet execution mode for your ecosystem has multiple benefits:
- your users will be able to use the same smart account features as EIP-4337 like gas sponsorship, batching and session keys
- Smart account address will be the same address as their EOA address.
- Execution speed will be up to 3x faster than EIP-4337 userOps.
- No code change required
Keep in mind that this standard only works on chains that have adopted the EVM pectra update. Most popular chains support it today, with more chains adopting it every week.
We recommend trying out 7702 execution for your ecosystem wallets, just enable the setting in your dashboard and connect to your ecosystem wallets to take advantage of this new smart account standard.
Happy building! 🛠️
 Joaquim Verges
Joaquim VergesWe've improved our wallet service for in-app and ecosystem wallets with new quality of life features. Below are the highlights and detailed changes.
- Account deletion flag – allow end‑users to erase their wallet account entirely when unlinking the final auth profile.
- Improved partner attribution – new user records created via an ecosystem partner are now tagged, and filtering is supported via the API.
- Phone‑login sandboxing – deterministic phone/OTP pair for local development and App Store / Play Store review flows.
Apple and other platforms mandates an way to delete user accounts.
You can now fulfill this requirement by setting allowAccountDeletion: true when unlinking the final profile tied to a wallet.
- Automatic tagging – Any new wallet created through an ecosystem partner is now associated with that partner ID. (Existing users remain unchanged.)
- Filtering – Query only the users for a given partner by providing both headers:
GET /v1/users now returns only the wallets originated by that partner when both headers are present.
For staging or App Store submission, you may use the dedicated test credentials:
| Field | Value |
|---|---|
| Phone | +11111111111 |
| OTP | 0000 |
These bypass SMS delivery so you can validate the flow end‑to‑end without external dependencies.
As always we appreciate your feedback – drop us a line or open an issue on GitHub.
© 2025 Thirdweb
 Joaquim Verges
Joaquim Vergesv5.102.0 of the thirdweb TypeScript SDK rolls out server-side wallet orchestration and better transaction management—adding APIs to create & list server wallets, search transactions with flexible filters, batch multiple calls in one shot, and clearer error reporting.
Create a new server wallet with a custom label.
List every server wallet that already exists.
Search transactions by ID, chain ID, sender, and more (supports nested AND/OR filters).
Queue multiple transactions in a single batch and wait for completion.
Server-wallet transactions now surface clearer, more actionable error messages.
 Amine Afia
Amine AfiaWe’ve just shipped a powerful new feature to the Insight dashboard: Webhooks.
This release makes it easier than ever for developers to listen to blockchain events and transactions in real time — and trigger actions when they matter most.
Whether you’re building dashboards, automation workflows, or real-time alerts, Webhooks give you the tools to keep your system tightly synced with on-chain activity.
Webhooks let you subscribe to blockchain activity and receive notifications when specific events or transactions occur — directly to your own application.
They’re ideal for:
- Tracking contract events (e.g. transfers, mints, executions)
- Monitoring transactions
- Building alerting and analytics pipelines
- Powering downstream workflows from blockchain data
Events are delivered in batches, with at-least-once delivery and unique event IDs for easy deduplication. We recommend using a queue system if your processing is heavy.
The new Webhooks UI brings a fully integrated way to manage everything — no manual setup or API-only workflows.

- Create Webhooks
- Filter by Contract, Event Signature, or Function Selector
- Automatic ABI fetching to enable decoded data at delivery
- Test Mode to verify endpoints before going live
- List & Delete existing webhooks with full error and loading states
 Arsenii
ArseniiWe just turbo-charged the aggregate parameter across the whole Playground:
| Before | After |
|---|---|
| Plain, lonely text area that expected you to hand-type SQLish expressions. | A slick pop-over multi-select with popular presets and a free-form box for anything custom. |
- Aggregate Parameter Input v2
- Brand-new component for aggregate parameters input.
- Pop-over UI with search, check-boxes, and live badges so you can combine multiple presets in one click.
- Works anywhere
aggregateis supported – Blocks, Transactions, Events, Wallet Transactions.
- Preset library out of the box
- ✨ Transaction Count, Total Value, Avg Value, Total Fees … plus contextual sets for each endpoint.
- Custom SQL-like snippets still welcome—type them right alongside the presets.
- Smarter parameter section
- Descriptions & examples now auto-swap based on the parameter name for clearer guidance.
- Place-holders use the parameter’s real description if one exists.
Full walkthroughs, FAQs, and copy-paste code samples added to the relevant docs sections, such as Get Started, Use Cases, Blueprints, etc.
- Replaced the plain old input field with a polished multifunctional pop-over.
- State sync so manual edits and preset picks never collide.
- Cleaner tooltip positioning and internal refactor of
ParameterSection.
Enjoy faster insights without memorising SQL! Let us know what you build.
 Toomas Oosalu
Toomas OosaluNFT owner queries have been improved with added balance data and a new ERC20 token owners endpoint has been added to Insight API.
v1/tokens/owners has been added to return a list of token owners with their balances.
Try it out on our playground.

The two endpoints to query NFT owners (v1/nfts/owners/:contract_address and /v1/nfts/owners/:contract_address/:token_id ) now have the ability to return the balance of each owner in addition to owner addresses.
To enable it, use the query param include_balances=true when calling the endpoints. This will change the response format, so make sure it will not break your app!
The new response format will be an array of owner objects, for example:
📖 Learn more about Insight - it’s open source and ready to power your applications!
This release introduces new integrations to expand both thirdweb AI and thirdweb MCP capabilities with Google's Agent Development Kit (ADK), and adds support for thirdweb Engine Cloud, allowing for autonomous on-chain interactions.
- Added Google Agent Development Kit (ADK) adapter support
- Enables direct integration with thirdweb tools for use with ADK agents
- Supports all thirdweb AI tools and thirdweb MCP
- Introduced dedicated Engine Cloud service integration
- Supported in all AI integrations, and the thirdweb MCP server
- Allows for autonomous on-chain executions like creating engine cloud wallets, and transacting on-chain
To run engine cloud within thirdweb MCP you must provide a vault_access_token:
This gives you access to Engine Cloud tools like creating wallets, or sending transactions.
thirdweb-ai and thirdweb-mcp v0.1.24 are both live now on PyPi!
 Toomas Oosalu
Toomas OosaluInsight API adds a new token balances endpoint that also supports native token balances. It will replace the current ERC-20 balance endpoint which is being deprecated.
This endpoint is being deprecated in favor of v1/tokens to be better aligned with the NFT endpoints and make it easier to expand the capabilities of the new endpoint in the future.
v1/tokens has full parity with the ERC-20 balances endpoint but also adds support for native token balances and also returns the owner_address in the response.
Native balances are always returned at the beginning of the response. If they are not needed, they can be removed from the response by setting the include_native query param to false.
The native token address is 0xeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeee
The new endpoint is available in our playground.

📖 Learn more about Insight - it’s open source and ready to power your applications!
 Arsenii
ArseniiWe’ve improved the Insight API to support unified access to all token transfers — both NFTs (ERC721/ERC1155) and fungible tokens (ERC20) — through a single, consistent endpoint 🚀
- You can now fetch NFT and ERC20 transfers in one call.
- Transfer responses include metadata for both NFTs and ERC20 tokens.
- Added support for a new "burn" transfer type when tokens are sent to the zero address.
- Introduced filtering by token type (
erc20,erc721,erc1155) via query parameters.
This change simplifies integration and improves performance when querying mixed token transfers — especially useful for clients who need a single endpoint to track all token activity.
 Joaquim Verges
Joaquim VergesThe thirdweb TypeScript SDK was just updated with significant updates to the universal bridge component and APIs.
When you do a transaction in a react environment (useSendTransaction or TransactionButton), and the user does not have enough funds in their wallet, we now by default always show them a flow to top up their wallet:
- Pay with another wallet
- Pay with another token
- Pay with fiat
- Deposit funds (for testnets and unsupported routes) with balance auto refresh

The PayEmbed component has been improved across the board to load routes, quotes and status faster than ever before. No code changes required.
Upgrade for smoother cross‑chain and on‑ramp experiences!
Nebula 0.0.16 brings significant improvements to contract interactions, introduces a new token burn capability, and enhances cross-chain support.
- New Token Burn Tool: Permanently remove tokens from circulation with smart fallbacks. Supports both ERC20 tokens and native currencies, with automatic detection of burn methods.
- Contract Type Detection: Automatically identify contract types (ERC20, ERC721, ERC1155, marketplace, proxy, multisig, etc.) to provide more context-aware interactions.
- Enhanced Contract Metadata: Contract analysis now includes token-specific data (decimals, total supply), NFT-specific features (tokenURI support), and better handling of EOA addresses.
- Improved Universal Bridge: Cross-chain transfers now work seamlessly across all supported chains with improved validation and confirmation.
- Tool Consolidation: Combined similar tools (wallet address/token balance, transaction lookups) for more streamlined interactions and consistent responses.
- Token-Specific Wallet Queries: Added support for querying specific token balances in a wallet, enabling more focused blockchain data retrieval.
- Human-Readable Values: All token amounts now use human-readable formats with proper decimal handling across all contract tools.
- New Block Tool: New unified tool replaces separate block retrieval methods with support for block numbers, hashes, and special tags ('latest', 'earliest', 'pending').
- Arbitrary Contract Output: Enhanced with additional metadata to support Nebula's response.
- Link Formatting: Better formatting of transaction hashes and wallet addresses in responses for improved readability.
- Fixed transaction data formatting in contract preparation tools
- Corrected decimals handling in token operations
- Improved URI formatting for NFT collections
- Enhanced wallet address handling in transaction tools
 Jake Loo
Jake LooNebula v0.0.15 focuses on enhancing contract metadata analysis and fixing core functionality issues. This release significantly improves contract metadata output, making it easier to understand smart contract functions and capabilities. It also fixes critical issues with address prediction and streaming responses.
- Enhanced Contract Metadata Tool: Completely revamped output format with better function categorization and improved contract type detection
- Support for Code Block Streaming: Better handling of code snippets with proper formatting
- Address and Transaction Links: Automatically creates clickable blockchain explorer links
- Deploy Address Prediction: Fixed CREATE2 address calculation for cross-chain deployments
- Streaming Response Buffering: Improved text streaming with better handling of code blocks
- Transaction History: Re-added transaction lookup by hash to support transaction analysis
- Image Rendering: Fixed generated images not showed up as an event
Try it out today at https://nebula.thirdweb.com!
 Firekeeper
FirekeeperAs soon as the Pectra Ethereum Upgrade was released, so were our next-gen 7702 smart accounts - read more about them here!
Today, we introduce support for more chains that upgraded to Pectra!

















TypeScript / React
.NET / Unity
 Arsenii
ArseniiWe’ve re-architected how Insight webhooks are delivered — introducing a durable execution model that improves reliability, observability, and resilience.
Webhook delivery is now handled through a stateful, retry-capable execution engine. This means:
- Delivery persists through failures – Webhooks won’t silently fail or get lost due to transient issues.
- Exponential backoff retries – Prevents overwhelming client systems while still ensuring delivery.
Every webhook delivery is now monitored and logged with structured metadata, giving us (and soon, you) much more insight into what’s happening:
- Full delivery history and error context for each webhook delivery
- Fine-grained attribution by webhook/project/team for improved debugging
We've introduced configuration options that make it easier to tune webhook behavior per environment, including retry policies and timeouts.
This is just the beginning. Next up:
- Durable storage for visualising webhook execution history and efficient retrieval of executions for a specific webhook
- Improved webhook suspension management with visibility into paused endpoints
- Self-serve observability tools so teams can view delivery status, retry logic, and failure patterns directly
If you rely on Insight webhooks to power workflows, this upgrade makes them more dependable and transparent.
Let us know what you'd like to see next → we're building this with you in mind.



















